リンクを設置する
a
<
a/a >
a要素はhref属性を指定した場合、リンクアンカーを表します。href属性を指定しない場合は、リンク先が存在しないダミーリンク(プレースホルダー)を表します。
| カテゴリー |
・インタラクティブコンテンツ ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | トランスペアレントコンテンツ。 ただし、インタラクティブコンテンツを子孫要素に持つことは不可(a要素を入れ子にしたり、button要素を子孫要素にするなど) |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
リンク先のURLを指定します。href属性を省略する場合は、target、rel、media、hreflang属性も省略します。
リンク先の文書の記述言語を表します。例えば、日本語のページから英語のページにリンクをする場合など、リンク先が英語で書かれているという情報をブラウザーや閲覧者に伝えます。属性値については、lang属性の解説を参照してください。
リンク先の文書や読み込む外部リソースが、どのメディアに該当するのかを指定します。media属性の値は、妥当なメディアクエリである必要があります。
現在の文書からみた、リンク先となるリソースの位置付けを表します。HTML5の仕様書で定義されている値は以下の通りです。半角スペースで区切って複数の値を指定できます。独自の値を提案することもでき、Microformats Wikiには提案された多くの値がまとめられています。link要素の解説も参照してください。
| alternate | 代替文書(別言語版、別フォーマット版など)を表します。 |
|---|---|
| author | 著者情報を表します。 |
| bookmark | 文書の固定リンクを表します。 |
| help | ヘルプへのリンクを表します。 |
| icon | アイコンをインポートします。 |
| license | ライセンス文書を表します。 |
| next | 連続した文書における次の文書を表します。 |
| nofollow | 重要でないリンクを表します。 |
| noreferrer | ユーザーがリンクを移動する際、リファラを送信しません。 |
| prefetch | リンク先のリソースをあらかじめキャッシュするように指定します。 |
| prev | 連続した文書における前の文書を表します。 |
| search | 検索機能を表します。 |
| tag | 文書に指定されたタグのページを表します。 |
リンクアンカーの表示先を指定します。例えば、リンクを新しいウィンドウやタブで開いたり、文書内に埋め込まれたiframe要素を対象にリンクを開いたりできます。属性値には任意の名前か、以下のあらかじめ定められたキーワードを指定できます。
| _blank | リンクは新しいブラウジングコンテキストに展開されます。 |
|---|---|
| _parent | リンクは現在のブラウジングコンテキストの1つ上位のブラウジングコンテキストを対象に展開されます。 |
| _self | リンクは現在のブラウジングコンテキストに展開されます。 |
| _top | リンクは現在のブラウジングコンテキストの最上位のブラウジングコンテキストを対象に展開されます。 |
リンク先のMIMEタイプを指定します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
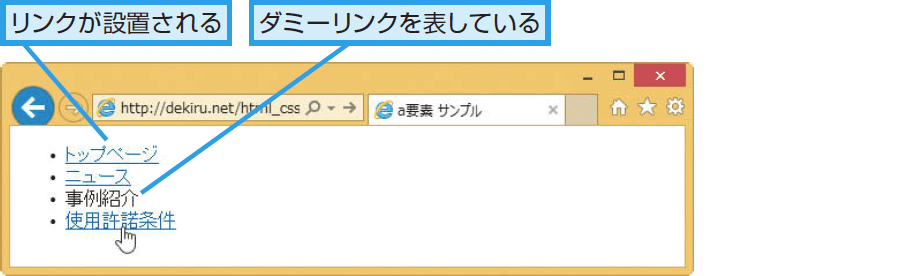
<nav>
<ul>
<li><a href="/">トップページ</a></li>
<li><a href="/news.html">ニュース</a></li>
<li><a>事例紹介</a></li>
<li><a href="/legal.html" target="_blank">使用許諾条件</a></li>
</ul>
</nav>
使用例リンク先を新しいウィンドウやタブで表示する
<
a/a >
以下の例では、Twitter、Facebookのページへのリンクをクリックすると、新しいウィンドウやタブが表示されるようになっています。一般的には、外部のWebページへのリンクを記述する際によく利用されます。
<ul> <li><a href="/feed/">RSSフィードで購読</a></li> <li><a href="https://twitter.com/dekirunet/" target="_blank">Twitterでフォロー</a></li> <li><a href="https://www.facebook.com/dekirunet" target="_blank">Facebookでフォロー</a></ li>
</ul>
使用例セクション全体にリンクを設置する
<
asection >〜</section > </a >
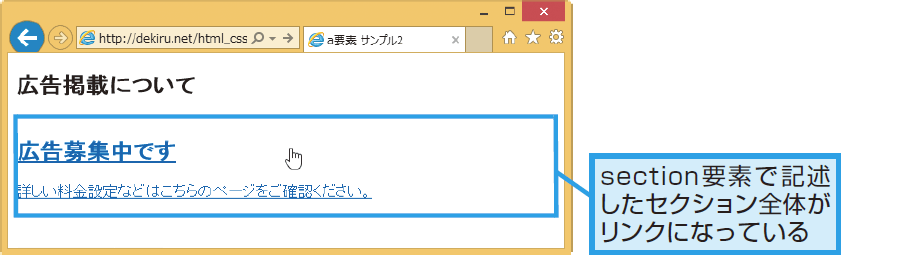
a要素はトランスペアレントコンテンツであるため、親要素のコンテンツモデルを受け継ぎます。例えば、a要素がフローコンテンツ内の子要素として使われる場合、そのa要素もフローコンテンツとなります。これによって、従来は許されていなかったp要素やdiv要素、section要素などをa要素で内包することが可能になりました。以下の例では、section要素全体にリンクを設置しています。
<aside class="advertising">
<h1>広告掲載について</h1>
<a href="/about_ad.html">
<section>
<h1> 広告募集中です</h1>
<p>詳しい料金設定などはこちらのページをご確認ください。</p>
</section>
</a>
</aside>
使用例指定した場所(アンカー)へのリンクを設置する
<
a/a >
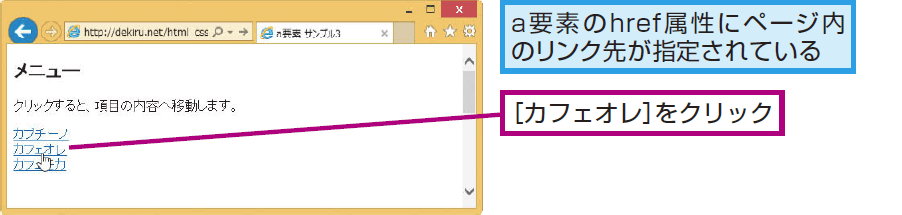
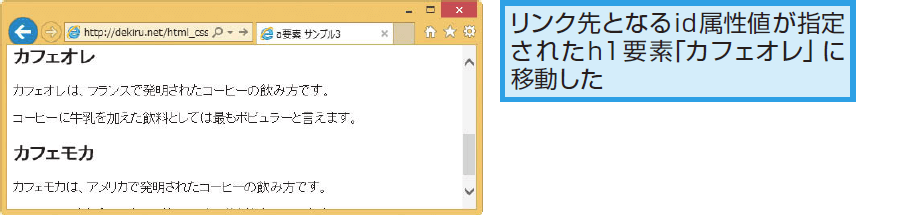
ページ内の指定した場所(フラグメント)に移動するリンクは、href 属性の値にリンク先のアンカー名(フラグメント識別子)を、接頭辞にハッシュマーク(#)を付けて指定することで設置できます。アンカー名は、移動先となる要素にid属性で指定しておきます。属性値に「URL#識別名」を指定すれば、外部リンクの指定した場所へ移動するリンクを作成することも可能です。
また、HTML5ではアンカー名を指定しなくても「#top」をリンク先に指定すると、ページのトップに移動するリンクを設置できます。
<nav> <h1>メニュー</h1> <p>クリックすると、項目の内容へ移動します。</p> <li><a href="#cappuccino">カプチーノ</a></li> <li><a href="#cafeaulait">カフェオレ</a></li> <li><a href="#cafemocha">カフェモカ</a></li> </nav> <section> <h1 id="cappuccino">カプチーノ</h1> </section> <section> <h1 id="cafeaulait">カフェオレ</h1> </section> <section> <h1 id="cafemocha">カフェモカ</h1> </section>