整形済みテキストを表す
pre
<
pre/pre >
pre要素は整形済みテキストのブロックを表します。整形済みテキストとは、空白文字や改行などで整形してあるテキストのことです。通常のテキストは、ブラウザーで表示されるときに以下のルールに従って表示されます。
- 連続する半角スペースはまとめて1つの半角スペースとして扱われる
- タブ文字は半角スペース1つとして扱われる
- 改行コードは半角スペース1つとして扱われる
- テキストが表示領域の横幅に達すると、そこで折り返して表示される
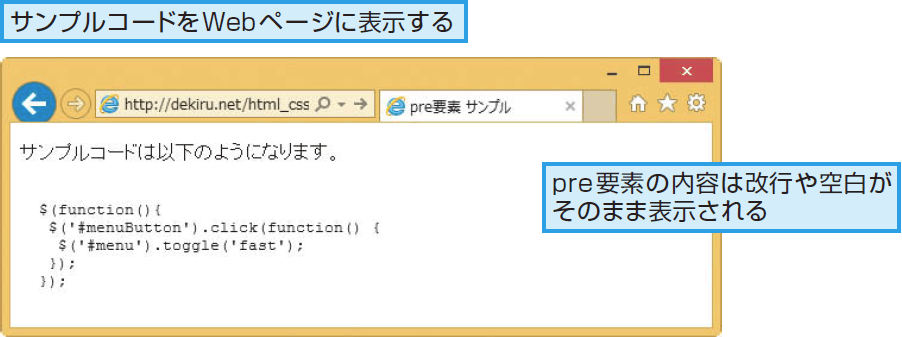
pre要素内では以上がすべて無効になり、入力された内容がそのまま画面上に表示されます。ただし、これらの処理はブラウザーによって必ず行われるわけではなく、環境によって表示が変わる可能性があります。
| カテゴリー | ・パルパブルコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツ |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
<pre>
<code class="language-javascript">
$(function(){
$('#menuButton').click(function(){
$('#menu').toggle('fast');
});
});
</code>
</pre>