子孫要素にスタイルを適用する
子孫セレクタ
要素名A 要素名B{~}
親要素である要素名Aに含まれる、すべての子孫要素である要素名Bにスタイルを適用します。要素名Aと要素名Bは半角スペースで区切って入力します。ユニバーサルセレクタや、属性セレクタなどと組み合わせて使用できます。
セレクタの使用例
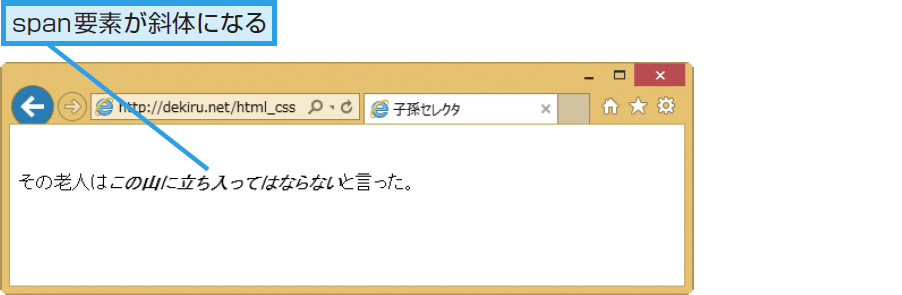
以下の例では、class名がnoteであるspan要素を子孫要素に持つp要素にスタイルを適用し、指定したフォントのスタイルで表示しています。
CSS
p span.note{
font-style: italic;
}
HTML
<p> その老人は<span class="note">この山に立ち入ってはならない</span>と言った。 </p>
以下の例では、class名がlinkであるp要素内のa要素にスタイルを適用しています。
CSS
p.link a{
background-color: yellow; border: solid orange 1px;
}
HTML
<p class="link"> できるポケットシリーズ<a href="http://dekiru.net/zenexcel.html">「Excel関数全事典」</a>を購入した。 </p>