ワザ82
サイトに「パンくずリスト」を設置しよう
プラグインとテーマ編集の合わせワザ
「パンくずリスト」とは、サイトの階層構造の中でどの位置にあるページかを表示するもので、読者がサイト内を移動しやすくするために、多くのサイトに設置されています。同時に内部リンクを緊密にし、サイトの構造をわかりやすくするため、SEOにも効果があると言われています。
Twenty Fourteenにはパンくずリストがありません。プラグインだけでも設置できませんが、プラグインとテーマの編集を組み合わせることで、パンくずリストを設置できます。
ここでは、パンくずリストの作成を助けるプラグイン「BreadcrumbNavXT」を利用するとともに、パンくずリストをページのヘッダーに表示するため、header.phpにBreadcrumb NavXTが持っているPHPの関数を書き込みます。同時に、パンくずリストのデザインを整えるためにstyle.cssも編集しましょう。
パンくずリストを設置するには
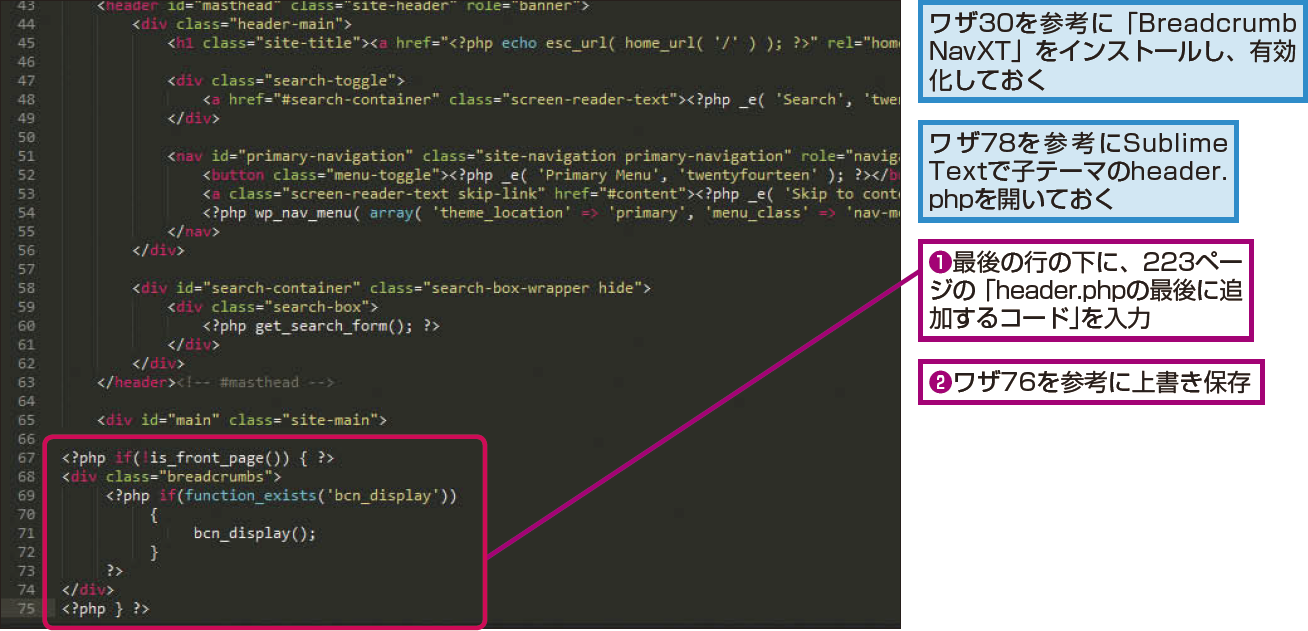
1header.phpを編集する
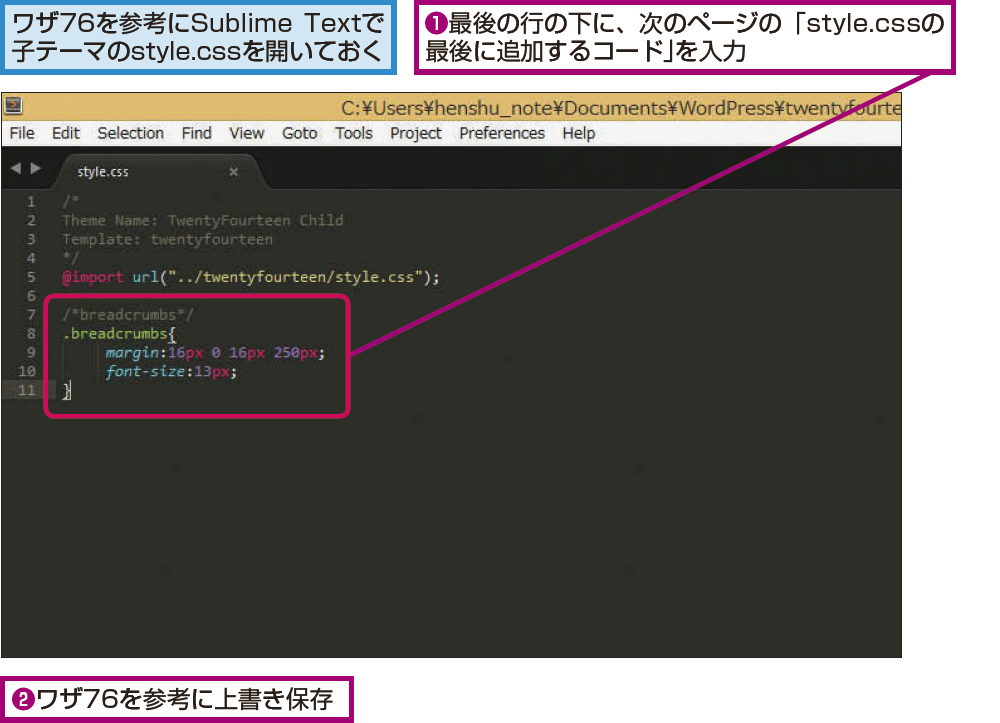
2style.cssを編集する
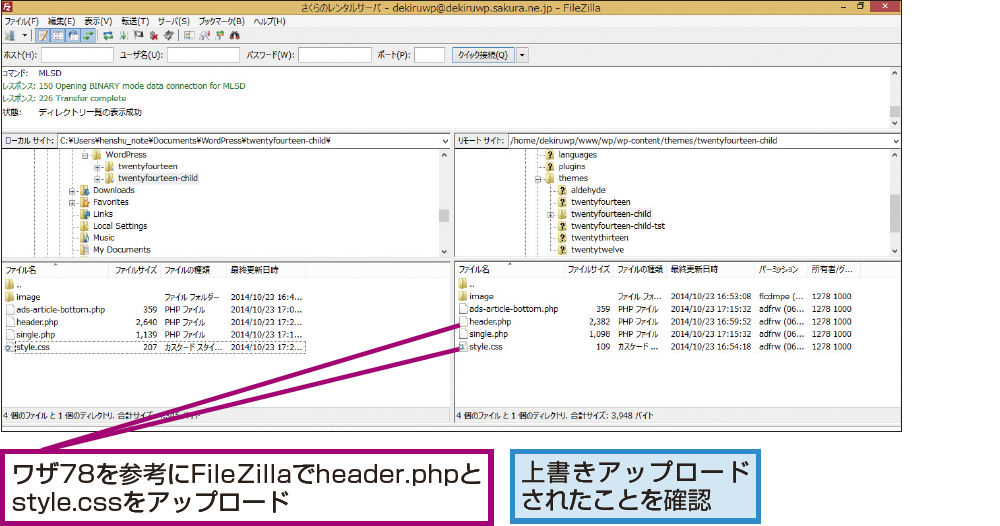
3ファイルをアップロードする
4トップページを表示する
5記事ページを表示する
header.php の最後に追加するコード
ここではPHPの「if」関数を2つ使っている。「if」関数は設定した条件が合った場合だけ以降の波カッコ内のプログラムを実行し、合わなければ実行しない。1つ目の「if」は「トップページ以外か?」という意味。トップページであれば、以降は実行しない。2つ目の「if」は「『bcn_display』関数は存在するか?」という意味。存在しないまま「bcn_display」関数を実行するとエラーメッセージが出力されてしまうため、存在しない場合は実行しない。2つの条件が合った場合だけ「bcn_display」関数を実行し、パンくずリストを表示する。
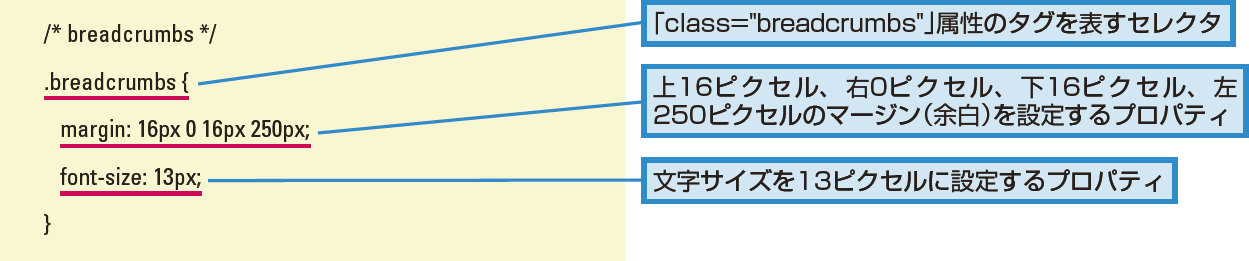
style.cssの最後に追加するコード
Breadcrumb NavTXが出力するパンくずリストのタグをセレクタに、デザインを設定。マージンと文字サイズを指定し、ほかのパーツとなじむようにしている。
WordPressの解説記事まとめ(WordPress 4.x対応)