単語の途中での改行におけるハイフンを指定する
hyphens
{
hyphens
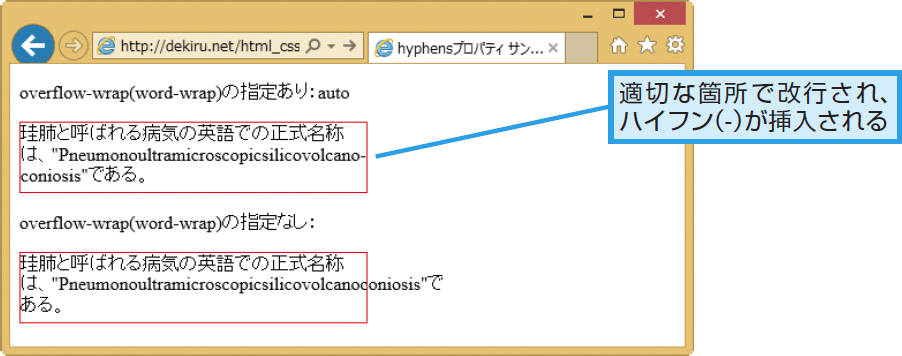
hyphensプロパティは、ハイフンによる改行方法を指定します。行末に長い単語が置かれた場合、単語を2行に分ける必要が生じたときに分割された単語だとわかるようにハイフンを挿入する機能の設定を行います。
| 初期値 | manual |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
改行方法
| none | 改行方法を指定しません。 |
|---|---|
| manual | HTMLソースに改行を許可する「­」が記述してある箇所で改行して、ハイフンが挿入されます。 |
| auto | 改行する位置が自動的に判断され、ハイフンが挿入されます。 |
サンプルコード
2015年1月現在では、このプロパティを適用するにはInternet Explorerの場合は-ms-を、Firefoxの場合は-moz-を、Google ChromeとSafariなどの場合は接頭辞に-webkit-を記述します。
.box{
width: 300px; height: 60px;
border: solid red 1px;
-ms-hyphens: auto;
}