ワザ16
記事がクリックされやすくなるように「アイキャッチ画像」を設定しよう
SNSでのクリック率アップにもつながる
「アイキャッチ画像」とは、名前のとおり、固定ページや投稿の記事ごとに設定できる、目(注意)を引き付ける画像のことです。記事の一覧ページなどでサムネイルとして使われるほか、FacebookやGoogle+などのSNSで共有されたときにも、アイキャッチ画像が表示されます。
そのため、魅力的なアイキャッチ画像を設定することは、SNSで共有された記事のクリック率向上につながる、重要な要素だと言えます。記事を投稿するたびに設定するのは手間のかかる作業ですが、面倒がらずに設定するようにしましょう。
アイキャッチ画像がある記事とない記事の違い
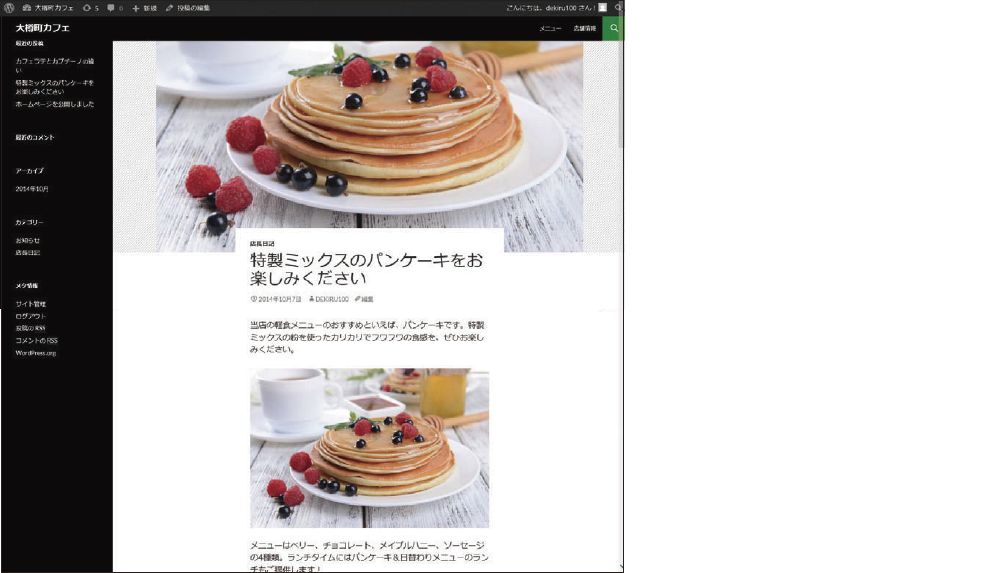
アイキャッチ画像あり
Twenty Fourteenの記事ページにアイキャッチ画像が入った例。アイキャッチ画像の扱いはテーマにより異なるが、Twenty Fourteenではかなり大きく表示される。
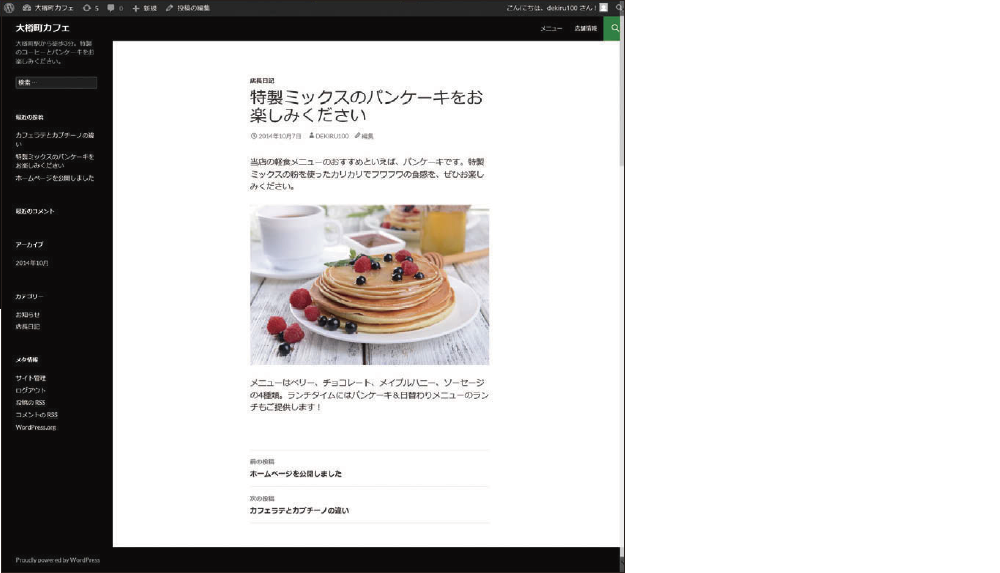
アイキャッチ画像なし
アイキャッチ画像が入っていない記事ページ。アイキャッチ画像が入った記事ページと見比べると、やや地味な印象になる。
記事の内容がより伝わるアイキャッチ画像にしよう
アイキャッチ画像の選び方に、決まったルールはありません。一般的には、記事に挿入した画像の中から、全体の内容をよく表していて、ユーザーがクリックしたくなる1枚を選ぶのが一般的です。
もしも、記事中の画像はどれも記事全体の内容を表していない、グラフなどアイキャッチとして魅力的ではない画像しかない、といった場合には、イメージカットとしてアイキャッチのためだけに利用する画像をアップロードすることもできます。
なお、アイキャッチ画像は必ず設定しないといけないものではありません。適切な画像がなければ、アイキャッチ画像は設定しないままにしておきましょう。
TipsSNSで確実に画像を表示するには
FacebookやGoogle+でWebページのURLが共有されると、自動的にページ中の画像が表示されます。このときに表示されるのはアイキャッチ画像の可能性が高いですが、ほかの画像になる場合もありあます。確実に画像を表示し、Twitterでも表示されるようにするには、ワザ63、64を参考に「OGP」と「Twitter Cards」の設定をしましょう。
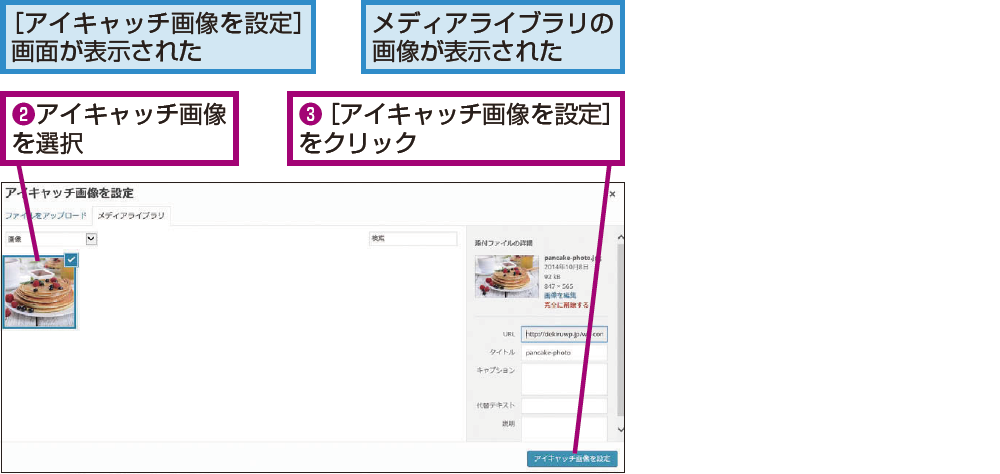
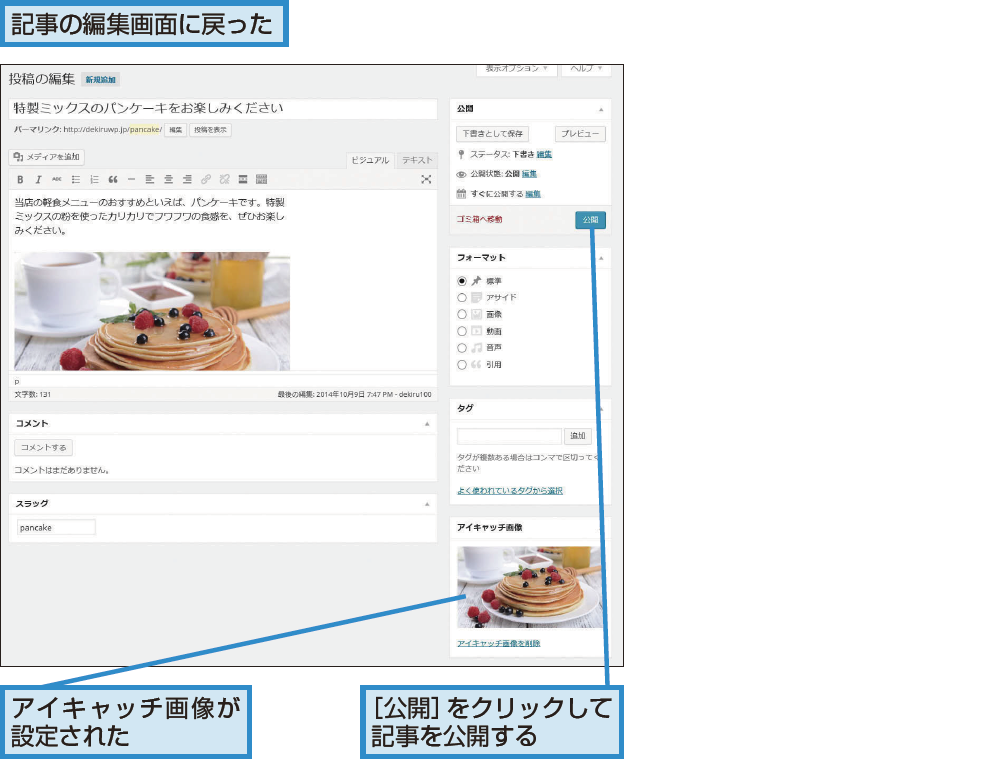
メディアライブラリの画像をアイキャッチ画像にするには
WordPressの解説記事まとめ(WordPress 4.x対応)