ワザ81
Google AdSenseの広告を好きな位置に表示しよう
記事末尾など自由な場所に広告を表示できる
ワザ49ではプラグインを使ってGoogle AdSenseの広告を表示しましたが、表示可能な広告の場所やサイズは限定され、自由に選べませんでした。ここではプラグインを使わず、Google AdSenseのサイトで取得したコードを、投稿の記事ページに挿入する方法を解説します。
テーマを編集してコードを挿入するメリットは、広告の場所やサイズを自由に選べることのほかにも、同様のやり方でAmazonの「Amazonアソシエイト」など、ほかのサービスの広告も利用できることや、利用するプラグインを減らせることがあります。
WordPressでは使用するプラグインが多くなると、どうしてもサイトの表示が遅くなってしまうことがあります。そのため、自分のスキルに応じて、テーマの編集で実現できる機能は、プラグインを使わないようにしていけるとベターです。
ここでは、投稿の記事ページを構成する「single.php」を編集して、記事本文の下に広告を表示させます。広告コードを直接single.phpの記事本文の下に入力してもいいのですが、テーマのファイルは役割ごとに別のファイルとして分割されているため、広告コードも別のファイルにして、single.phpから読み込むようにします。
広告コードを取得し、PHPファイルとして保存するには
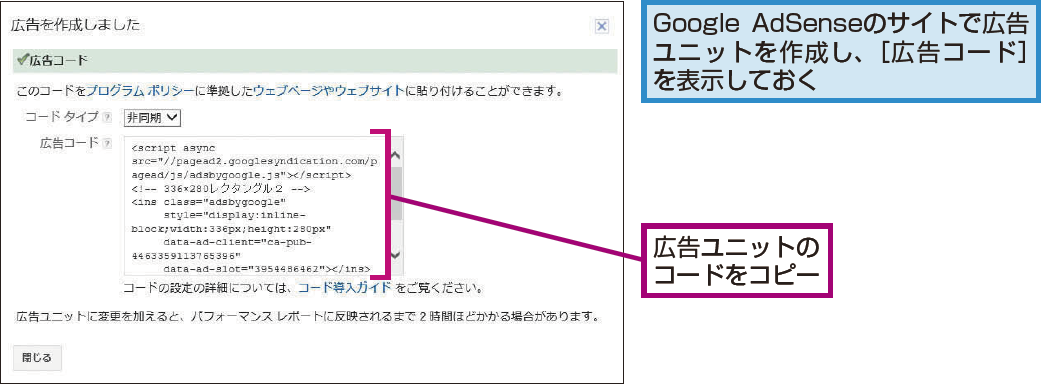
1Google AdSenseの広告コードを入手する
▼Google AdSense
https://www.google.com/adsense/
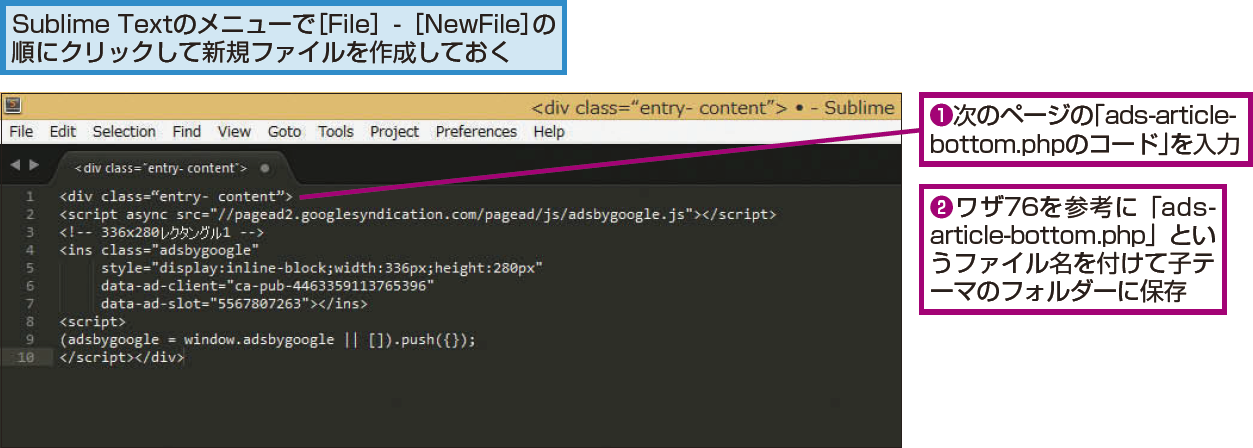
2Sublime Textでファイルを作成する
single.phpを編集し、広告を表示するには
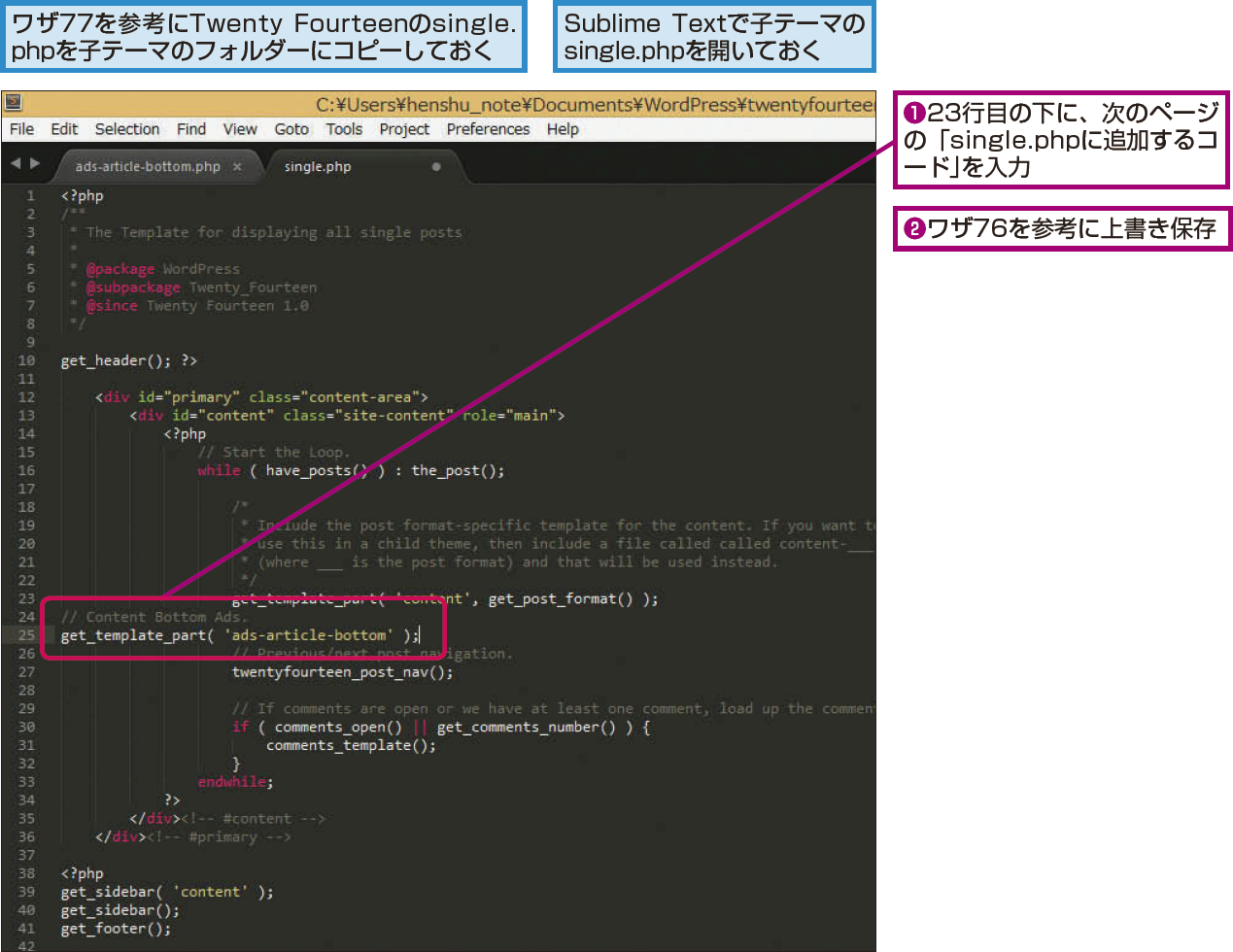
1Sublime Textでsingle.phpを編集する
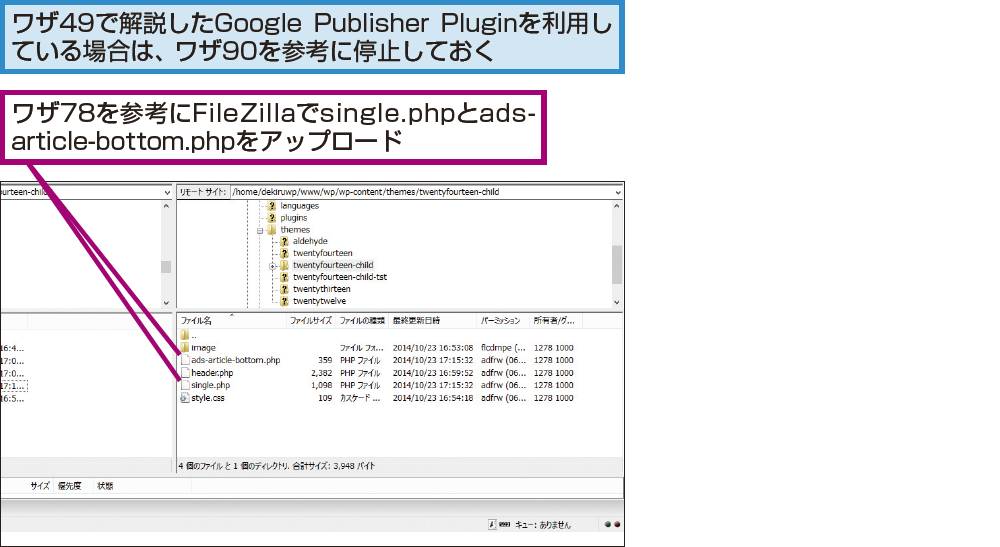
2ファイルをアップロードする
3サイトを表示する
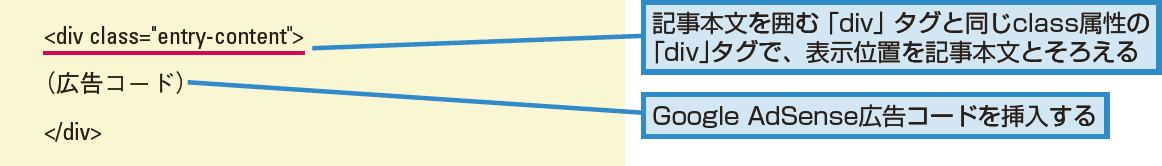
ads-article-bottom.phpのコード
文書を新規作成し、「div」タグで囲んだ間に、Google AdSenseで取得した広告のコードを挿入。「ads-article-bottom.php」というファイル名で保存する。
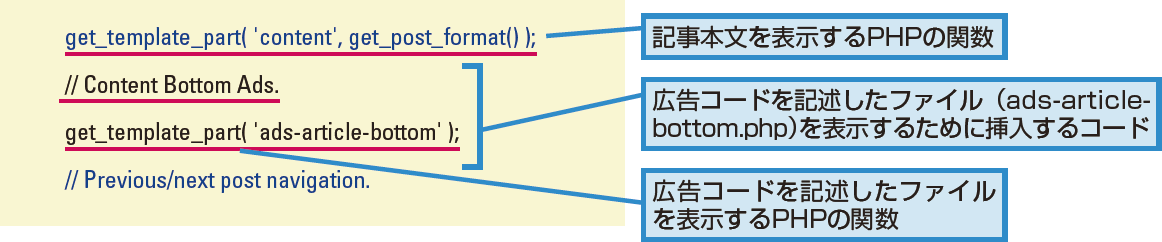
single.phpに追加するコード(25行目の下に挿入)
PHPのプログラムの中に2行追加する。記事本文を表示する関数「get_template_part( 'content', get_post_format());」の下の行に広告のためのコードを挿入することで、記事本文の下に広告が表示されるようになる。1行目の「// ContentBottom Ads.」はコメント。2行目の「get_template_part( 'ads-article-bottom' );」は、指定したファイル(ここでは広告コードを記述したファイル)を読み込むための関数。
関連サイト
WordPressの解説記事まとめ(WordPress 4.x対応)