すべての要素にスタイルを適用する
ユニバーサルセレクタ
*{〜}
アスタリスク(*)をセレクタに指定すると、すべての要素を対象にスタイルを適用します。「ユニバーサルセレクタ」と呼ばれるセレクタです。単独で指定するだけではなく、他のセレクタと組み合わせて活用できます。
セレクタの使用例
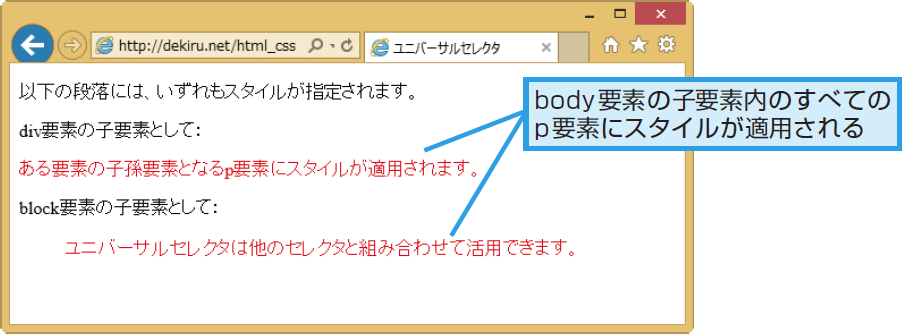
以下の例では、子孫セレクタと組み合わせて、body要素の子要素内にあるすべてのp要素にスタイルを適用し、指定した文字色で表示しています。
CSS
body * p{
color: red;
}
HTML
<body>
<p>以下の段落には、いずれもスタイルが指定されます。</p>
<p>div要素の子要素として:</p>
<div>
<p>ある要素の子要素となるp要素にスタイルが適用されます。</p>
</div>
<p>block要素の子要素として:</p>
<blockquote>
<p>ユニバーサルセレクタは他のセレクタと組み合わせて活用できます。</p>
</blockquote>
</body>