ワザ12
ビジュアルエディターは2段にして「見出し」をうまく使おう
HTMLの知識がなくても使えるのが利点
WordPressで固定ページや投稿の本文を編集するエリアは「エディター」と呼ばれます。このエディターは、Microsoft Wordなどの文書作成ソフトに近い操作感覚で、HTMLの知識がなくても使える「ビジュアル」と、HTMLのタグを直接入力する「テキスト」の2種類を切り替えて利用できます。最初はビジュアルエディターが選択されているので、こちらを使う人が多いでしょう。
初期状態ではビジュアルエディターのツールバーが1段だけ表示されているので、次のページの手順で切り替えて2段表示にしましょう。次のページの表では、ツールバーの各機能を解説します。ショートカットキーも利用できるので、よく使う機能については覚えると便利です。
ビジュアルエディターの機能の多くには、対応したHTMLのタグがあります。最初から覚えておく必要はありませんが、「見出し1」は「h1」タグ、「引用」は「blockquote」タグのように対応を覚えていくと、HTMLの理解を深めるきっかけになります。
「見出し」を適切に使おう
ビジュアルエディターの機能のうち、特に重要なのが2段目のツールバーにある[見出し1]~[見出し6]です。記事を適切に区切って、内容がわかりやすいように見出しを付けることで、読みやすくできます。それだけでなく、見出しの文字は検索エンジンからの評価が高くなるため、適切なキーワードを使った見出しを付けることで、SEOの効果も高まります。
[見出し1]はもっとも重要な見出しを表し、一般に記事のタイトルやサイト名に使われます。本文内の見出しには、次に重要な[見出し2]を使い、さらに内容を細分化するときに、[見出し3][見出し4]を使うようにしましょう。[見出し5][見出し6]は、あまり使われません。
Tips「太字」と「イタリック」は使いすぎに注意
ビジュアルエディターの「太字」と「イタリック」は、多くても記事中に合計2 ~ 3カ所程度として、使いすぎに注意しましょう。これらに対応した「strong」と「em」タグは「強調」の意味を持ちますが、強調部分が多すぎるWebページは、検索エンジンにスパムだと判断されるおそれがあります。なお、重要なキーワードに限定して適切に強調した場合は、SEOの効果を得ることができます。
Tipsタグの名前と表記について
HTMLのタグは、実際には「<h1>」のように「<」~「>」で囲んで小文字で記述します。また、ほとんどのタグは実際には「開始タグ」と「終了タグ」の一組で使います。HTMLのタグについて詳しくは、ワザ72も参照してください。
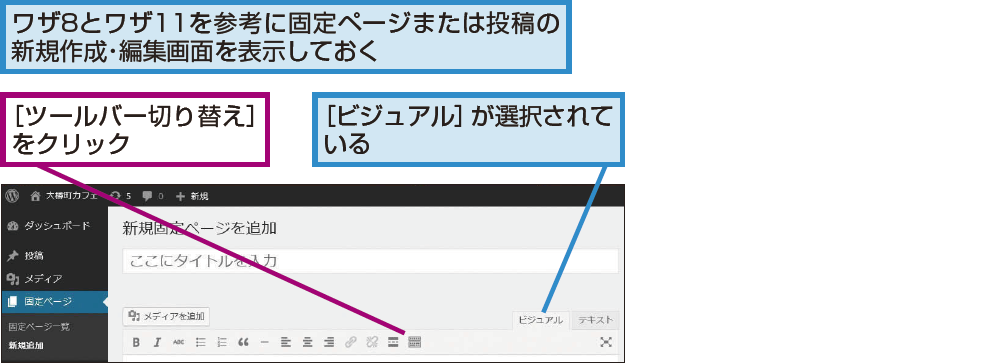
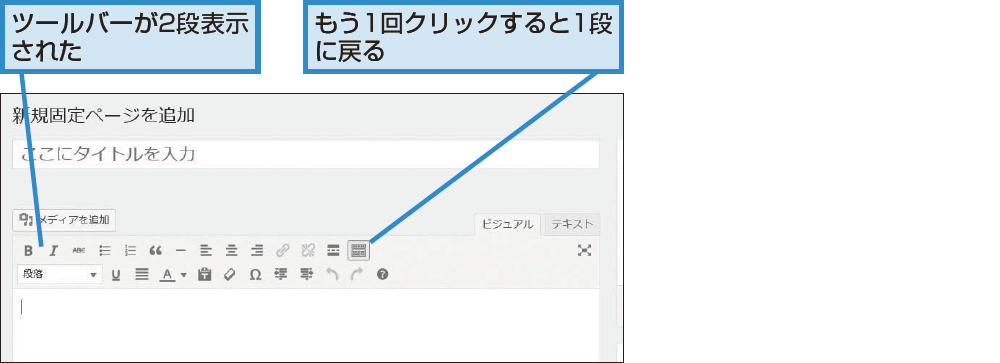
ビジュアルエディターのツールバーを2段にするには
ビジュアルエディターの機能
| アイコン | 名前 | ショートカットキー | HTML のタグ |
|---|---|---|---|
 |
太字 | [Ctrl]+[B]キー | strong |
 |
イタリック | [Ctrl]+[I]キー | em |
 |
打ち消し | [Alt]+[Shift]+[D]キー | del |
 |
番号なしリスト | [Alt]+[Shift]+[U]キー | ul |
 |
番号付きリスト | [Alt]+[Shift]+[O]キー | ol |
 |
引用 | [Alt]+[Shift]+[Q]キー | blockquote |
 |
横ライン | hr | |
 |
左寄せ | [Alt]+[Shift]+[L]キー | p style="text-align:left" |
 |
中央揃え | [Alt]+[Shift]+[C]キー | p style="text-align:center" |
 |
右寄せ | [Alt]+[Shift]+[R]キー | p style="text-align:right" |
 |
リンクの挿入/ 編集 | [Ctrl]+[K]キー | a |
 |
リンクの削除 | [Alt]+[Shift]+[S]キー | |
 |
「続きを読む」タグを挿入 | ||
 |
ツールバー切り替え | ||
 |
アドレス、段落、見出し | [Ctrl]+[1]~[6](見出し)キー | addr、pre、h1~ h6 |
 |
下線 | [Ctrl]+[U]キー | span style="text-decoration:underline" |
 |
両端揃え | [Alt]+[Shift]+[I]キー | p style="text-align:justify" |
 |
テキスト色 | span style="color:(指定の色)" | |
 |
テキストとしてペースト | ||
 |
フォーマットをクリア | ||
 |
特殊文字 | ||
 |
インデントを減らす | ||
 |
インデントを増やす | ||
 |
取り消し | [Ctrl]+[Z]キー | |
 |
やり直し | [Ctrl]+[Y]キー | |
 |
ショートカットキーの一覧を表示 | ||
 |
集中執筆モード(ページ全体に表示) | [Alt]+[Shift]+[W]キー |
※ HTML のタグは、実際にはすべて小文字で「 ~ 」のように開始タグと終了タグが入力される
※「style=" ~ "」はHTML のタグに入力される「属性」で、文字揃えや文字装飾の設定を行う
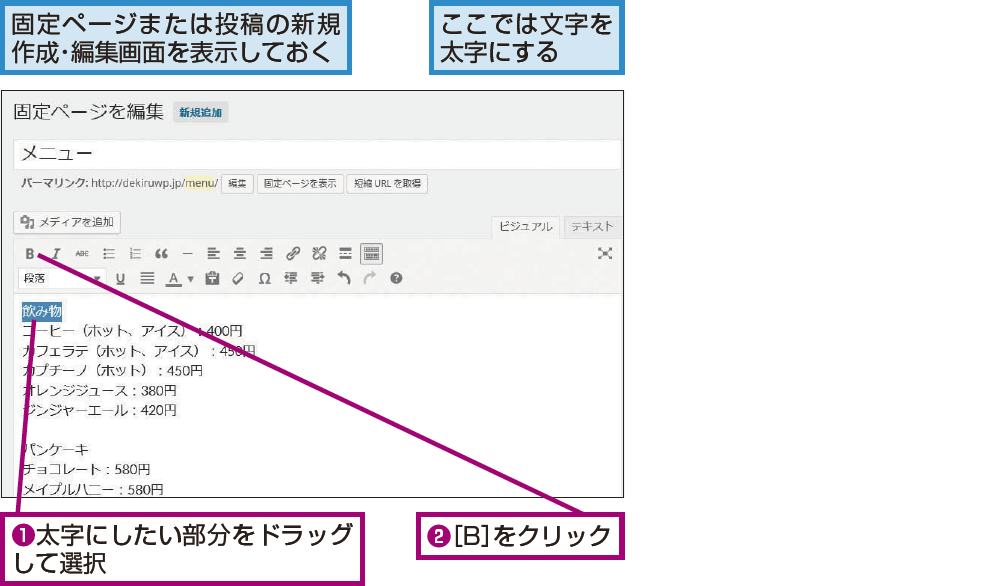
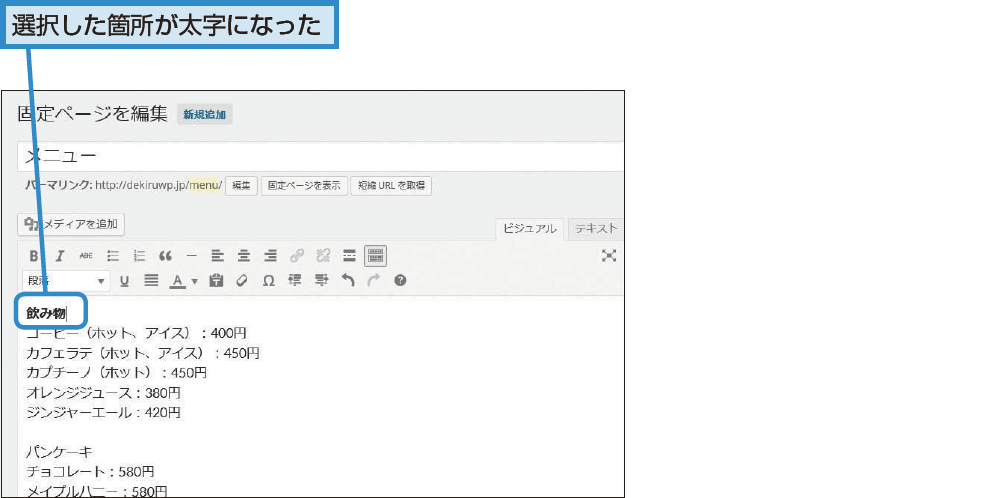
ビジュアルエディターで文字を太字にするには
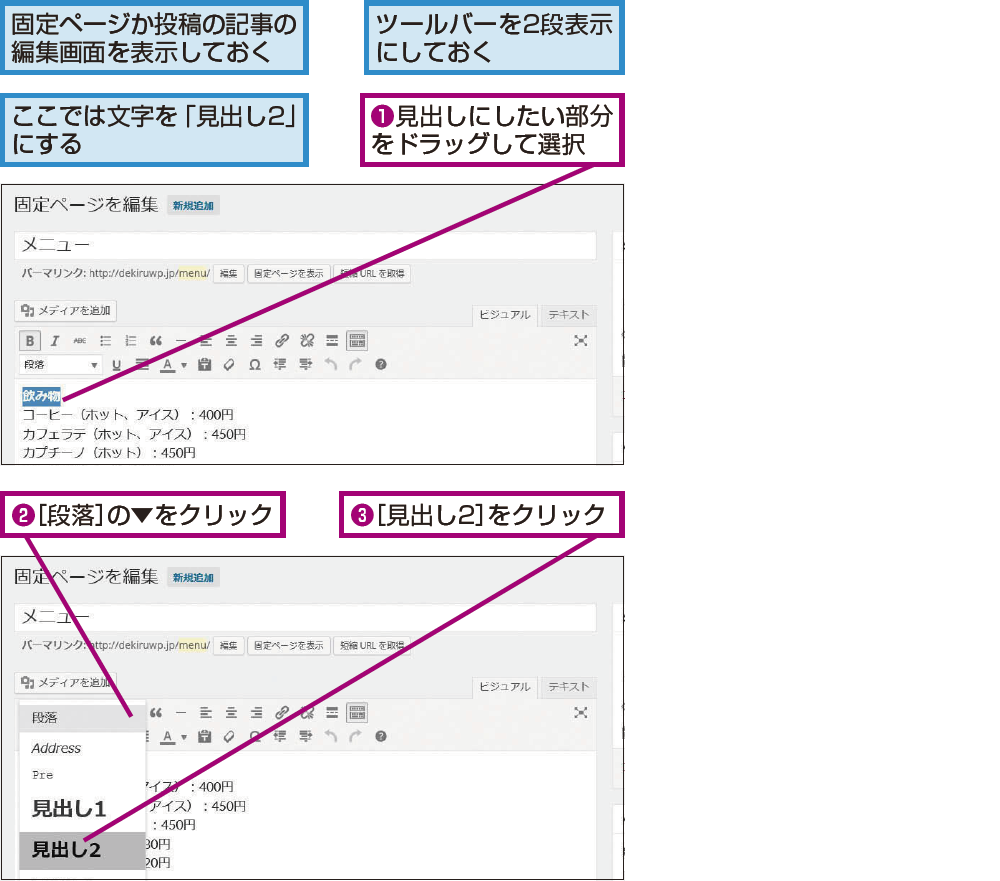
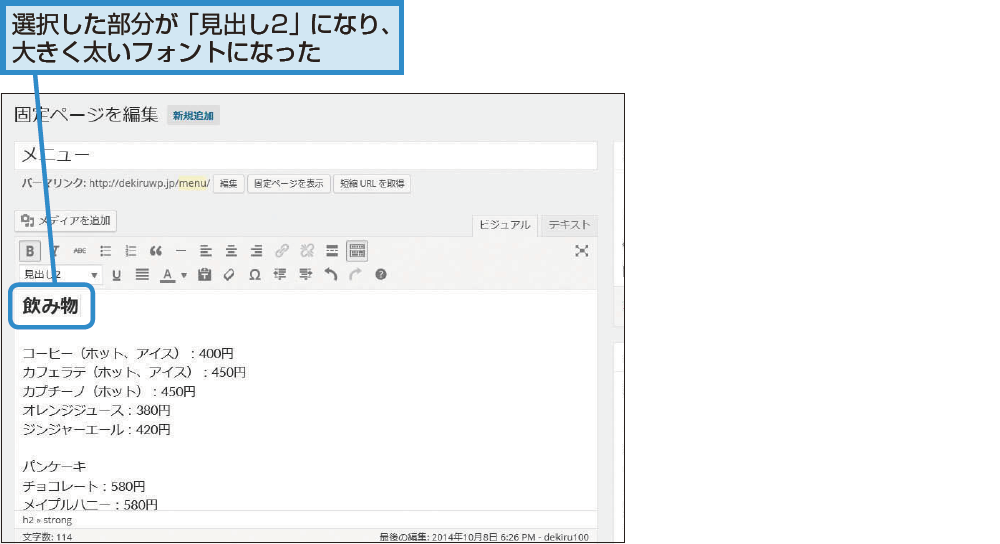
見出しにしたい行を「見出し2」にするには
Tips「太字」と「イタリック」は使いすぎに注意
ビジュアルエディターの「太字」と「イタリック」は、多くても記事中に合計2 ~ 3カ所程度として、使いすぎに注意しましょう。これらに対応した「strong」と「em」タグは「強調」の意味を持ちますが、強調部分が多すぎるWebページは、検索エンジンにスパムだと判断されるおそれがあります。なお、重要なキーワードに限定して適切に強調した場合は、SEOの効果を得ることができます。
Tipsタグの名前と表記について
HTMLのタグは、実際には「<h1>」のように「<」~「>」で囲んで小文字で記述します。また、ほとんどのタグは実際には「開始タグ」と「終了タグ」の一組で使います。HTMLのタグについて詳しくは、ワザ72も参照してください。
WordPressの解説記事まとめ(WordPress 4.x対応)