ワザ80
記事タイトルなどの英字が全部大文字になるのを回避しよう
英語環境特有のスタイルを解除する
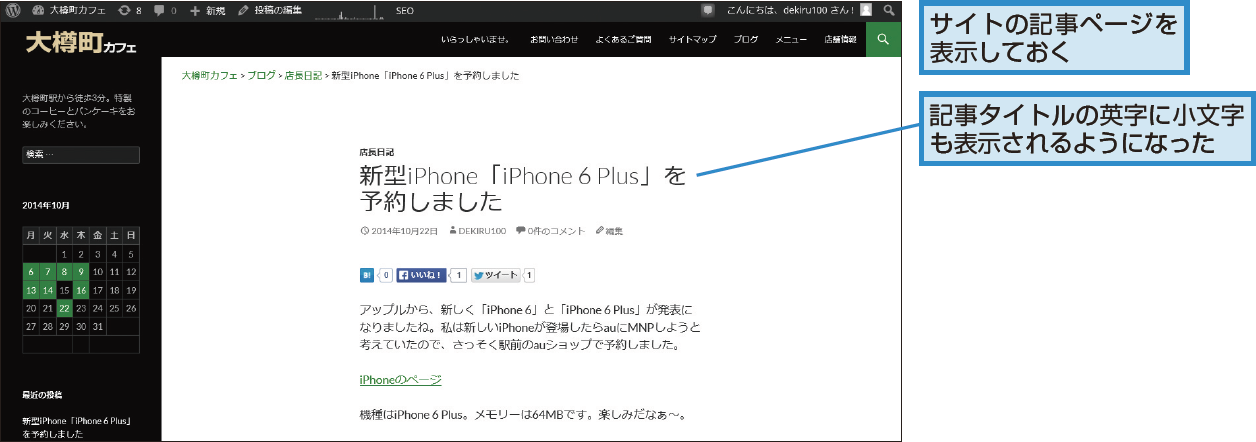
Twenty Fourteenでは、記事のタイトルなどいくつかの部分で、すべての英字が自動的に大文字になります。例えば「WordPress」が「WORDPRESS」、「iPhone」が「IPHONE」のようになってしまいます。
英語の文書やサイトでは、見出しをすべて大文字にする場合があり、Twenty Fourteenではstyle.cssの中で、英字を強制的に大文字にするように設定しています。しかし、日本語のサイトでは、大文字になってしまうと違和感があるので、この設定を解除しましょう。
Twenty Fourteenのstyle.cssにある、英字を大文字にするプロパティはそのままにして、子テーマのstyle.cssに、大文字にしないプロパティを設定します。すると子テーマが優先され、大文字にならなくなります。
英字が自動で大文字にならないようにするには
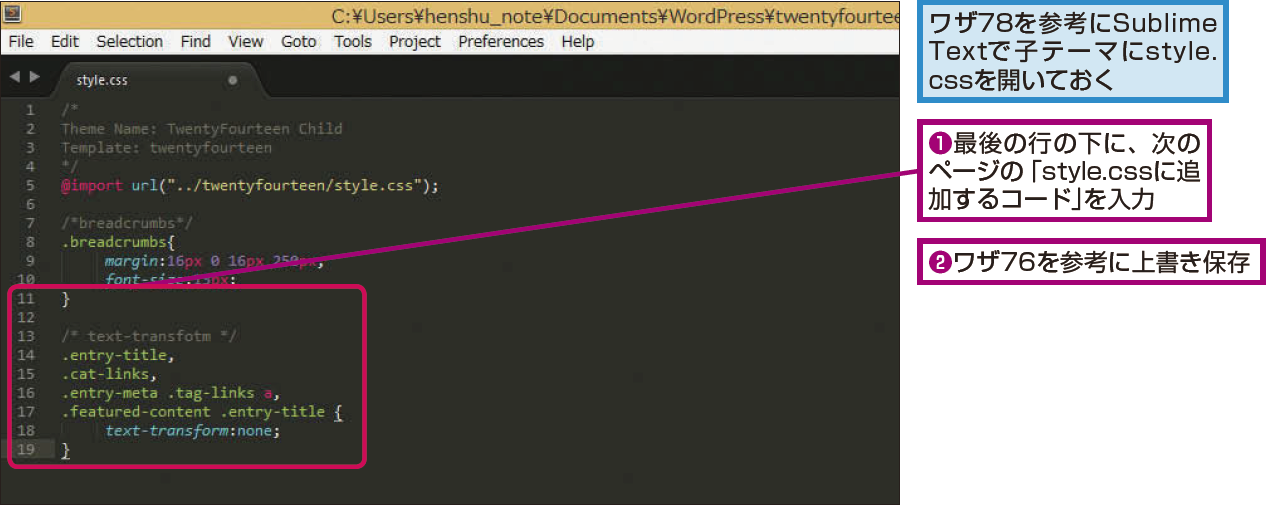
1style.cssを編集する
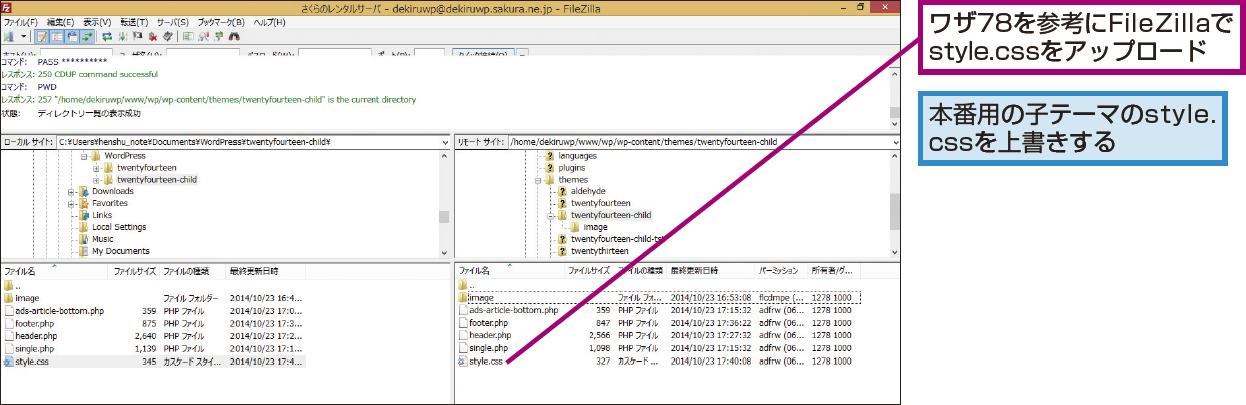
2ファイルをアップロードする
3タイトルの英字が修正された
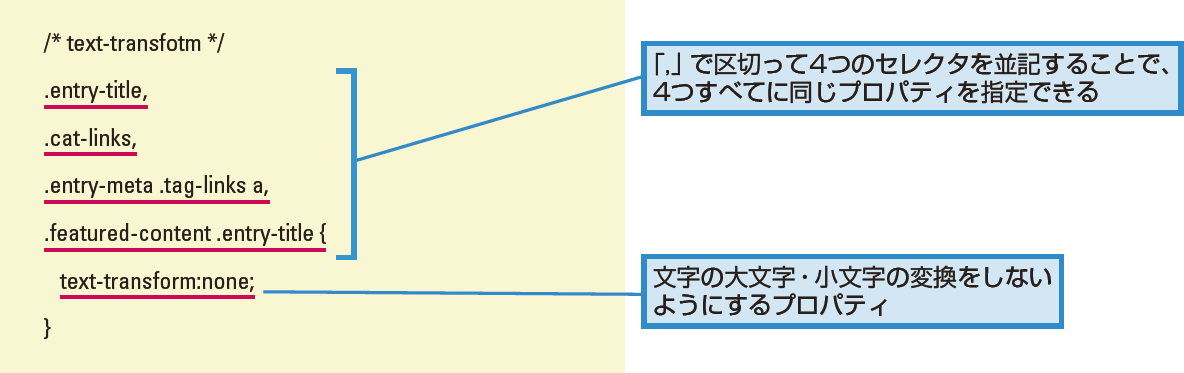
style.cssに追加するコード(最後の行に追加)
セレクタで指定しているのは、記事タイトル(.entry-title)、カテゴリー名(.cat-links)、記事のタグ名(.entry-meta.taglinks a)、おすすめコンテンツとして表示される記事タイトル(.featured-content .entry-title)の4カ所。実は、このセレクタだけを見ると指定の重複する部分がある。しかし、親テーマのセレクタと対応させてわかりやすくするために4カ所記述している。
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)