ワザ22
[外観]メニューとテーマカスタマイザーを確認しよう
テーマによって可能な項目が異なる
ここからは、テーマをカスタマイズして、オリジナルのデザインを作っていく方法を解説します。テーマのカスタマイズは[外観]メニューから行いますが、少し難しい部分があるので、最初に概要を知っておきましょう。
テーマのカスタマイズは[外観]メニューと、そのサブメニューである[カスタマイズ]をクリックして表示する「テーマカスタマイザー」を使って行います。
ワザ1でも解説したように、WordPressではテーマによってデザインが変わるだけでなく、一部の機能も変わります。そのため[外観]メニューやテーマカスタマイザーの項目も、テーマによって変わります。テーマのカスタマイズを始める前に、利用中のテーマではどのような項目が利用できるのか、[外観]メニューとテーマカスタマイザーを確認しておきましょう。
Tips同じ項目で操作が違う場合もある
同じ名前の項目でも、[外観]メニューとテーマカスタマイザーは操作方法が異なります。例えば、項目[ウィジェット]は、どちらもウィジェットのカスタマイズを行いますが、操作方法が違います。
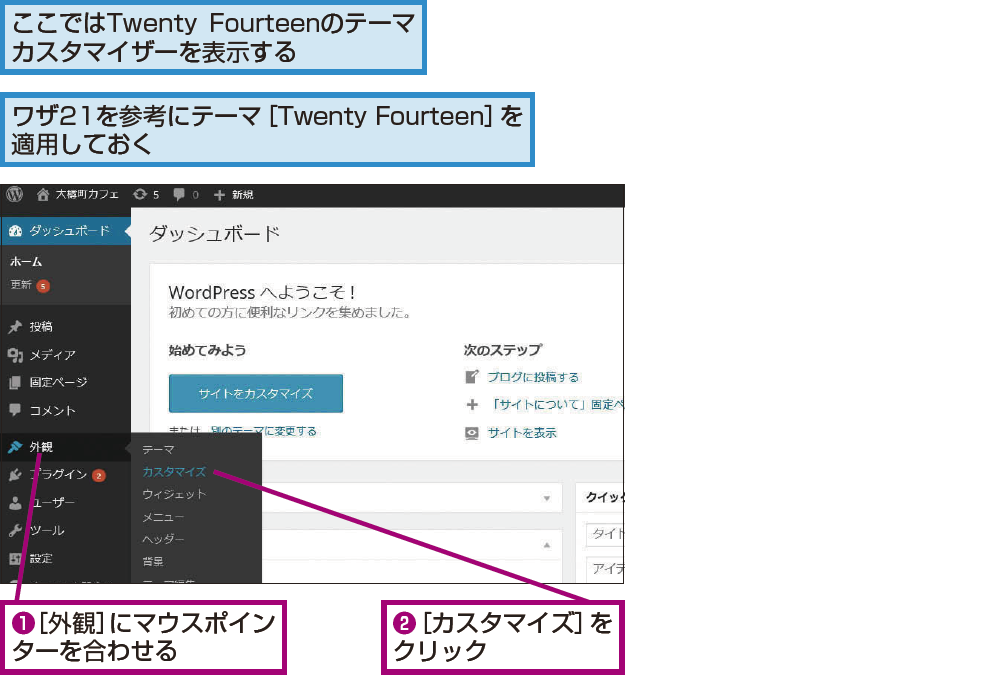
テーマカスタマイザーを表示するには
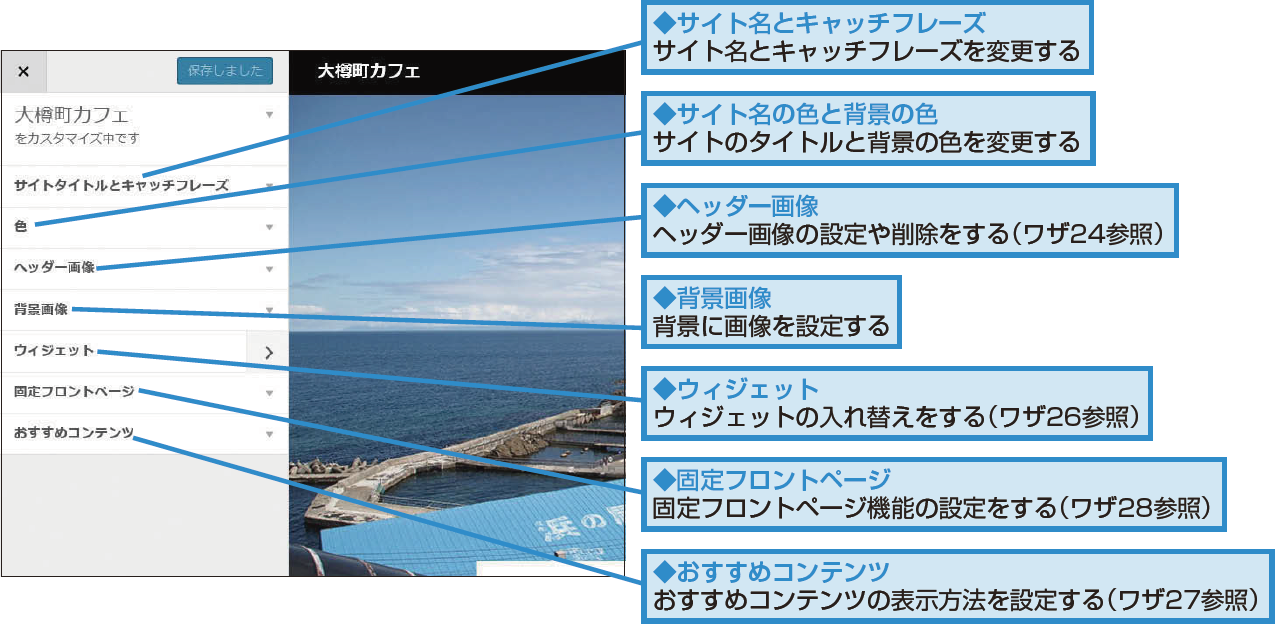
Twenty Fourteenのカスタマイズ項目
[外観]メニュー
テーマカスタマイザー
こぼれ話ほかのテーマの[外観]メニューとテーマカスタマイザー
ワザ21では「Aldehyde」にテーマをを切り替えましたが、Aldehydeを適用していると、[外観]メニューに[Aldehyde Settings]というAldehyde固有の設定を行う項目が加わります。また、おすすめコンテンツが利用できないため、テーマカスタマイザーに[おすすめコンテンツ]の項目がありません。
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)




![[外観]メニュー](https://dekiru.net/contents/354/img/3542203.png)