1.埋め込みタグをコピーする
![1 埋め込みタグの上でクリック,2 埋め込みタグの上で右クリック,3 [コピー]をクリック,ブログに貼り付けたい動画を再生しておく,埋め込みタグが選択された,新しいタブで動画を貼り付けたいブログの編集画面を表示しておく](/contents/002/img/img20070711203341007001.jpg)
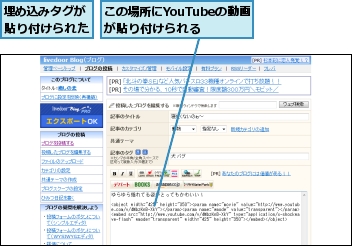
2.ブログに埋め込みタグを貼り付ける
![1 記事のタイトルを入力,2 記事を入力,3 動画を貼り付けたい場所にカーソルを移動し、右クリック,4 [貼り付け]をクリック,ここではlivedoor Blogに動画を貼り付ける,動画を貼り付けたいブログの編集画面を表示しておく,必要に応じて情報を設定しておく](/contents/002/img/img20070711224557038483.jpg)
3.ブログに記事を投稿する

![[この内容で投稿する]をクリック](/contents/002/img/img20070711210602089049.jpg)
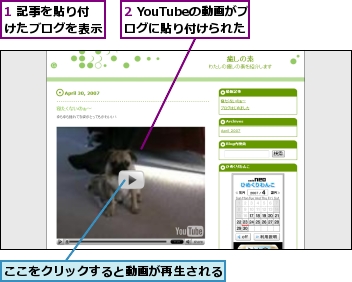
4.ブログを確認する

[ヒント]ブログに動画を貼り付けられないときは
YouTubeの動画の中にはブログに貼り付けられないものがあります。こうした動画の[埋め込み]には[Embedding disabled by request]と表示されています。また、貼り付けが許可されている動画でもブログサービスによっては貼り付けられないこともあります。その場合は、[URL]に表示されているURLをブログに貼り付けてリンクするようにしましょう。
[ヒント]自分のブログに動画を貼り付けられるかを確認するには
YouTubeの動画をブログに貼り付けるには、使っているブログサービスで「objectタグ」が使えるかどうかがポイントです。livedoorブログ、FC2ブログ、JUGEMなど多くの大手ブログサービスは、objectタグが使用できるため動画を貼り付けることができます。大手ブログサービスの1つgooブログでは、objectタグが使用できないため、貼り付けることができません。ブログに動画を貼り付けたいときは、自分の使っているブログサービスのヘルプを読んで、objectタグが使えるかどうかを確認しましょう。
[ヒント]動画を貼り付けるときに注意することは
ブログに動画を貼り付ける際、たくさんの動画を1つのページに貼り付けないようにしましょう。一度にたくさんの動画を貼り付けるとページの読み込みに時間がかかってしまいます。基本的には1つのページに1つ、多くても2〜3つにとどめておくのがコツです。また、なんらかの理由でYouTube上の動画が削除されると、ブログに貼り付けた動画も見られなくなります。基本的なことですが覚えておいた方がいいでしょう。
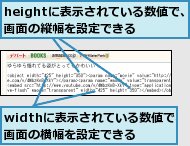
[ヒント]ブログに貼り付ける動画のサイズを変更するには
自分の使っているブログのデザインによっては、貼り付けたときに動画の再生画面が大きすぎて全体のデザインが崩れてしまうことがあります。そのような場合は、貼り付けるEmbedタグの文字列内にある「width」と「height」の数値を変更することで再生画面の大きさを変更できます。数値はYouTubeの再生画面と同じように、縦横比が3:4になるように変更しましょう。