ワザ1
WordPressでどのようなサイトが作れるかを知っておこう
テーマ「Twenty Fourteen」で店舗のサイトを作る
サイトを作るにあたって、どのようなサイトにするかをイメージすることは大事です。そのための作例として、ここでは、本連載で作例として制作していくサイトを紹介します。
本書では、WordPress 4.0をインストールしたとき最初に設定されているテーマ「Twenty Fourteen」を使い、「大樽町カフェ」という架空の喫茶店のサイトを作ります。
WordPressではテーマを切り替えることで、サイトのデザインはもちろん、利用できる機能も一部変わります。Twenty Fourteenはマガジンサイト(メディアサイト)を意識して作られたテーマで、初期状態では非常にシンプルですが、次のページのカスタマイズ例のように画像を大きく使える点、そして「おすすめコンテンツ」など読んでほしい情報を目立たせる機能が豊富な点が特徴です。情報発信に力を入れる企業や店舗のサイトでも、このような特徴を生かせます。
サンプルサイトでは、店舗の案内やメニューの紹介に加え、店のできごとやイベントの情報などをタイムリーに発信して、ユーザーとの接点を増やし、店への興味を高めてもらうことを狙いとします。
Tips2015年のテーマは「Twenty Fifteen」
WordPressは毎年、初期設定のテーマ( デフォルトテーマ)を変更しています。2014年は「Twenty Fourteen」ですが、2015年用の「TwentyFifteen」も発表されています。Twenty Fifteenは白を基調に、ブログ向けを強く意識したテーマとなります。2015年にWordPressをインストールしても、テーマを切り替えることで、TwentyFourteenを利用できます。
Twenty Fourteenを使って作るサイトの例
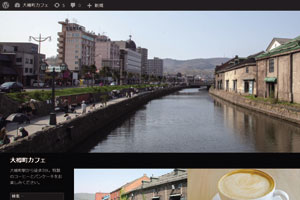
カスタマイズしていない状態のトップページ
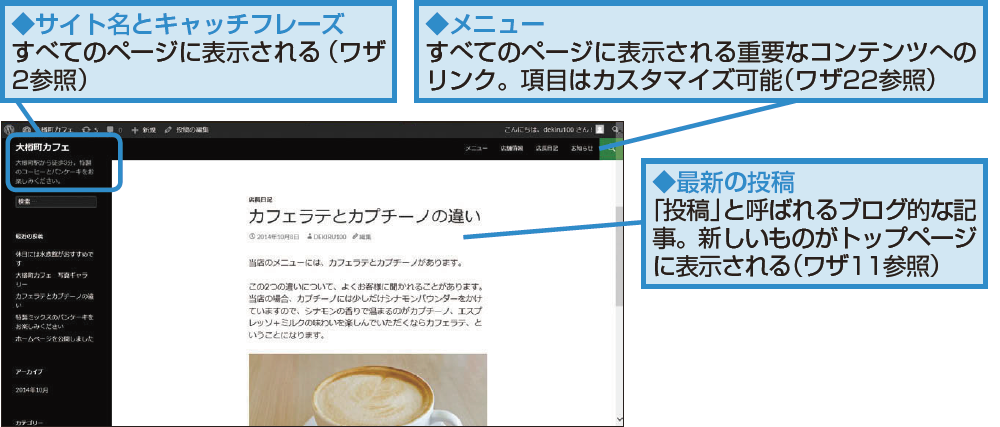
トップページのカスタマイズ例
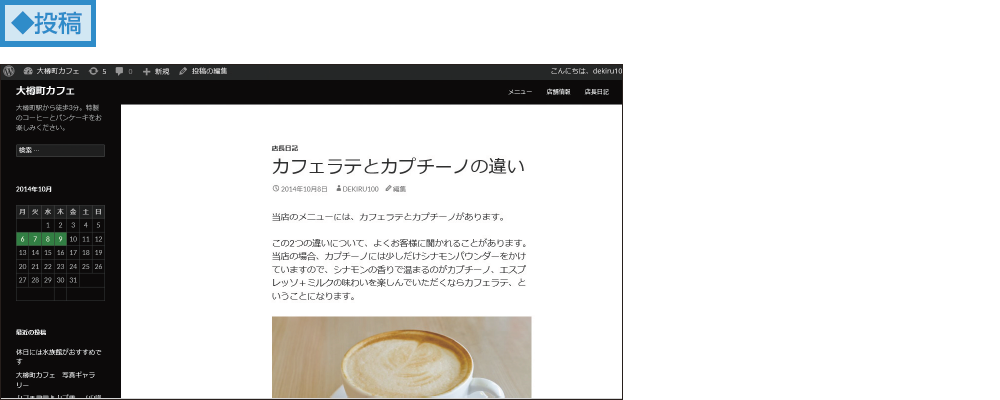
記事ページの例
WordPressは「固定ページ」と「投稿」の2種類の記事のタイプを持つ。見た目はほとんど変わらないが、店舗サイトの「店舗案内」や「メニュー」など、いつでも見られるようにしたい定番の記事は固定ページで作成する。
「投稿」は、ブログや日記の記事に使われる、時系列でまとめられ、新しい順に表示される記事。イベントなどの告知やニュースなど、タイムリーに読んでほしい記事を作成するために使われる。
WordPressの解説記事まとめ(WordPress 4.x対応)