ワザ83
ブラウザーの「開発者ツール」でWebページの構造を調べよう
表示中のページの内容からソースコードを「逆引き」する
ここまでの解説記事では、どのファイルのどの行をどのように編集するかがわかっている例をベースに、テーマの編集を解説してきました。それでは、自分でサイトの気になる部分を編集したい場合は、どのようにして編集するべき部分を調べればいいのでしょうか?
方法は、主に2とおりあります。1つはテーマのファイルのコードを読んで、ページの構造を解読していく方法。もう1つは、ブラウザーの「開発者ツール」を使う方法です。
Internet Explorerの開発者ツールにある[要素を選択]機能を利用すると、表示中のページのクリックした場所のコードが表示されて、ページのソースコードのどの部分に相当するのかがわかります。同時に、その部分に適用されたCSSも確認できます。いわば、Webページのソースコードの逆引き機能のようなものです。以下の手順のように、開発ツールを使って編集する部分を調べましょう。
TipsWebページのソースコードを表示する方法
Internet ExplorerでWebページのソースコードを表示するには、Webページを右クリックして[ソースの表示]をクリックします。
開発者ツールでWebページの構造を調べるには
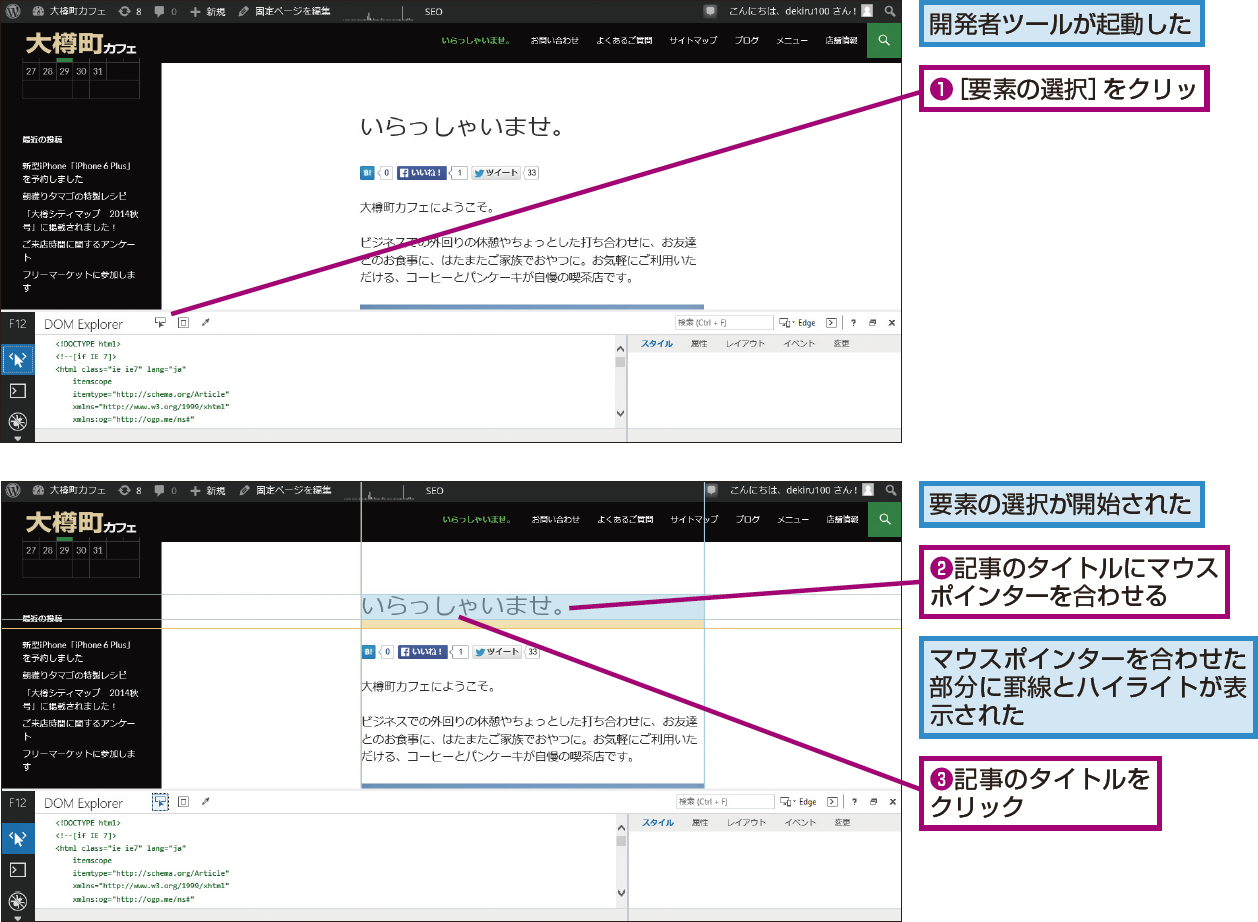
1[開発者ツール]を起動する
2要素を選択する
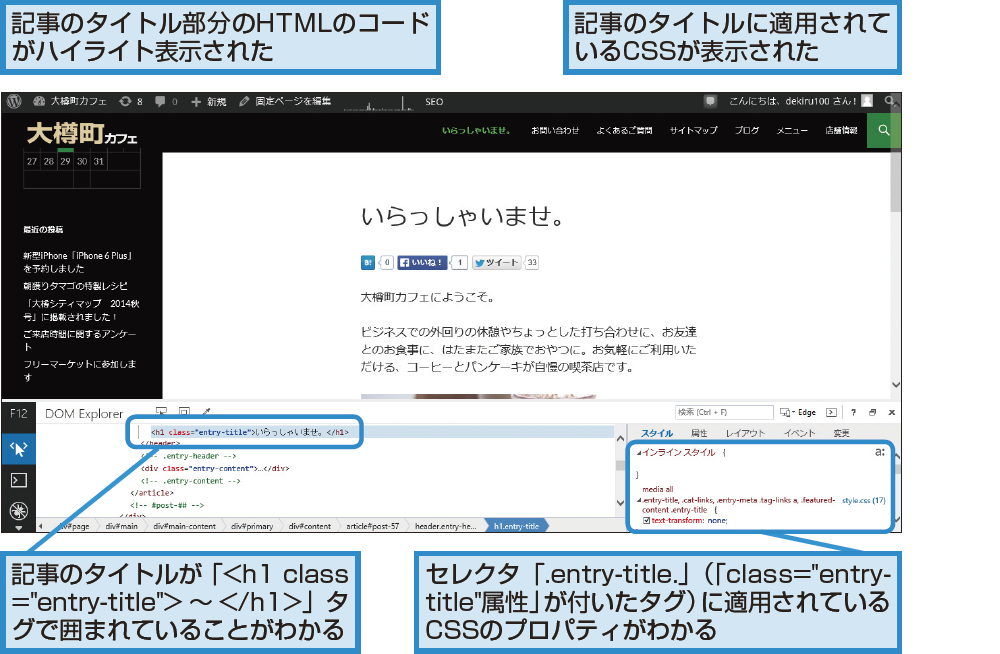
3ソースコードとCSSが表示された
TipsHTMLのタグや属性を目印にする
開発者ツールで表示されるWebページのソースコードは、テーマのファイルにあるコードが実行され、複数のファイルのコードが組み合わされた結果です。そのため、表示されたソースコードのままの内容の部分が、テーマのファイルの中にあるとは限りません。ただし、HTMLの「h1」「h2」などのタグや「class」属性は、テーマのファイルにもそのまま記述されていることが多いため、それらを目印に編集する部分を探すようにします。
関連ワザ
WordPressの解説記事まとめ(WordPress 4.x対応)


![[開発者ツール]を起動する](https://dekiru.net/contents/354/img/3548301.png)