文章の改行方法を指定する
word-break
{
word-break
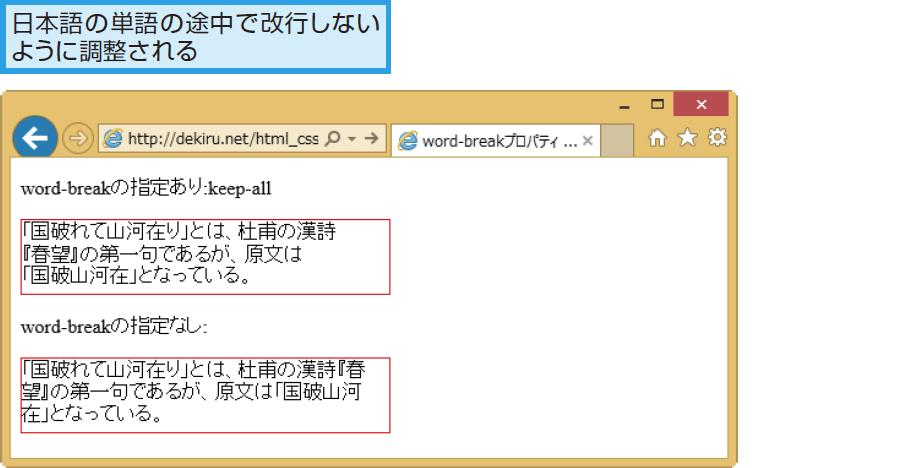
word-breakプロパティは、文章の改行方法を指定します。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
改行方法
| normal | 改行方法を指定しません。 |
|---|---|
| keep-all | 日本語、中国語、韓国語の単語の途中では改行しません。本書執筆時点(2015年1月)ではGoogle Chromeは対応していません。 |
| break-all | line-breakプロパティで禁止されていない限り、いつでも改行します。 |
サンプルコード
.box{
width: 300px; height: 60px;
border:solid red 1px;
word-break: keep-all;
}