ワザ85
タイトルや見出しにWebフォント「Google Fonts」を使おう
テーマ編集+タグ入力の合わせワザ
ここでは、テーマの編集に加えて、WordPressの記事の編集にビジュアルエディターでなくテキストエディターを使い、HTMLのタグを入力していく方法を組み合わせたワザを解説します。
記事の中の英字に「Webフォント」の「Google Fonts」を使ってみましょう。Webフォントとは、どのような環境でも表示できる見栄えのいいフォントを提供するサービスです。
最初に、子テーマのheader.phpを編集してGoogle Fontsを使うための「link」タグを追加します。次に、style.cssを編集して「class="alpha-head"」属性をセレクタに、Webフォントを使うプロパティを設定します。その後、WordPressのテキストエディターで記事を編集し、記事本文に「class="alpha-head"」属性を加えたタグを入力する、という流れで操作を進めましょう。
「class」属性の入力はビジュアルエディターではできないため、WordPressのテキストエディターが必要になります。
TipsWebフォントとは
通常、Webページでは読者の環境(パソコンやスマートフォン)にあるフォントしか使えないため、環境により文字の見え方がまちまちになってしまいます。Webフォントを使うと、Web上のフォントデータを利用して、どのような環境でも同じフォントが表示可能になります。なお、Google Fontsは英数字だけで、日本語は表示できません。
Google Fontsを使う設定をするには
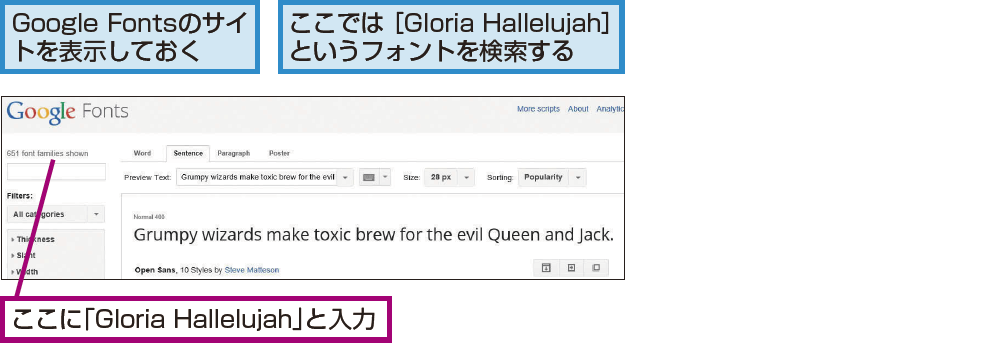
1フォントを検索する
▼Google Fonts
http://www.google.com/fonts/
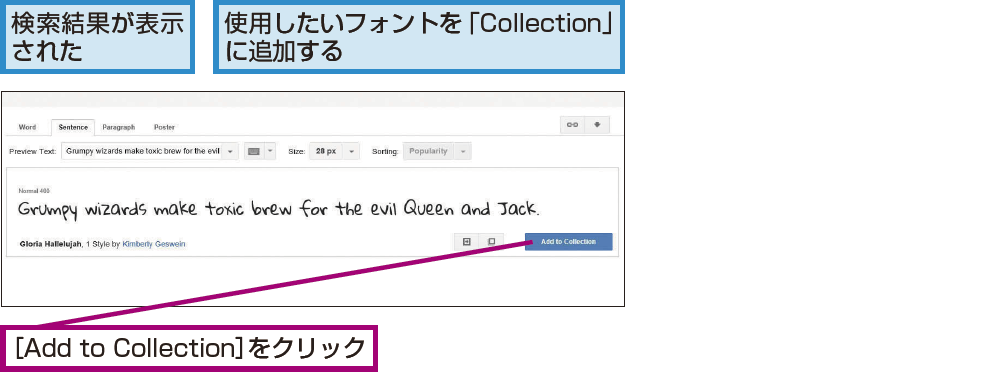
2フォントを選択する
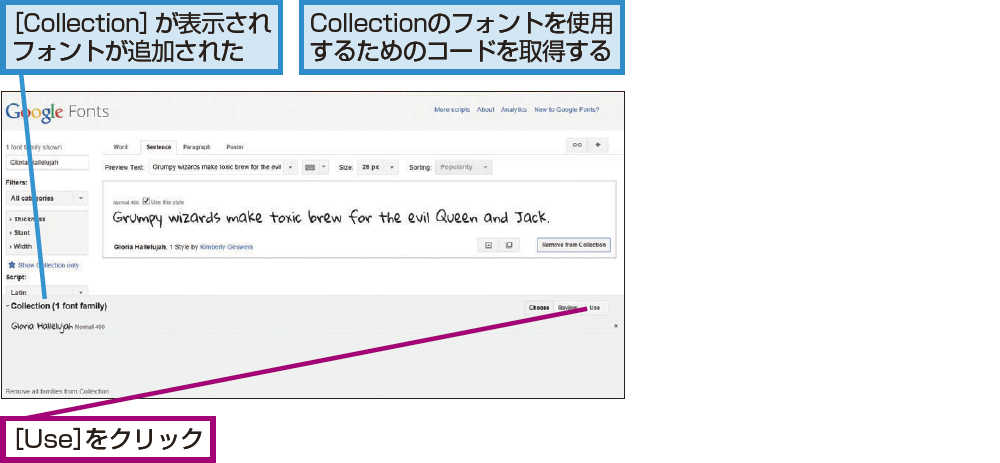
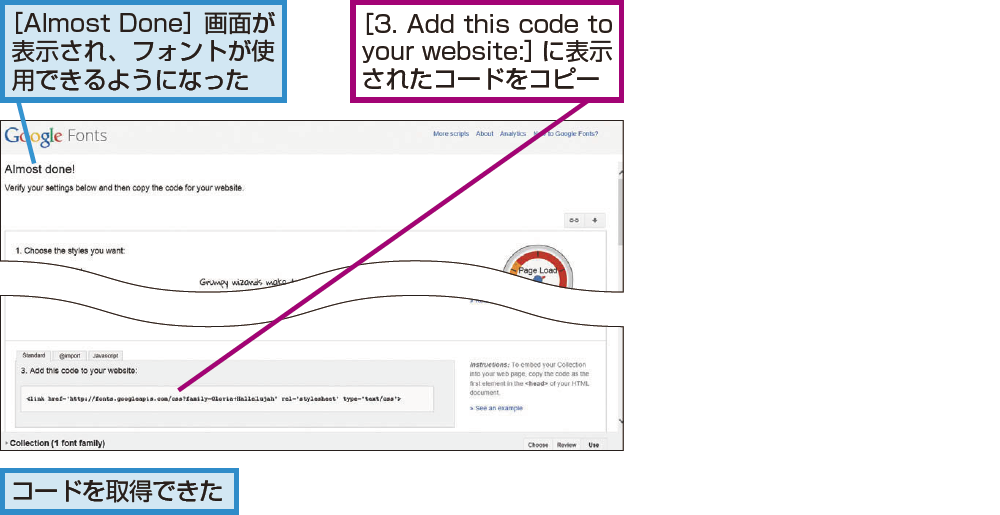
3コードを表示する
4コードをコピーする
5header.phpを編集する
header.php に追加するコード
24行目の「title」タグの下に、Google Fontsのサイトで取得した「link」タグを貼り付ける。「link」タグは指定したURLにある情報を自分のWebページとリンクさせ関連付けるもので、Google Fontsを利用するためのCSSとリンクして、GoogleFontsを利用可能にする。
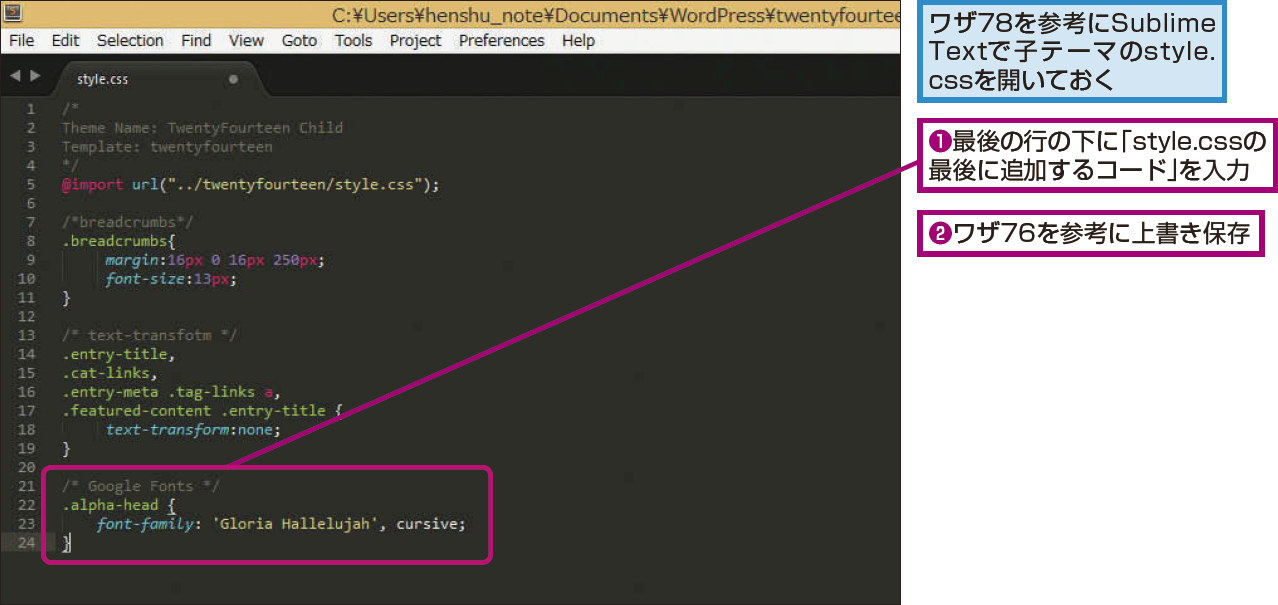
6style.cssを編集する
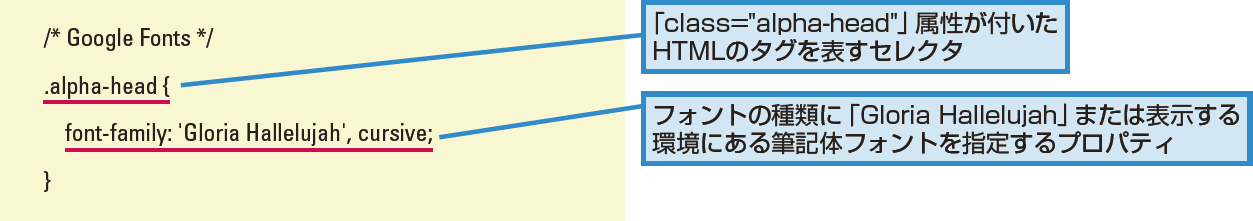
style.cssの最後に追加するコード
フォントの種類を指定する「font-family」プロパティは、カンマで区切ることで複数のフォントを指定でき、先頭から順に利用可能なものが適用される。上記の場合、Gloria Hallelujahが使えなかった場合はcursive(筆記体フォントの総称。実際に使われるフォントは表示する環境により異なる)が使われる。
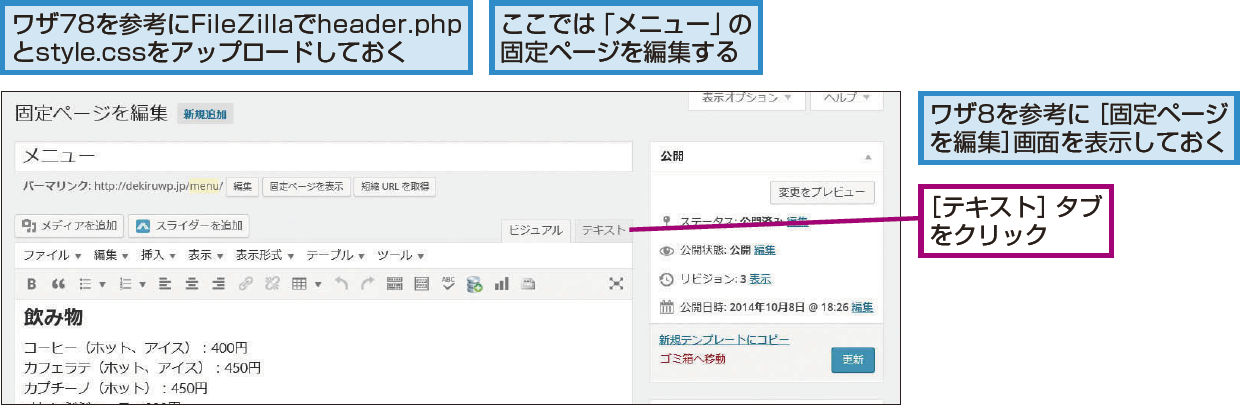
Google Fontsを使って記事を作成するには
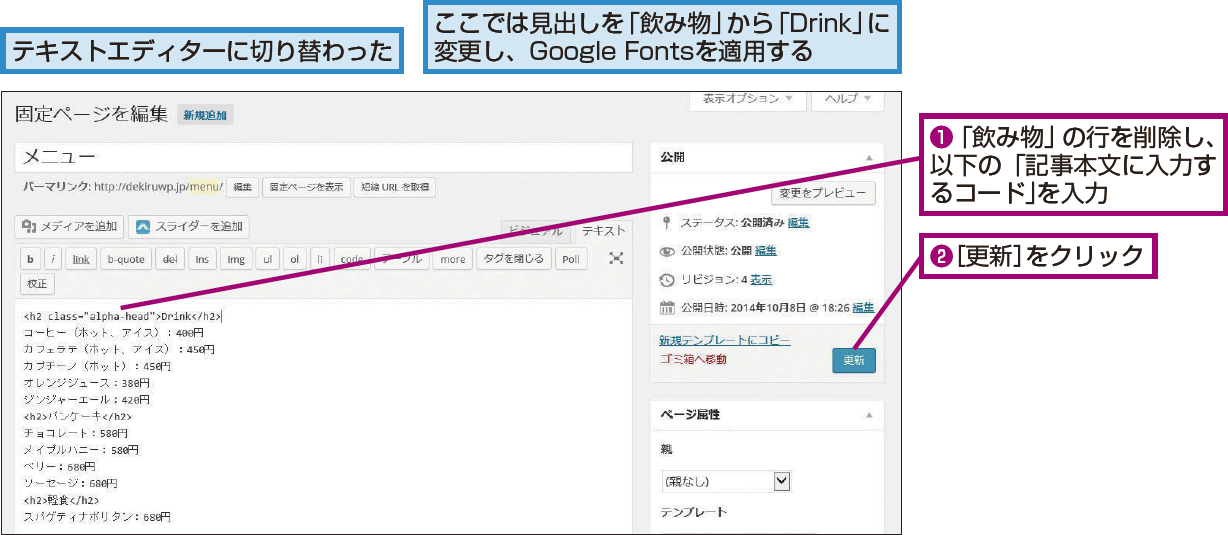
1テキストエディターに切り替える
2記事を編集する
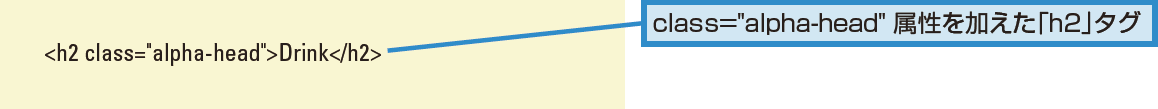
記事本文に入力するコード
「h2」(見出しレベル2)タグは、記事内の見出しとしてよく使われるタグ。「class="alpha-head"」属性を加えて、GoogleFontsが適用されるようにしている。CSSに追加したセレクタはclass属性だけなので、どのようなタグでも「class="alphahead"」を加えることでGoogle Fontsを適用できる。
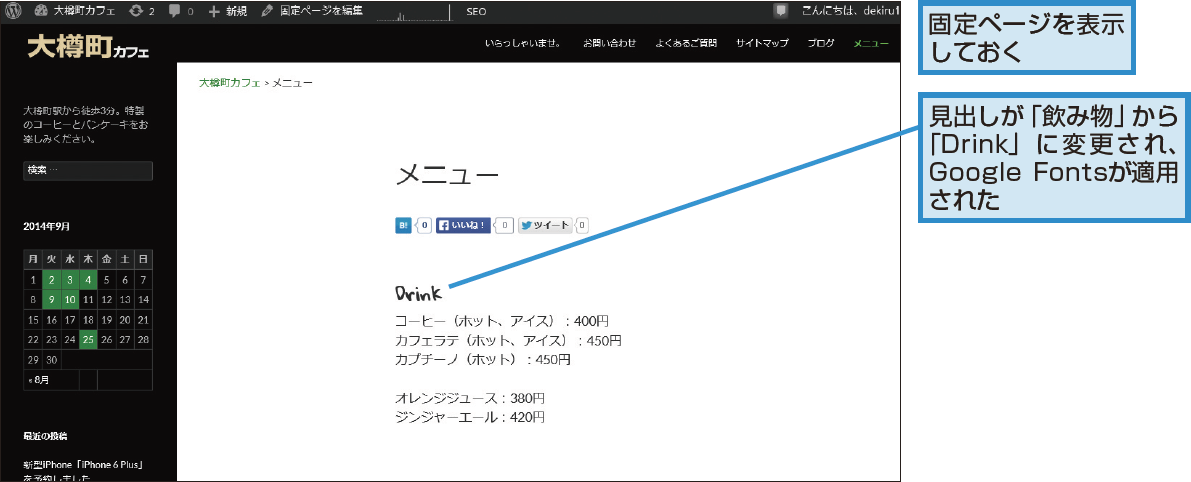
3Google Fontsが適用された
Tips既存の見出しなどに 適用してもいい
このワザでは、サイト内の既存パーツのデザインに影響を与えないよう、新しい「class」属性を利用しました。既存の見出しなどのデザインを変更したい場合は、ワザ83を参考に既存のパーツのセレクタを調べてCSSを設定します。
関連ワザ
WordPressの解説記事まとめ(WordPress 4.x対応)