フレーズをグループ化する
span
<
span/span
span要素は特定の意味を持ちませんが、class、lang、dir属性といったグローバル属性と組み合わせることで、内包するフレーズをグループ化できます。ブロック単位で同様の役割を持つ要素としてdiv要素があります。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツ |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
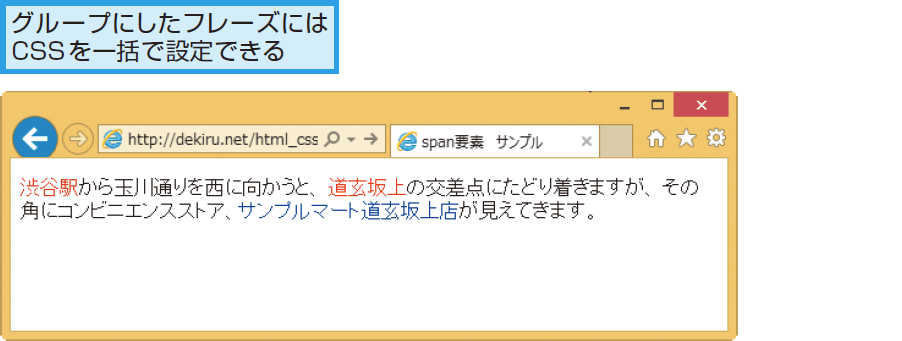
サンプルコード
HTML<p> <span class="place">渋谷駅</span>から玉川通りを西に向かうと、 <span class="place">道玄坂上</span>の交差点にたどり着きますが、 その角にコンビニエンスストア、<span class="shop">サンプルマート道玄坂上店</span>が見えてきます。 </p>CSS
.place {color: red; }
.shop {color: blue; }