CSSの基礎知識
単位付きの数値の指定方法
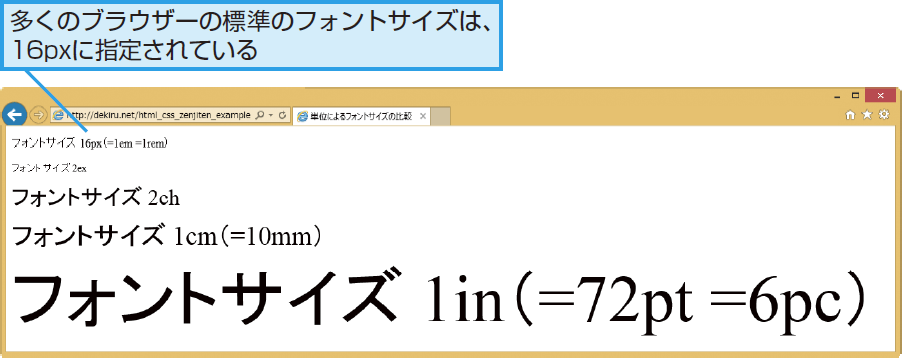
CSSのプロパティで指定できるフォントサイズや幅・高さ、回転角度、時間などは、ここで解説する単位を付けて指定します。
長さや大きさの単位系
利用できる単位には、基準となる対象を持つ「相対単位」と、指定した値で大きさが決まる「絶対単位」が存在します。
相対単位
相対単位として指定できるサイズ単位は以下の通りです。
| px | 1ピクセルに対応した単位です。CSSの仕様では絶対単位に分類されていますが、閲覧者のディスプレイの解像度によって、指定した値で表示されるサイズは変化します。 |
|---|---|
| em | 要素のフォントサイズに対応した単位です。親要素のフォントサイズが16pxであれば、1emは16pxと同じサイズになります。 |
| ex | 要素のフォントの小文字のエックス(x)の高さに対応した単位です。 |
| rem | ルート要素(html要素)のフォントサイズに対応した単位です。多くのブラウザーでは標準のフォントサイズが16pxのため、1remは16pxと同じサイズになります。 |
| ch | 要素のフォントのゼロ(0)の文字幅に対応した単位です。 |
| vw | ビューポートの幅の1%に対応した単位です。 |
| vh | ビューポートの高さの1%に対応した単位です。 |
| vmin | ビューポートの短辺の長さの1%に対応した単位です。 |
| vmax | ビューポートの長辺の長さの1%に対応した単位です。 |
「ビューポート」とは、閲覧者のブラウザーの表示領域の幅・高さを表します。スマートフォンなど、ブラウザーの表示領域を閲覧者が変更できない場合に対して、最適なサイズを指定するのに利用できます。
絶対単位
絶対単位として指定できるサイズ単位は以下の通りです。
| cm | 1センチメートルに対応した単位です。 |
|---|---|
| mm | 1ミリメートルに対応した単位です。 |
| in | 1インチ(2.54cm)に対応した単位です。 |
| pt | 1ポイント(1インチの1/72)に対応した単位です。 |
| pc | 1パイカ(12ポイント)に対応した単位です。 |
角度の単位系
グラデーション関数やトランスフォーム系プロパティなどで指定できる角度の単位は以下の通りです。
| deg | 度数法です。0~360までの数値にdegを付けて角度を表します。90degが右向きになります。 |
|---|---|
| grad | グラード法です。0~400までの数値にgradを付けて角度を表します。100gradが右向きになります。 |
| rad | ラジアン数です。正円1周分を2πとした数値で角度を指定します。 |
| turn | 正円1周分を1ターンとした数値にturnを付けて角度を表します。0.25turnが右向きになります。 |
時間の単位系
トランジション系プロパティやアニメーション系プロパティで指定できる時間の単位は以下の通りです。なお、時間を指定するプロパティには既定の上限が設けられており、指定した時間が上限を超えている場合は無効となります。
| s | 1 秒に対応した単位です。 |
|---|---|
| grad | 1/1000秒に対応した単位です。 |