ワザ25
「背景」には主張しすぎない色や画像を使おう
背景が反映される場所はテーマによって異なる
「背景」(カスタム背景)のカスタマイズに対応しているテーマでは、ページの背景の色を変更したり、画像を背景に設定したりできます。Webページの背景を変更すると、ページの雰囲気が大きく変わります。しかし、Webページの主役はあくまでもコンテンツです。主役でない背景が目立ちすぎるサイトはいかにも素人っぽく見えてしまうので、カスタマイズするときには、主張しすぎない抑えめの色や画像にすることを心がけましょう。
設定できる「背景」がどこに相当するかは、テーマにより異なります。Twenty Fourteenの場合は、記事の背景となる部分は変更されず、ブラウザーの横幅を1,260ピクセル以上に広げたときの右側にだけ反映されます。背景が反映される部分を確認するためには、いったん背景の色を適当なものに変更して、ページの表示を確認してみましょう。その後[デフォルト]を選択すれば、最初の設定に戻せます。
テーマによって背景が反映される場所は違う
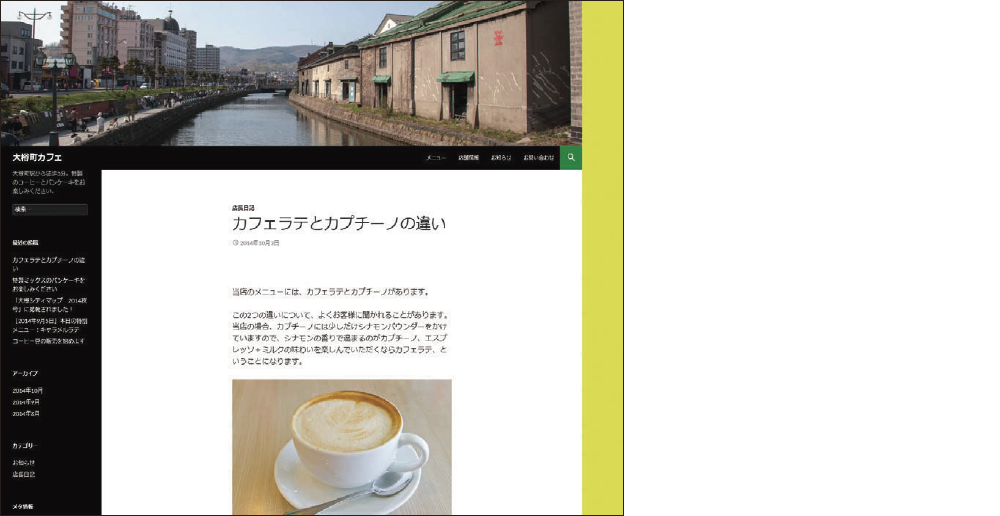
Twenty Fourteenの背景
Twenty Fourteenではページを1,260ピクセル以上に広げたときの右側にだけ背景が反映される(黄色の部分)。
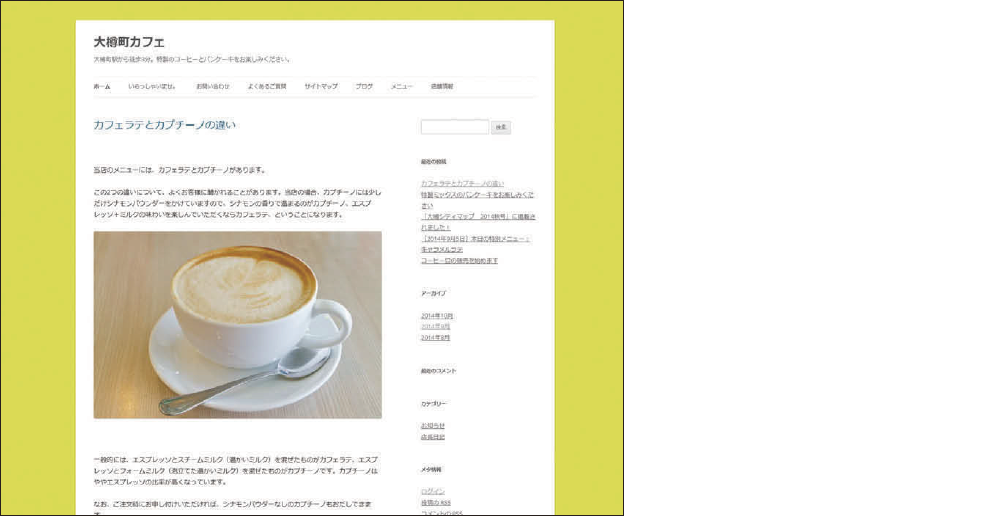
Twenty Twelveの背景
最初からインストールされているテーマの1つ「TwentyTwelve」では、周辺に広く反映される(黄色の部分)。
背景をカスタマイズするには
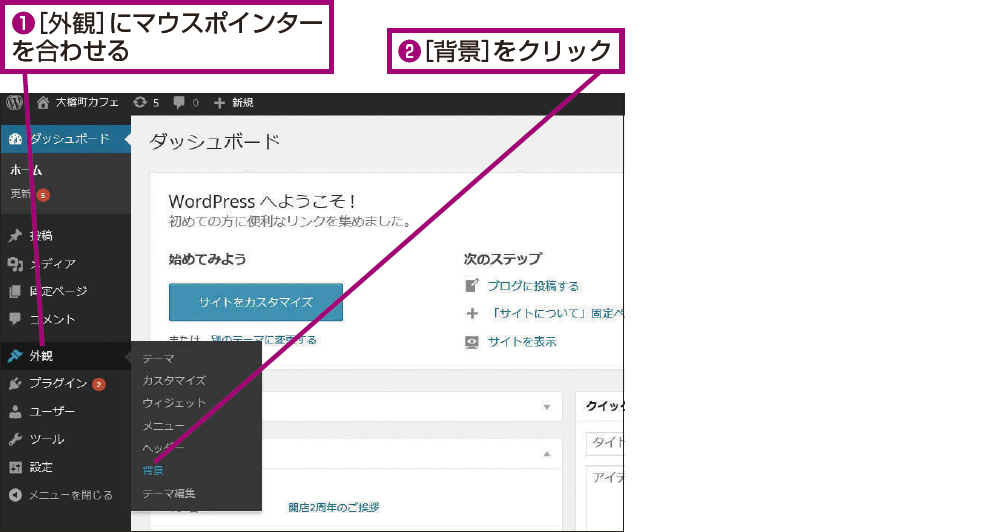
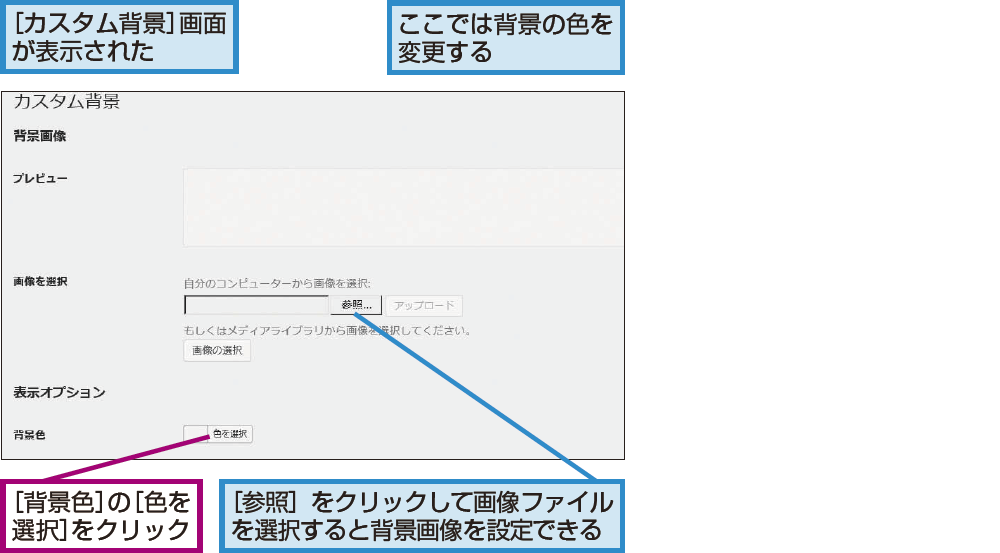
1背景のカスタマイズを開始する
2背景の色の変更を開始する
3色を選択する
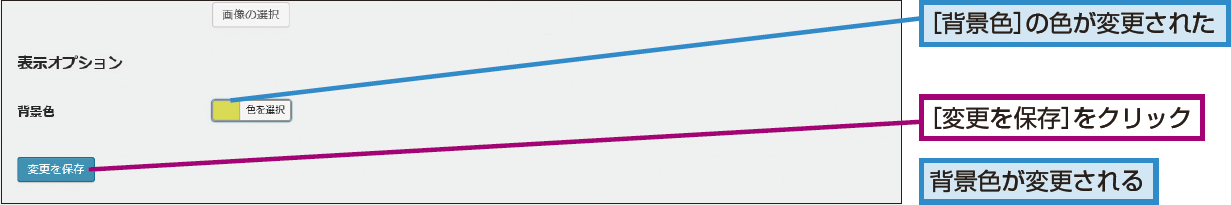
4背景色の変更を完了する
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)