画像を埋め込む
img
<
img
img要素は文書に画像を埋め込みます。
| カテゴリー | ・インタラクティブコンテンツ(usemap属性を持つ場合) ・エンベッディッドコンテンツ ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | 空 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
画像が表示できなかった場合に利用される代替テキストを指定します。文書の文脈において特に意味を持たない画像などでは省略できます。代替テキストは、単に画像のタイトルを入れるのではなく、その画像が表す内容を文章として説明するように厳密に定義されています。
CORS(Cross-Origin Resource Sharing /クロスドメイン通信)を設定する属性です。サードパーティーから読み込んだ画像を、canvas要素で利用できるようにします。以下の値を指定でき、値が空、もしくは不正な場合はanonymousが指定されたものとして扱われます。
| anonymous | CookieやクライアントサイドのSSL証明書、HTTP認証などのユーザー認証情報は不要です。 |
|---|---|
| use-credentials | ユーザー認証情報を求めます。 |
画像の高さを指定します。値には正の整数を指定する必要があります。
画像をサーバーサイド(リンクの情報をサーバーで処理する)クリッカブルマップとして扱う場合に指定します。a要素のhref属性に、クリックされた座標を基に処理をするプログラムへのURLなどを指定した上で、ismap属性を指定したimg要素を配置することで、サーバーサイドクリッカブルマップを実行します。ismap属性は論理属性です。
文書内に埋め込む画像のURLを指定します。src属性は必須です。埋め込めるファイルは画像ファイル(PNG、GIF、アニメーションGIF、JPEG、SVGなど)のみとなります。
複数のイメージソースを指定して、ディスプレイサイズやデバイスピクセル比に応じて代替画像を出力します。候補となる画像のURLに合わせて、表示する条件を半角スペース区切って指定します。各条件は数値に画面の幅「w」、高さ「h」、デバイスピクセル比「x」の単位を付けて任意に指定します。また、画像の候補はカンマ(,)で区切って複数個を指定できます。
以下の例では、通常はsrc属性に指定された「sample.png」、デバイスピクセル比が「1.5」の環境では「sample-x1.5.png」、デバイスピクセル比が「2」の環境では「sample-x2.png」が表示されます。なお、この属性はHTML5.1で策定中のものですが、Google ChromeやSafariでの実装が進んでいます。
<img alt="大樽町カフェから臨む大山脈" src="/sample.png" srcset="/sample-1.5x.png 1.5x, /sample-2x.png 2x">
画像をクライアントサイド(リンクの情報をブラウザーで処理する)クリッカブルマップとして扱う場合に、その対象となるmap要素に指定されたname属性値を指定します。
画像の幅を指定します。値には正の整数を指定する必要があります。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
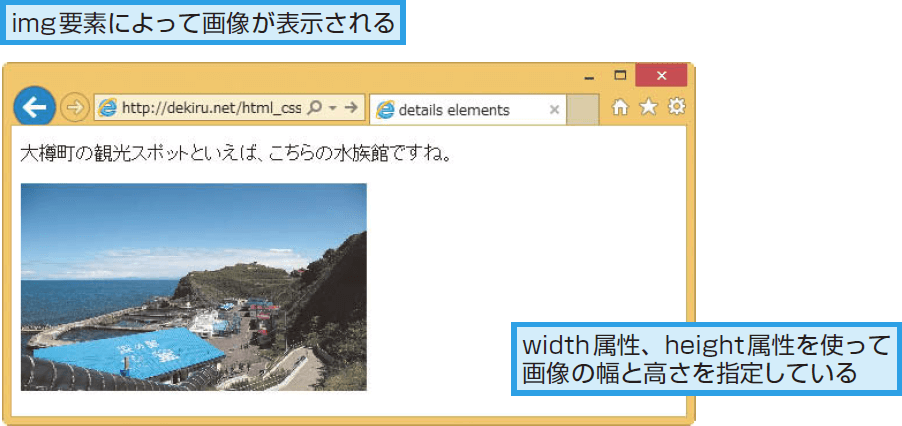
サンプルコード
<p> <img src="ohtal_aquarium.jpg" width="300" height="500" alt="大樽町水族館の入り口の写真です。この日は快晴で観光日和でした。"> </p>