CSSの基礎知識
CSSにおけるボックスモデル
CSSでは、すべての要素はその周囲を取り囲む四角形の領域である「ボックス」を持つと考え、この領域に対応するスタイルを指定することで、さまざまな表現を可能にしています。
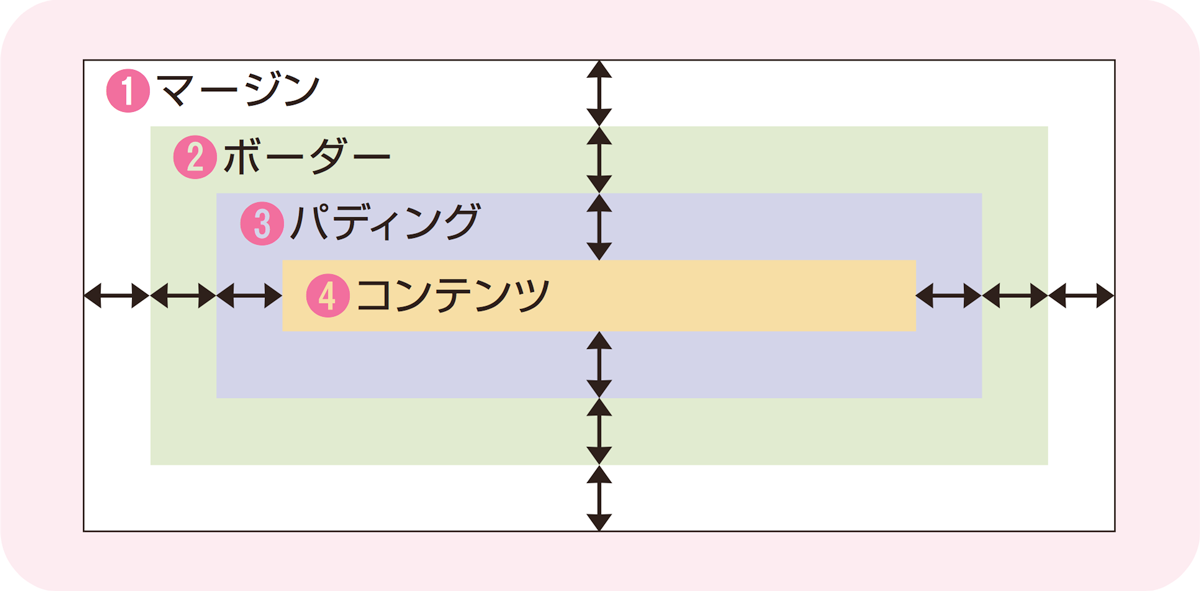
CSSが定義する「ボックスモデル」は以下の図の通りです。ボックスの幅は、左右マージン左右ボーダー、左右パディング、コンテンツ領域の幅の和になります。同様に、ボックスの高さは上下マージン、上下ボーダー、上下パディング、コンテンツ領域の高さの和になります。
①マージン
マージンはボーダーの外側にある余白です。上下左右の各辺の幅は、marginプロパティなどで指定します。マージンは常に透明の領域として扱われ、親ボックスの背景色が表示されます。
②ボーダー
ボックスの枠線です。枠線の幅やスタイル、色はborderプロパティなどで指定します。ボーダーにはボックスに指定した背景色や画像が適用されます。
③パディング
パディングはボーダーの内側にある余白です。上下左右の各辺の幅は、paddingプロパティなどで指定します。パディングにはボックスに指定した背景色や画像が適用されます。
④コンテンツ
テキストや画像、ボタンなど、Webページに実際に表示する内容の領域です。
ポイント
- ボックスの幅・高さの計算方法はbox-sizingプロパティで変更できます。
- 背景画像を配置する基準位置はbackground-originプロパティで、背景画像を表示する領域はbackground-sizeプロパティで変更できます。