ワザ20
テーマはスマートフォン対応しやすい「レスポンシブレイアウト」を選ぼう
今のWebサイトはスマートフォン対応が必須!
WordPressはテーマを切り替えることで、まったく違ったデザインのサイトにできます。切り替えるテーマを選ぶときは、「レスポンシブレイアウト」に対応していることを、必須の条件としてください。
レスポンシブレイアウトとは、同じWebページをパソコンでもスマートフォンでも見やすくできる、表示環境の大きさに反応して自動的に切り替わるレイアウトのことです。
スマートフォンが広く普及した昨今、スマートフォンへの対応は、非常に重要です。そのため、導入も運用も簡単な方法が、レスポンシブレイアウトに対応したテーマを使うことなのです。
Twenty Fourteenもレスポンシブレイアウトに対応しています。サイトを表示してブラウザーの横幅を狭めたり、スマートフォンで表示してみたりしてみてください。コンテンツのレイアウトが変わって、横幅が狭い画面に最適化したデザインに自動的に切り替わります。
Tips一般には「レスポンシブデザイン」と呼ぶ
このワザで解説する「レスポンシブレイアウト」は、Webデザイン用語としては「レスポンシブデザイン」または「レスポンシブWebデザイン」と呼ぶのが一般的です。これらは同じ意味なので、外部のWebデザイナーなどと会話をするときには、気を付けておきましょう。
レスポンシブレイアウトは環境によって表示が変わる
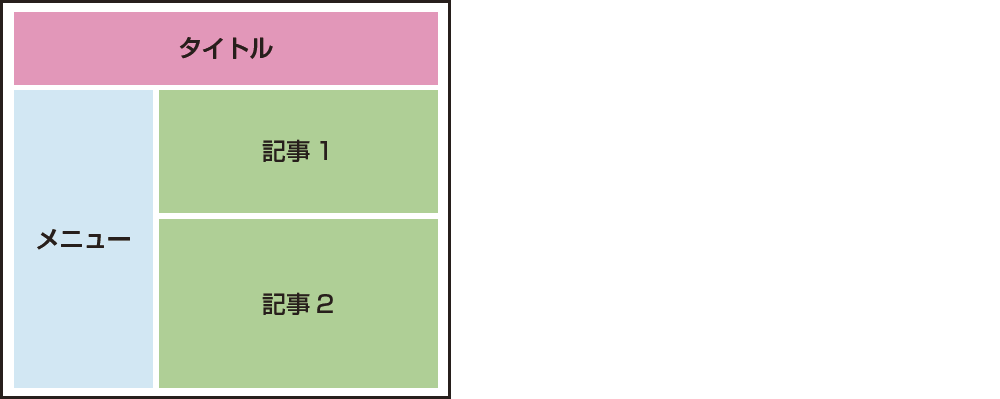
パソコンでの表示
パソコンの画面に合わせて、横を広く使ってレイアウトされる。
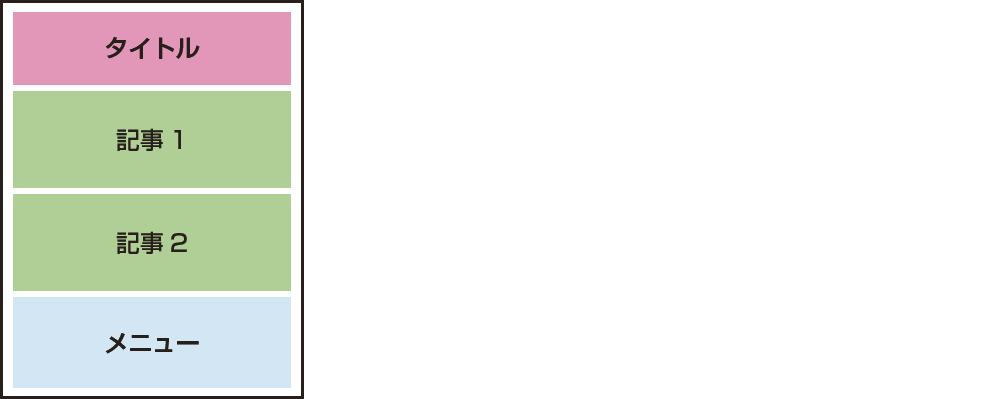
スマートフォンでの表示
重要な記事が上に、メニューは下にレイアウトされる。
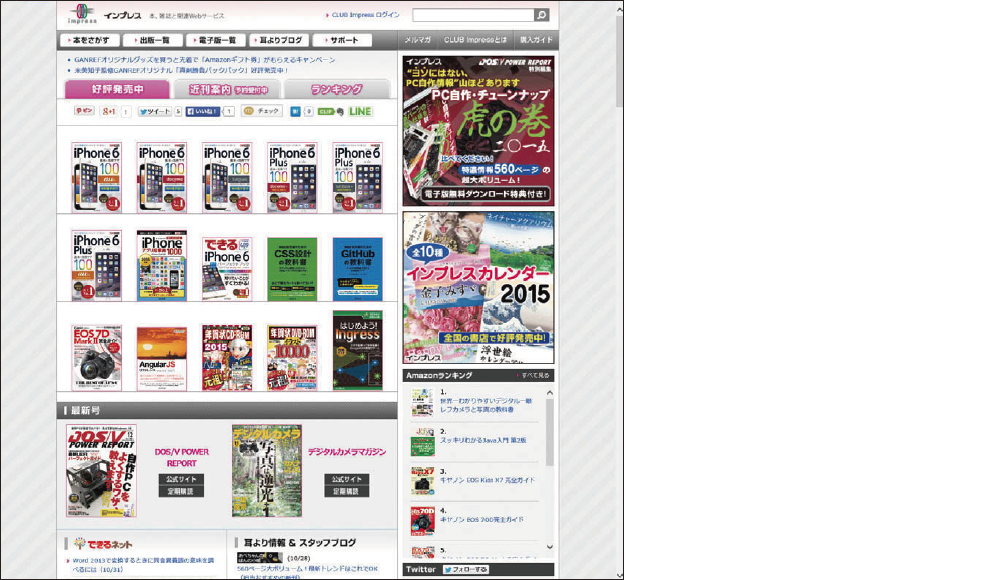
レスポンシブレイアウトに対応していないサイトの例
パソコンでの表示
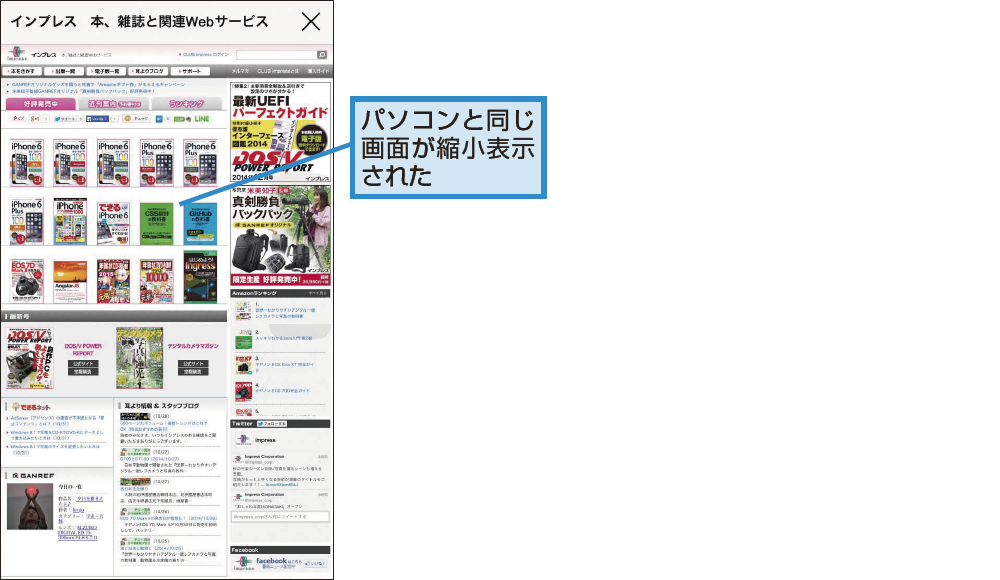
スマートフォンでの表示
レスポンシブレイアウトに対応していないサイトをスマートフォンで表示すると、ページが縮小表示される。文字の読みやすさや操作性は、スマートフォンに最適化されているとは言えない。
Twenty Fourteenのレスポンシブレイアウト
パソコンでの表示
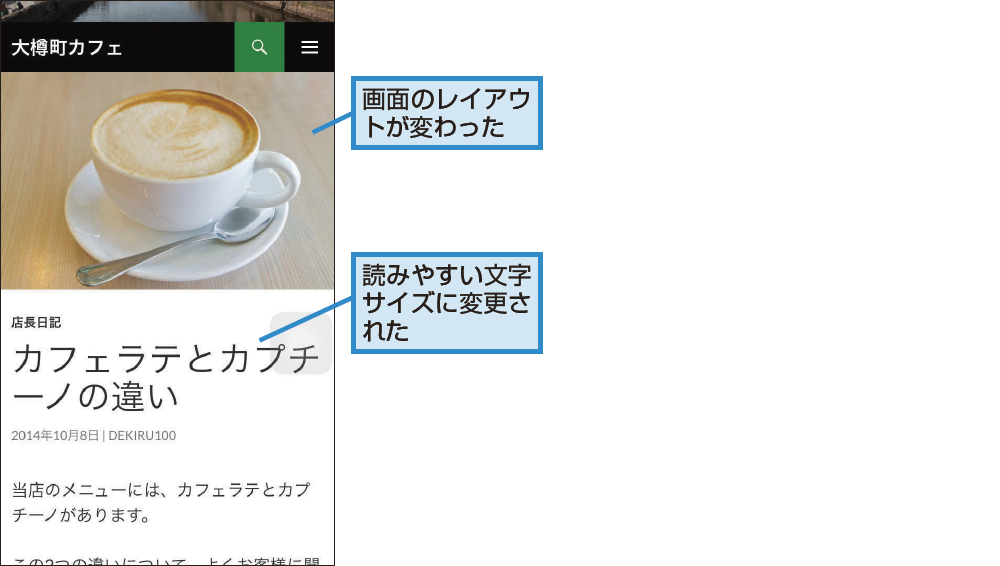
スマートフォンでの表示
Twenty Fourteenはレスポンシブレイアウトに対応しているため、特に意識しなくてもスマートフォンに最適化された表示になる。WordPressはレスポンシブレイアウトに対応したテーマが豊富にあるので、テーマを変更する場合もレスポンシブレイアウト対応を第一条件として選びたい。
WordPressの解説記事まとめ(WordPress 4.x対応)