ワザ24
「ヘッダー画像」に特徴的な画像を使ってアピールしよう
ユーザーの印象を強く左右する重要なパーツ
サイトのヘッダー画像は、アクセスしたユーザーが最初に目にする重要な部分です。店舗であればお店の写真、または主力商品の写真やサービスのイメージなど、ユーザーにアピールするオリジナルの画像を使って、強く印象付けたいところです。
WordPressのようなメジャーなCMSを使っていると、似たようなデザインのサイトを見かけることも多くなります。ほかと差別化して目立つためにも、ヘッダーにオリジナルの画像を使うことは重要です。
ヘッダー画像は、テーマによって推奨サイズが設定されています。一般に、横幅は広く、上下の短いものが推奨され、Twenty Fourteenの場合は1,260×240ピクセルが推奨サイズとなります。あらかじめ横長のサイズで映える写真を撮影しておきましょう。手持ちの画像加工ソフトで推奨サイズに加工してもいいですが、次のページの手順のように、WordPressにアップロードしてから切り抜くこともできます。
ヘッダー画像を表示したサイトの例
Twenty Fourteenのヘッダー画像
Twenty Fourteenのヘッダー画像は1,260×240ピクセルが推奨サイズ。タイトルやキャッチコピー、およびメニューの上に表示され、文字との重なりなどを考慮する必要がないため、自由に画像を選ぶことができる。
Twenty Thirteenのヘッダー画像
最初からインストールされているテーマの1つ「TwentyThirteen」では、1,600×230ピクセルが推奨サイズ。ヘッダー画像にタイトルとキャッチコピーが重なるため、文字が読みやすい色味の画像にする必要がある。
サイトにヘッダー画像を表示するには
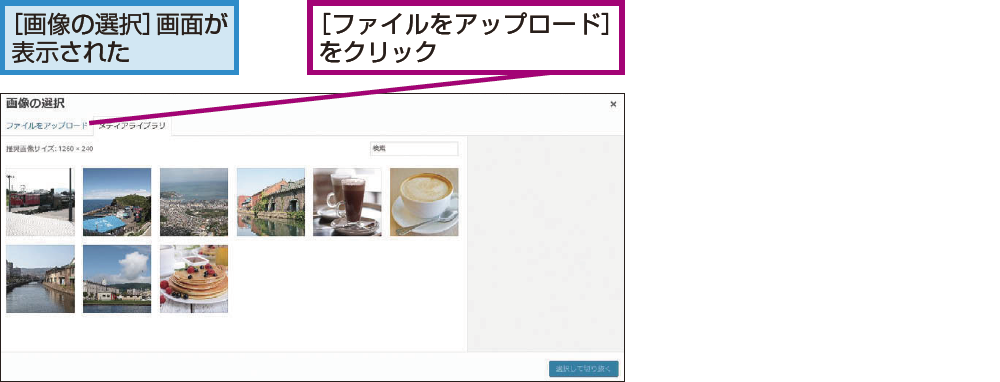
1ヘッダー画像の追加を開始する
2画像のアップロードを開始する
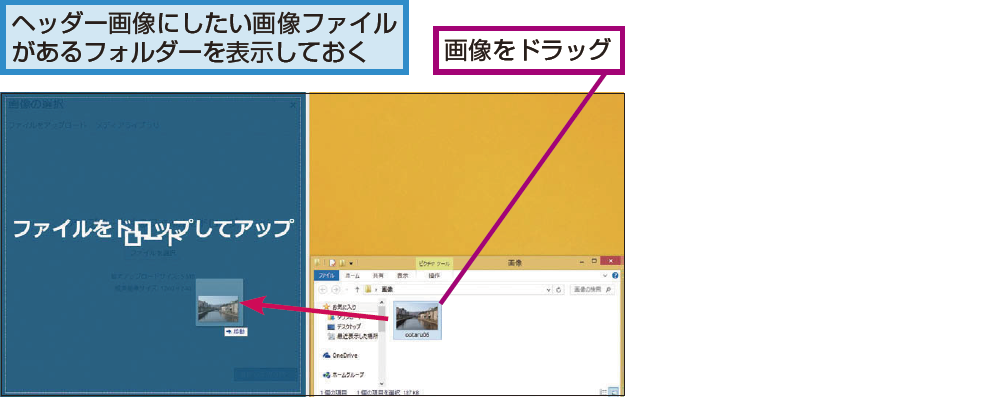
3画像をドラッグする
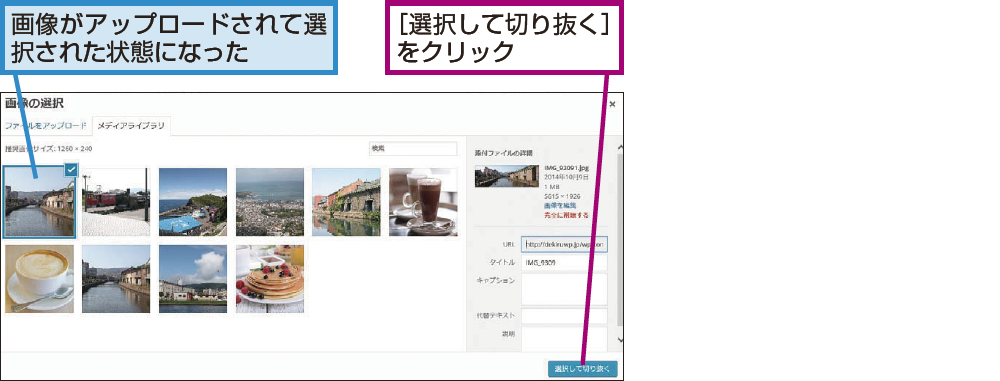
4画像のアップロードが完了した
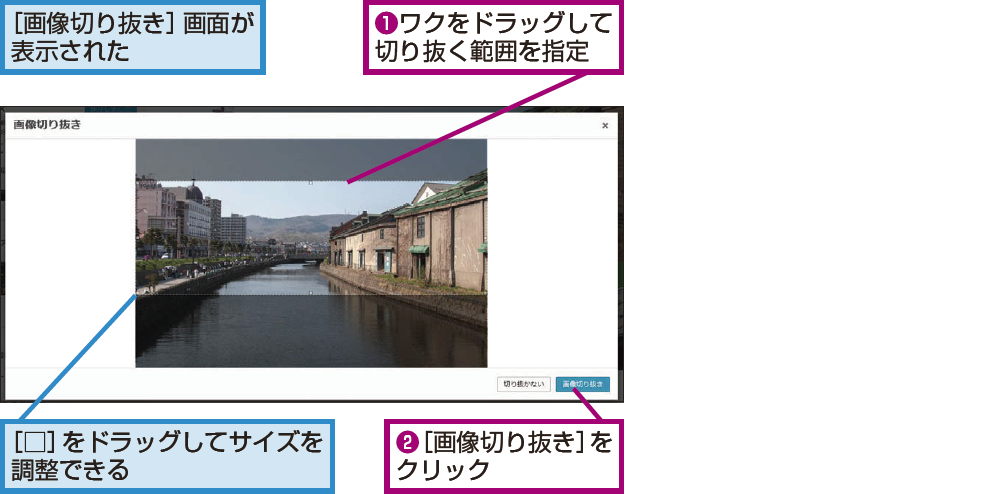
5画像を切り抜く
6ヘッダー画像の設定を完了する
WordPressの解説記事まとめ(WordPress 4.x対応)