リストの項目を表す
li
<
li/li >
li要素は、ol要素やul要素に内包することでリストの項目を表します。
| カテゴリー | なし |
|---|---|
| コンテンツモデル | フローコンテンツ |
| 使用できる文脈 | ・ol要素の子要素として記述 ・ul要素の子要素として記述 ・menu要素の子要素として記述 |
使用できる属性
ol要素の子要素として使用される場合のみ、リストマーカーに表示する数字を指定できます。半角の算用数字のみ指定可能です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
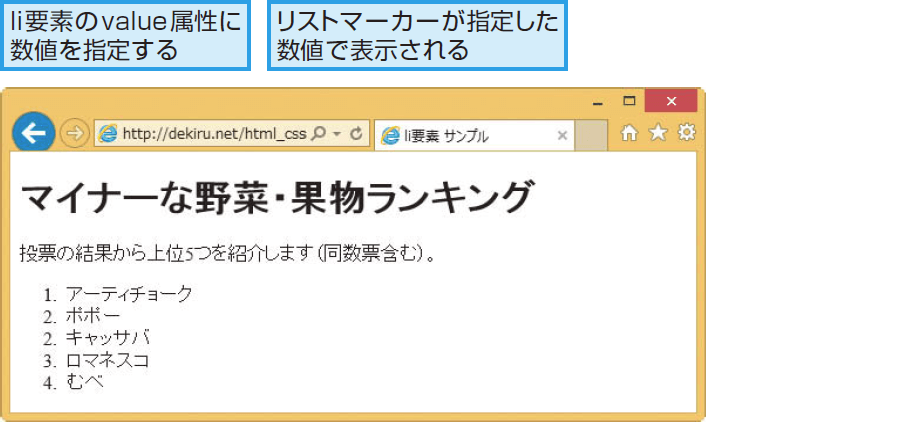
以下の例では、value属性に値を指定してリストマーカーを任意の数字にしています。
<ol> <li>アーティチョーク</li> <li value="2">ポポー</li> <li value="2">キャッサバ</li> <li>ロマネスコ</li> <li>むべ</li> </ol>