ワザ77
「Theme Test Drive」で編集したテーマをテストしよう
プラグインを使って子テーマのテスト環境を作る
ここでは、編集した子テーマをサーバーにアップロードして、テーマを切り替え、デザインを変更するまでの手順を解説します。
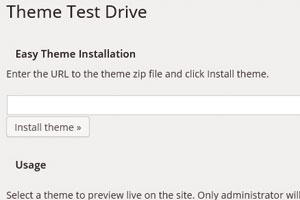
編集したテーマは、いきなり切り替える前に、ミスがないか、デザインがイメージどおりになっているかをテストしましょう。テスト用の環境を作るために、本書ではテーマのテスト用プラグイン「Theme Test Drive」を使います。
このプラグインは、サイトの読者向けに表示するテーマは変更しないまま、WordPressにログインしているユーザーにだけ、別のテーマを適用したサイトを表示できます。これによって、運営中のサイトには影響を与えず、テーマのテストが可能になります。
「テスト用」と「本番用」の2つのフォルダーを作る
次のページからの手順では、今後も安全にテーマの編集とテストをすることを考えて、サーバーに「テスト用の子テーマ」と「本番用の子テーマ」の2つのディレクトリを作り、使い分けます。
編集した子テーマは、最初に「テスト用の子テーマ」のディレクトリにアップロードして、Theme Test Driveを使ってテストを行います。問題がなければ、次に同じファイルを「本番用の子テーマ」のディレクトリにアップロードし、本番用の子テーマにテーマを切り替えます。
このようにすることで、今後さらに子テーマを編集したい場合にも、本番用の子テーマには影響を与えずテストが可能になり、安全で確実な運営ができます。次ページの図で、あらためて流れを確認しましょう。
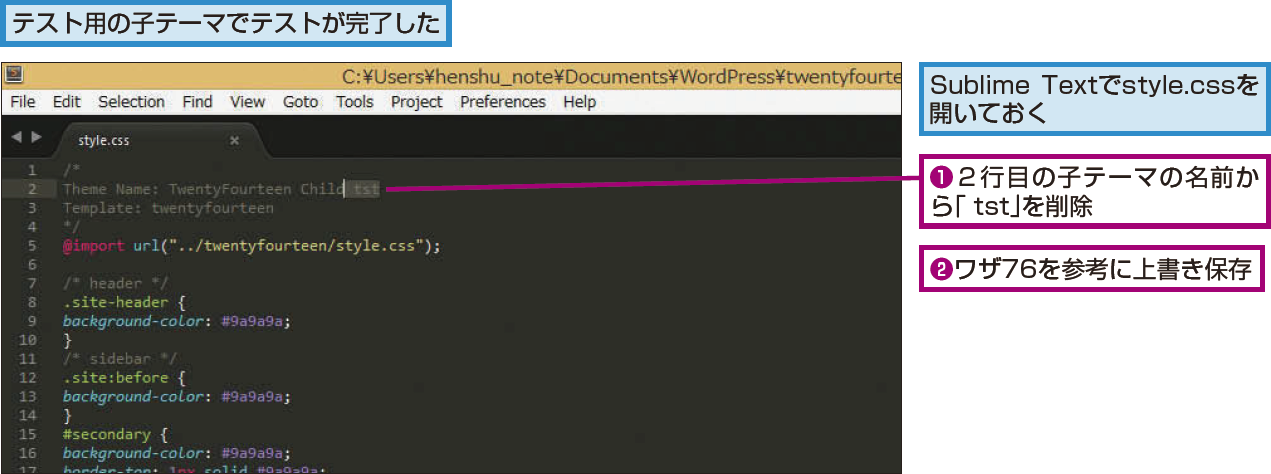
なお、本番用の子テーマをアップロードするときは、その前に、1つ細かな作業が必要になります。子テーマのstyle.cssに入力したテーマの名前を書き換えて、本番用の子テーマだとわかるようにしましょう。WordPressの[テーマ]画面には、ワザ76でstyle.cssに入力した「Theme Name」がテーマの名前として表示されます。同じ名前のテーマが2つ表示されると見分けられなくなってしまうため、ワザ76で入力した「TwentyFourteen Child tst」から、「 tst」を削除します。
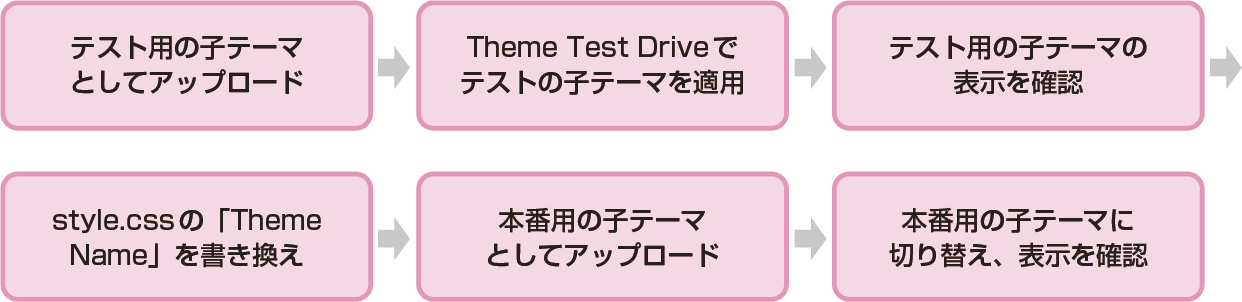
子テーマのテストから有効化までの流れ
テスト用の子テーマとしてアップロードするには
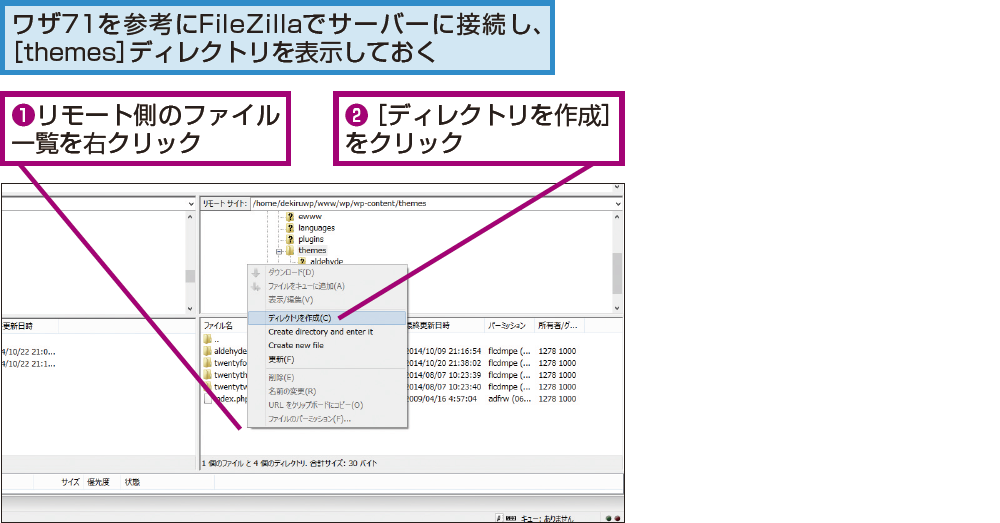
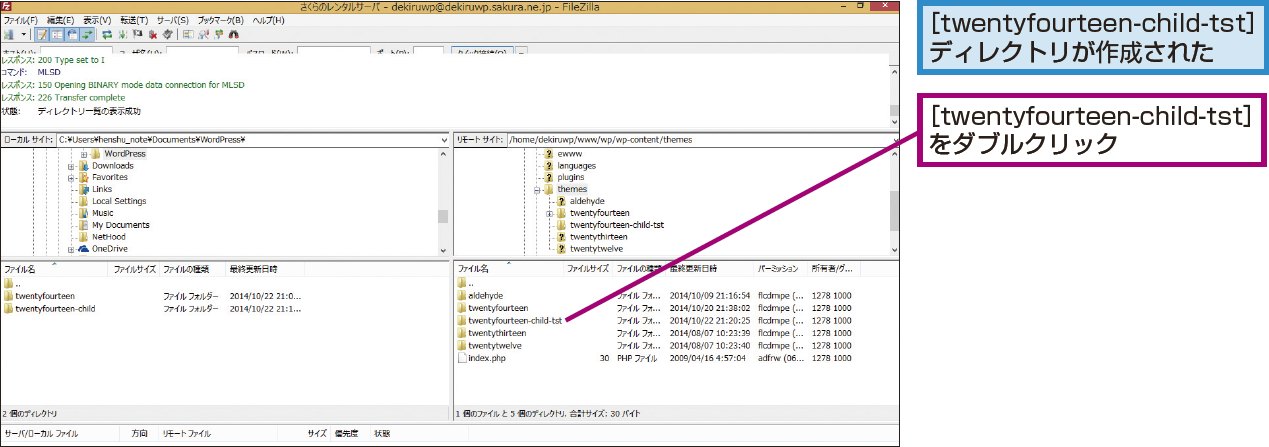
1ディレクトリの作成を開始する
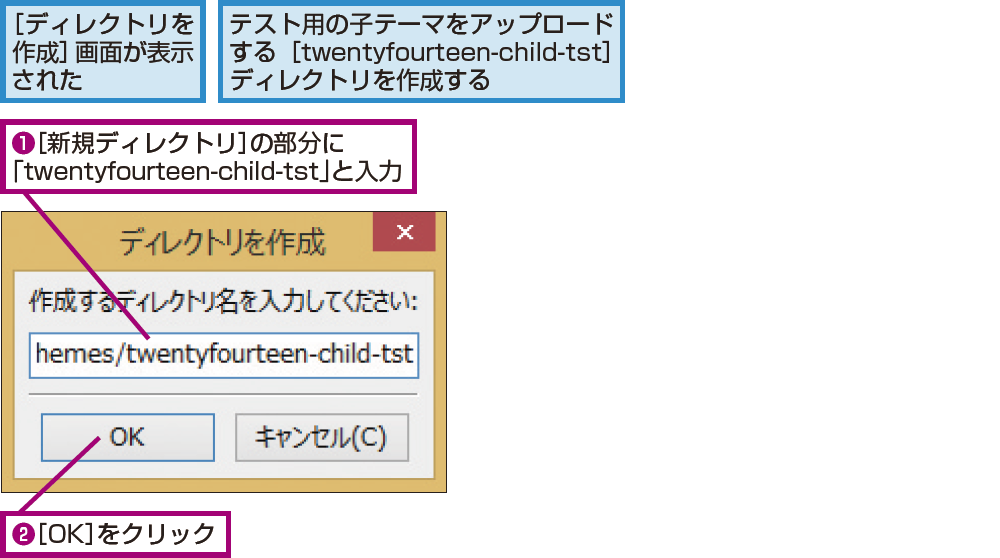
2ディレクトリ名を入力する
3作成したディレクトリを開く
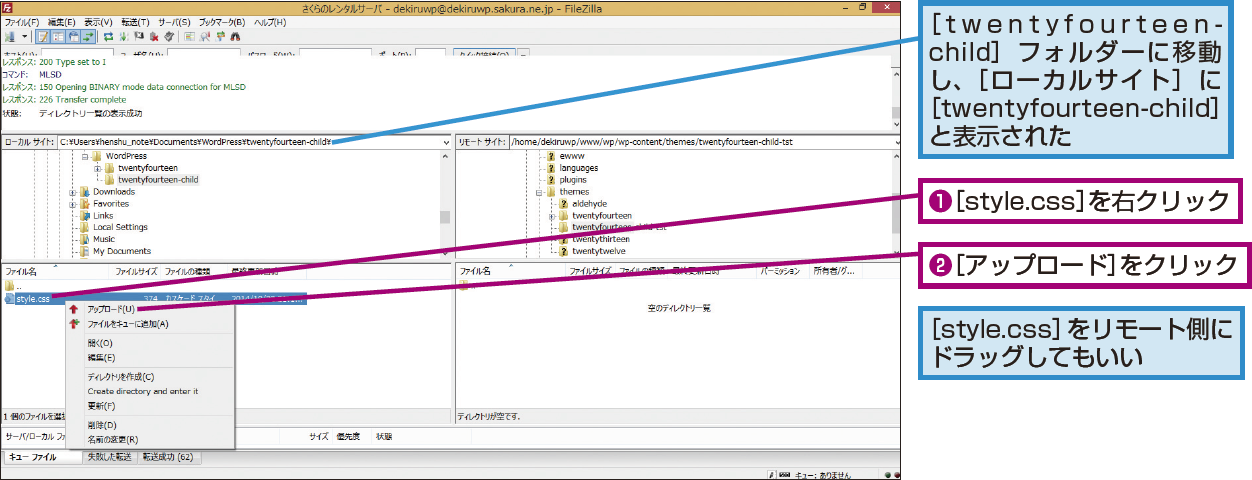
4ローカル側のフォルダーを開く
5[style.css]をアップロードする
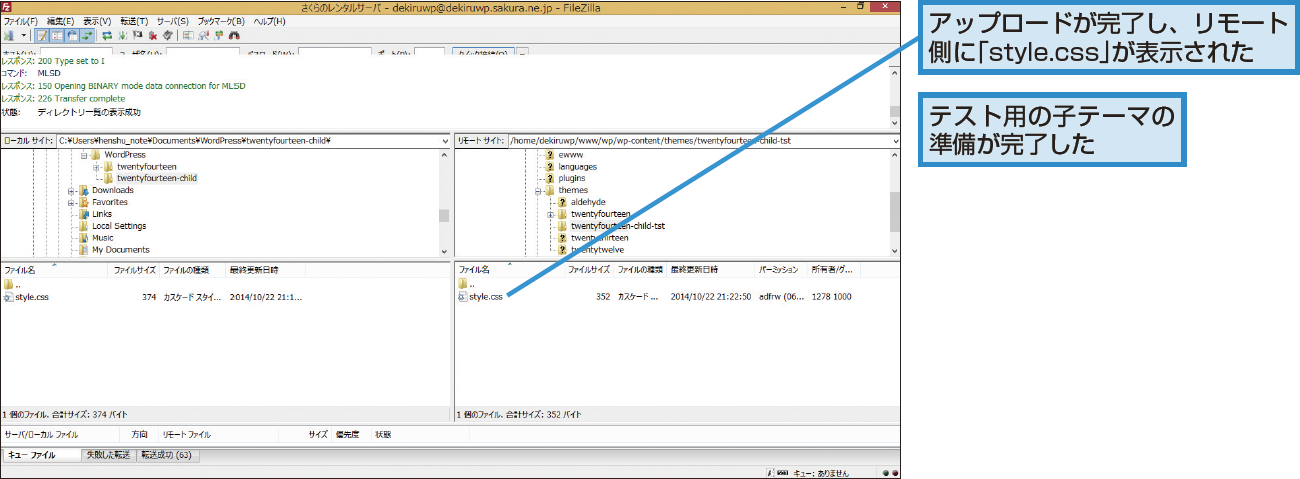
6アップロードが完了した
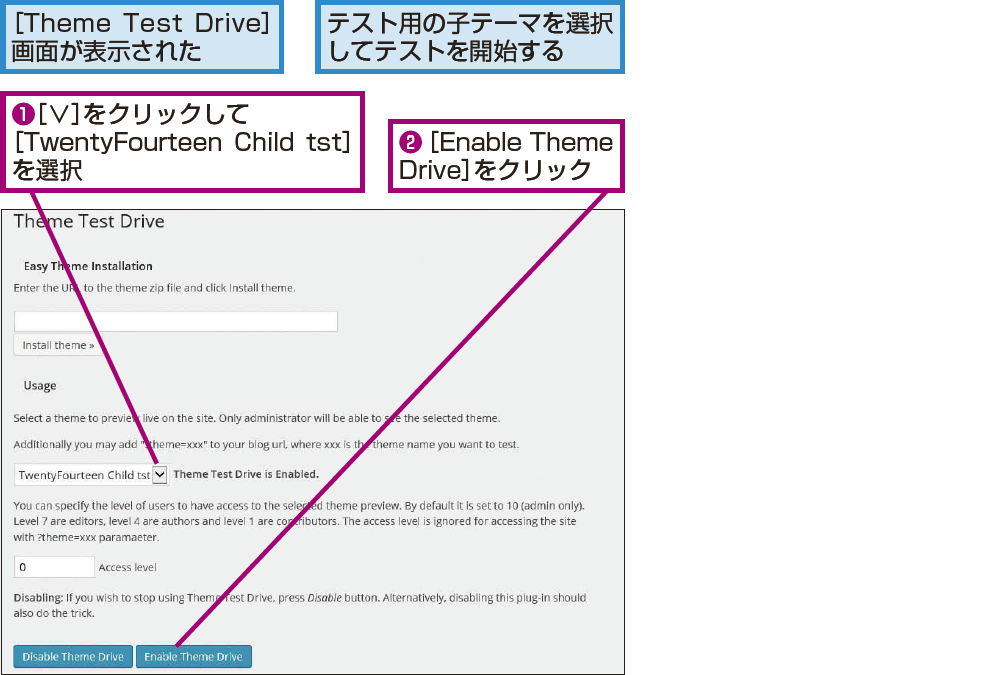
Theme Test Driveでテスト用の子テーマを適用するには
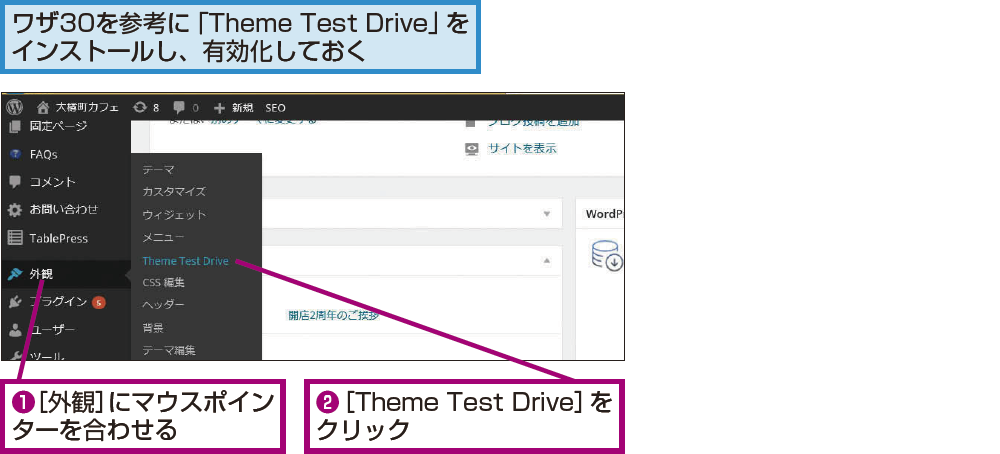
1プラグインの設定画面を表示する
2テストするテーマを選択する
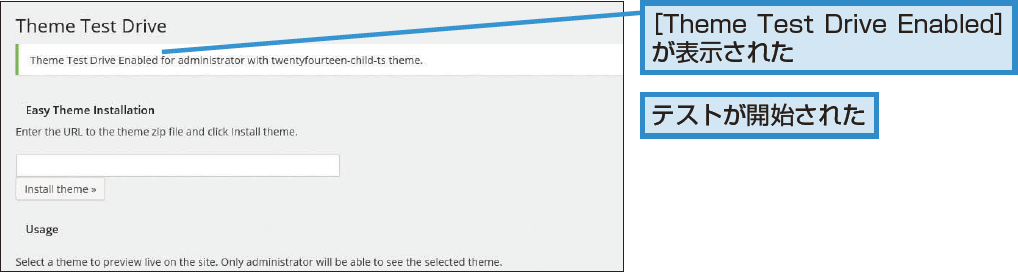
3テーマのテストが有効化された
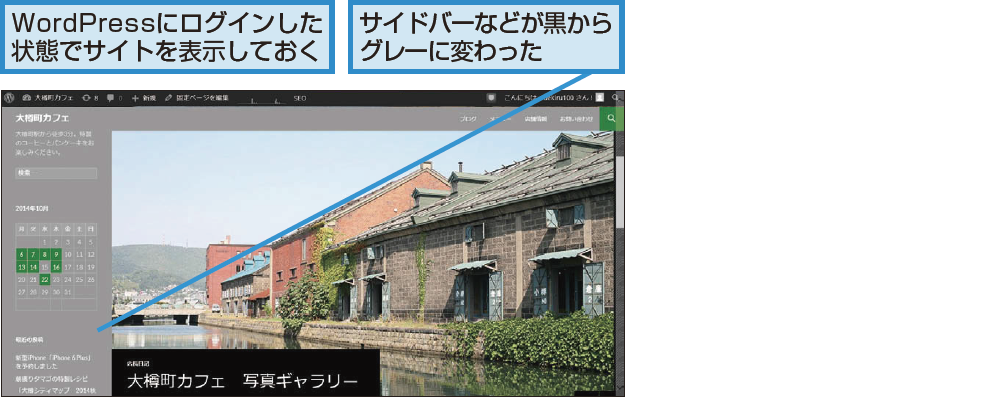
テスト用の子テーマを確認するには
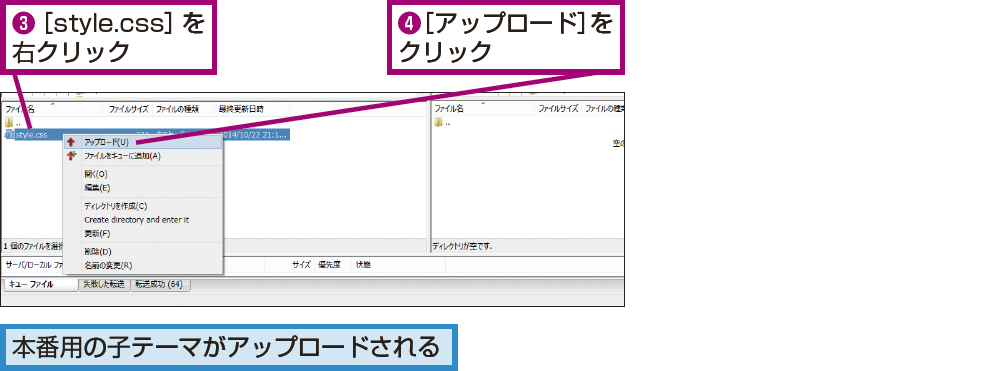
本番用の子テーマとしてアップロードし、有効化するには
1子テーマの名前を変更する
2style.cssをアップロードする
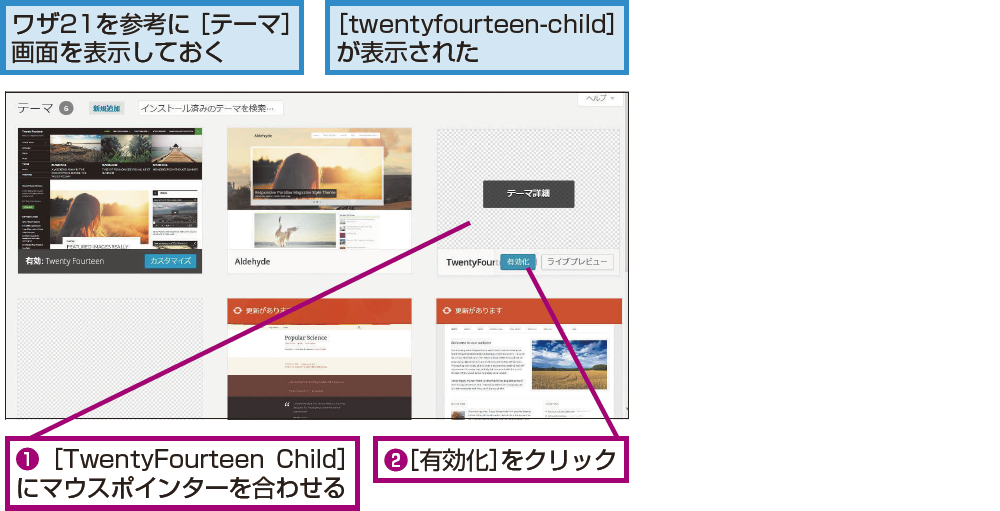
3子テーマを有効化する
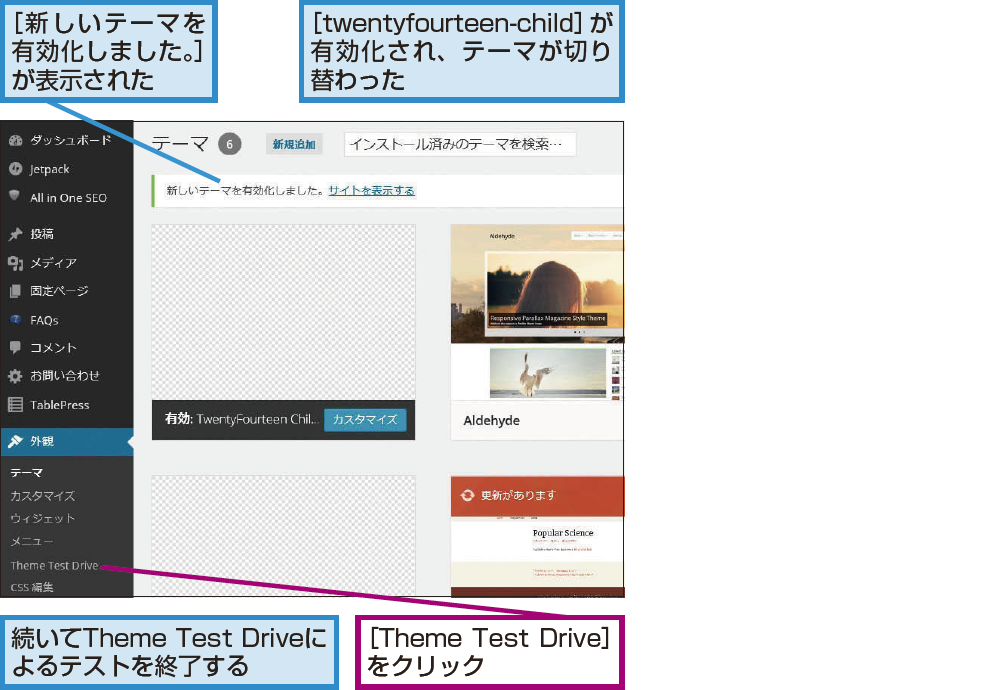
4子テーマが有効化された
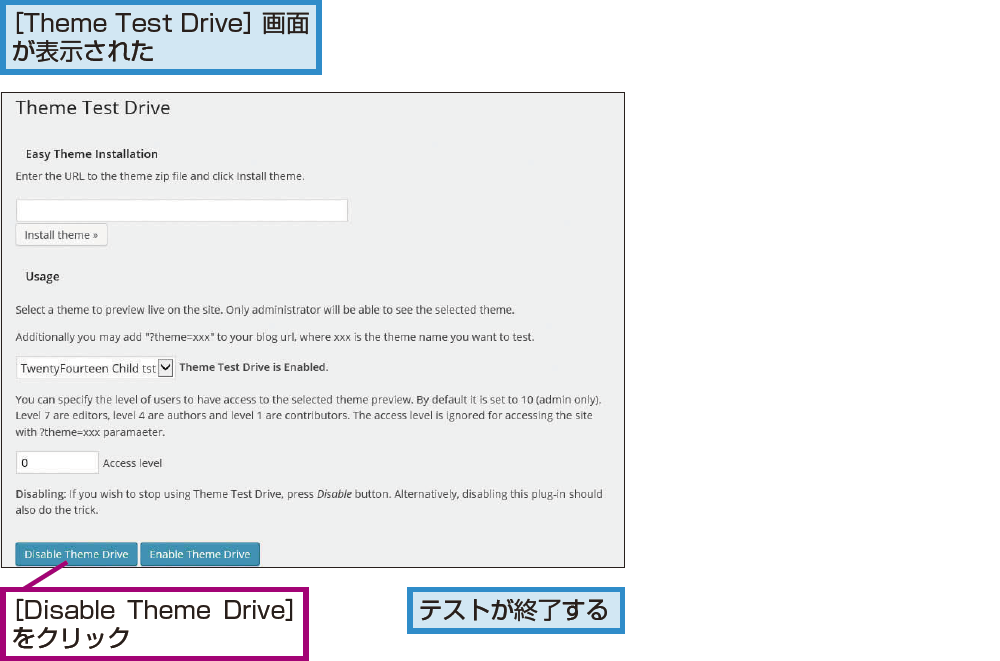
5テストを終了する
本番用の子テーマを確認するには
Tips忘れずにテストを終了しよう
編集中の子テーマのテストが終了したときは、必ず[ThemeTest Drive]画面で[DisableTheme Drive]をクリックし、テストを終了させましょう。忘れていると、WordPressにログインしているユーザーにだけテスト用の子テーマが適用され続け、本番用の子テーマに問題が起きても、気付けなくなってしまいます。
WordPressの解説記事まとめ(WordPress 4.x対応)