HTMLの基礎知識
カテゴリーとコンテンツモデル
要素を記述するルールとなるのが「カテゴリー」と「コンテンツモデル」です。
カテゴリー
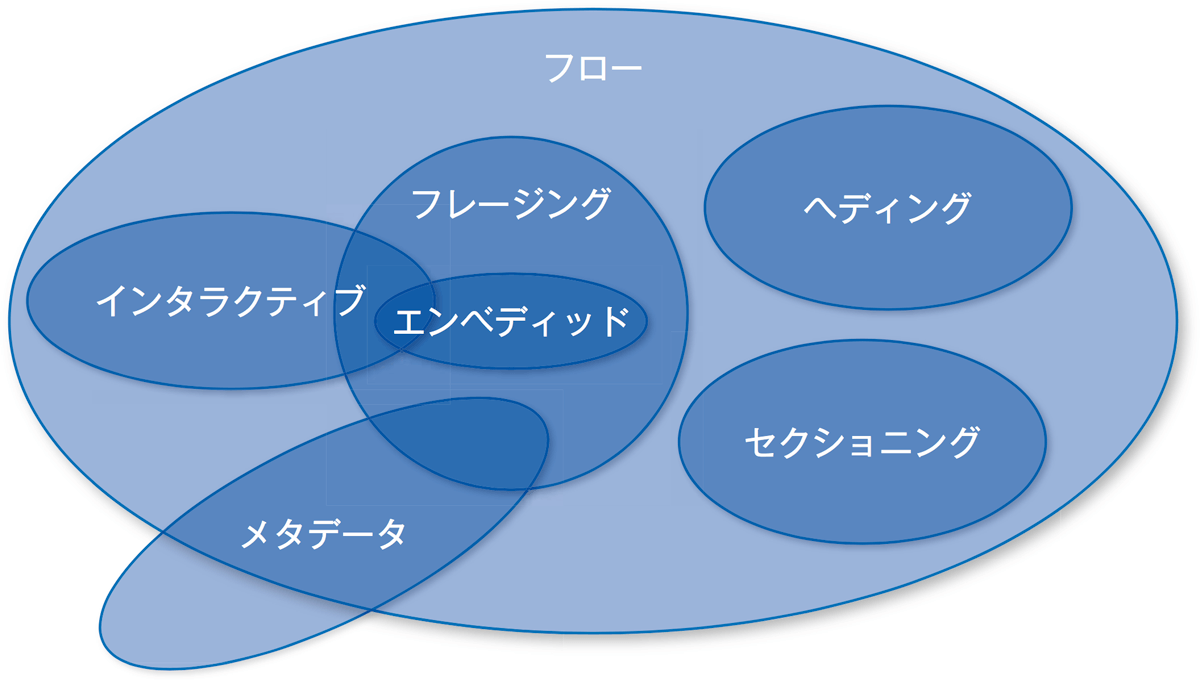
HTML5では、類似する特性を持った要素が以下の7つの「カテゴリー」に大別され、図のような包含関係にあります。それぞれの要素は、0個以上のカテゴリーに分類されます。つまり、どこのカテゴリーにも属していない要素や、複数のカテゴリーに属する要素も存在します。
- メタデータコンテンツ
- フローコンテンツ
- セクショニングコンテンツ
- ヘディングコンテンツ
- フレージングコンテンツ
- エンベディッドコンテンツ
- インタラクティブコンテンツ

「メタデータコンテンツ」は、文書内のコンテンツの表示や動作を指定したり、ドキュメントの関連性を指定したり、文書のメタ情報などを指定したりする要素です。
base、link、meta、noscript、script、style、template、title要素が該当します。
body要素内で使われるほとんどの要素は「フローコンテンツ」に分類されます。
a、abbr、address、area、article、aside、audio、b、bdi、bdo、blockquote、br、button、canvas、cite、code、command、data、datalist、del、details、dfn、dialog、div、dl、embed、em、fieldset、figure、footer、form、h1〜h6、header、hgroup、hr、i、iframe、img、input、ins、kbd、keygen、label、main、map、mark、menu、meter、nav、noscript、ol、output、p、picture、pre、progress、q、ruby、s、samp、script、section、select、small、span、strong、sub、sup、table、template、textarea、time、u、ul、var、video、wbr要素が該当します。
「セクショニングコンテンツ」は、明示的にアウトラインを生成する要素です。各セクショニングコンテンツは通常、見出しを伴って使用されます。
article、aside、nav、section要素が該当します。
「ヘディングコンテンツ」は、セクションの見出しを定義する要素です。また、暗黙的にアウトラインを生成します。
h1、h2、h3、h4、h5、h6要素が該当します。
「フレージングコンテンツ」は、文書を構成するテキストを表す要素です。従来のHTMLでインライン要素と呼ばれていた分類に相当します。
a、abbr、area、audio、b、bdi、bdo、br、button、canvas、cite、code、command、data、datalist、del、dfn、embed、em、i、iframe、img、input、ins、kbd、keygen、label、map、mark、meter、noscript、object、output、progress、q、ruby、s、samp、script、select、small、span、strong、sub、sup、textarea、time、u、var、video、wbr、picture、templatey要素が該当します。
「エンベディッドコンテンツ」は、文書に他のリソースなどを埋め込む要素です。
audio、canvas、embed、iframe、img、object、video、picture要素が該当します。
「インタラクティブコンテンツ」は、閲覧者が操作する要素です。
a、audio、button、details、embed、iframe、img、input、keygen、label、menu、object、select、textarea、video要素が該当します。
その他のカテゴリー
要素は主要なカテゴリーの別に、以下のカテゴリーにも分類されます。
セクショニングルート「セクショニングルート」は、独自のアウトラインを形成する要素です。ただし、セクショニングコンテンツと異なり、文書全体のアウトラインには影響を与えません。
body、blockquote、details、fieldset、figure、td要素が該当します。
コンテンツモデルがフローコンテンツ、もしくはフレージングコンテンツとなる要素は「パルパブルコンテンツ」となります。パルパブルコンテンツに分類される要素は、hidden属性が指定されていない内容を最低でも1つは持つ必要があります。
a、abbr、address、article、aside、audio、b、bdi、bdo、blockquote、button、canvas、cite、code、data、details、dfn、div、dl、embed、em、fieldset、figure、footer、form、h1〜h6、header、hgroup、i、iframe、img、input、ins、kbd、keygen、label、main、map、mark、menu、meter、nav、object、ol、output、p、pre、progress、q、ruby、s、samp、section、select、small、span、strong、sub、sup、table、textarea、time、u、ul、var、video要素が該当します。
「スクリプト支援要素」は、要素自体は何も表さず、スクリプトを操作するために利用される要素です。
script、template要素が該当します。
置換要素と非置換要素
「置換要素」と「非置換要素」の分類は、文書の構造を決定するための分類ではなく、ブラウザーに要素が表示されるときの分類です。CSSのプロパティの指定などに関連します。
置換要素要素の内容が画像やアプリケーションなどの挿入されたコンテンツに置き換えられる要素は「置換要素」に分類されます。
img、audio、video、embed、iframe、object、canvas要素やフォーム関連要素などが該当します。
置換要素に分類されない要素は「非置換要素」に分類されます。非置換要素は、要素の内容となる文字などのデータがWebページにそのまま表示されます。
コンテンツモデル
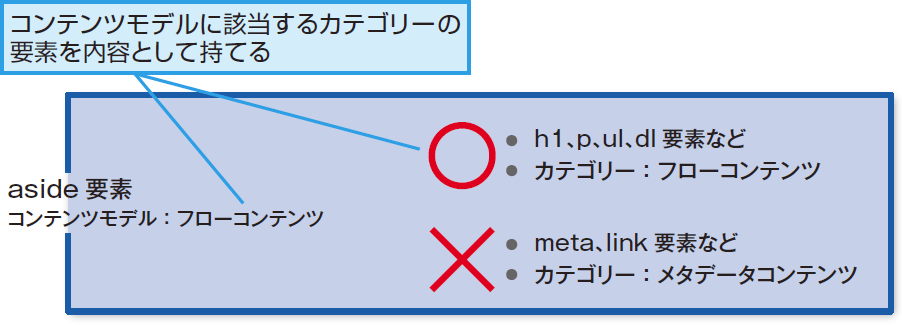
コンテンツモデルは、ある要素がどの要素を内容として持つことができるか、つまり子要素とできるかというルールを表します。例えば、コンテンツモデルが「フローコンテンツ」のaside要素は、フローコンテンツに属するp要素などを内容として持てます。フローコンテンツに属していないlink要素などを内容として持つことはできません。
また、audio要素のように、属性と属性値の指定によってコンテンツモデルが変化する要素も存在します。なお、空要素のコンテンツモデルは「空」です。

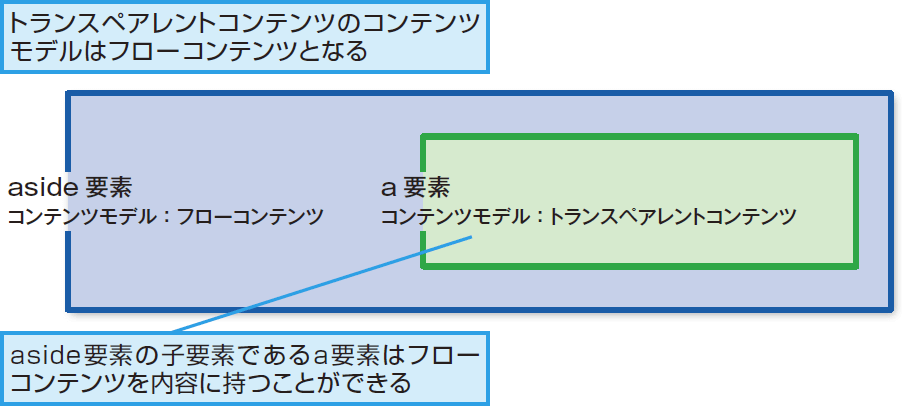
a、audio、canvas、del、ins、map、noscript、video要素は、コンテンツモデルが「トランスペアレントコンテンツ」となっており、親要素のコンテンツモデルを受け継ぐ要素です。例えば、親要素にaside要素を持つa要素は、aside要素のコンテンツモデルがフローコンテンツなので、コンテンツモデルを受け継ぎ、フローコンテンツを内容に持つことができます。