複数行にわたるテキスト入力欄を設置する
textarea
<
textarea/textarea
textarea要素は複数行にわたるテキスト入力欄を表します。textarea要素の内容は、テキスト入力欄にあらかじめ入力された初期値となります。
| カテゴリー | ・インタラクティブコンテンツ ・サブミット可能なフォーム関連要素 ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能なフォーム関連要素 ・リスト可能なフォーム関連要素 ・リセット可能なフォーム関連要素 |
|---|---|
| コンテンツモデル | テキスト |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
Webページが読み込まれた際、自動的にテキスト入力欄にフォーカスを移動させます。autofocus属性は論理属性です。
テキスト入力欄の幅を文字数で指定します。初期値は「20」です。
送信データの書字方向に関するクエリ値のクエリ名を、以下の値で指定します。
| ltr | 書字方向を左から右にします(left to right)。 |
|---|---|
| rtl | 書字方向を右から左にします(right to left)。 |
テキストの入力を無効にします。disabled属性は論理属性です。
任意のform要素に付与したid属性値を指定することで関連付けを行います。
入力可能な文字列の最大文字数を指定し、入力制限を付けられます。
データが送信される際のクエリ名を指定します。
テキスト入力欄にあらかじめ表示されるダミーテキスト(プレースホルダー)を指定します。
テキスト入力欄を閲覧者が編集できないように指定します。閲覧者は値を変更できなくなりますが、フォーム送信時には値が送信されます。readonly属性は論理属性です。
テキスト入力欄への入力を必須とします。何も入力されていない場合、対応するブラウザーではフォームの送信が行われません。ただし、以下の条件において、この属性は無視されます。requiredは論理属性です。
- 関連付けられたform要素にnovalidate属性が指定されている、または送信ボタンにformnovalidate属性が指定され、入力内容の検証が無効
- 同じ入力コントロール要素にdisabled属性、またはreadonly属性が指定されている
テキスト入力欄の高さを文字数で指定します。初期値は「2」です。
テキスト入力欄における折り返しの指定を行います。指定できる値は以下の2つです。
| soft | 入力したテキストは入力欄の幅で自動的に折り返されますが、送信されるクエリには折り返しは反映されません(初期値)。 |
|---|---|
| hard | 入力したテキストは入力欄の幅で自動的に折り返され、送信されるクエリにもその折り返しが反映されます。 |
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
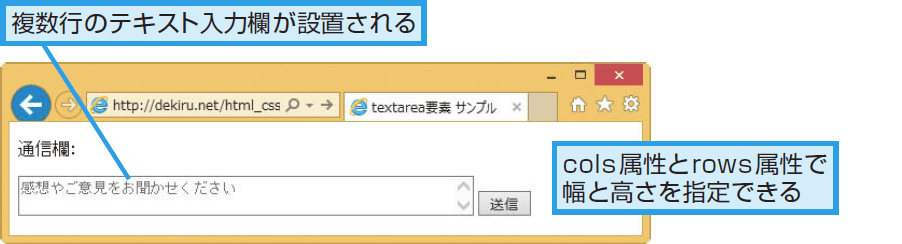
以下の例では複数行のテキスト入力欄を設置しています。placeholder要素でダミーテキストを表示し、cols属性とrows属性で入力欄のサイズを指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>通信欄:</p> <textarea name="comment" placeholder="感想やご意見をお聞かせください" cols="50" rows="2"> </textarea> <input type="submit" name="submit" value="送信"> </form>