入力候補を提供する
datalist
<
datalist/datalist
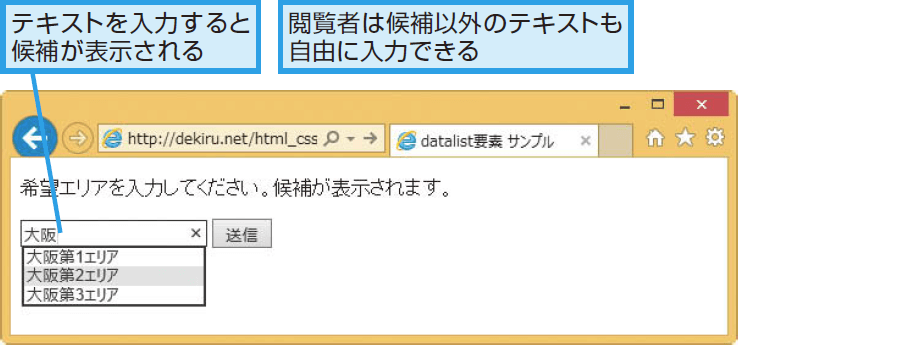
datalist要素は閲覧者に入力候補を提供します。入力候補の選択肢は、内包するoption要素で指定します。また、datalist要素は、datalist要素に指定されたid属性の値と、input要素に指定されたlist属性の値によって関連付けられます。関連付けられたinput要素において、datalist要素は入力候補として機能します。
| カテゴリー | ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツまたは0個以上のoption要素のいずれかを記述 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
<input type="text" name="area" list="arealist"> <datalist id="arealist"> <option value="大阪第1エリア">大阪第1エリア</option> <option value="大阪第2エリア">大阪第2エリア</option> <option value="大阪第3エリア">大阪第3エリア</option> <option value="京都第1エリア">京都第1エリア</option> <option value="京都第2エリア">京都第2エリア</option> <option value="京都第3エリア">京都第3エリア</option> </datalist>