クリッカブルマップにおける領域を指定する
area
<
area
area要素は、クライアントサイドクリッカブルマップにおける領域を指定します。
| カテゴリー | ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | 空 |
| 使用できる文脈 | フレージングコンテンツが期待される場所。ただしmap要素内でのみ使用できます |
使用できる属性
href属性で関連付けられたURLに関する代替テキストを指定します。href属性が指定された場合は必須です。ただし、同一のmap要素内に、同じURLが指定されたhref要素をもつ別のarea要素が存在し、そこに適切なalt属性が指定されている場合は省略できます。
リンクする領域の座標を指定します。座標は1つの点につき、X軸、Y軸の座標のセットで表します。指定すべき座標の数は以下のように、shape属性の値に従います。また、座標の基点は画像の左上隅です。
| shape属性値 | coords属性に指定する値の数 |
|---|---|
| circle | 3つ(中心点のX座標, 中心点のY座標, 半径) |
| default | 属性値の指定は不可 |
| poly | 6つ以上の偶数個の整数(X1,Y1,X2,Y2,X3,Y3,...,Xn,Yn) |
| rect | 4つの整数(領域左上のX 座標,Y 座標, 領域右下のX 座標,Y 座標) |
移動先をURLで指定して、area要素の領域をハイパーリンクとします。また、href属性を指定しない場合は、この要素で指定された領域はクリックできない領域となります。この場合は、alt、target、rel、media、hreflang、typeの各属性も省略する必要があります。
リンク先の文書の記述言語を表します。例えば、日本語のページから英語のページにリンクをする場合など、リンク先が英語で書かれているという情報をブラウザーと閲覧者に伝えます。属性値については、lang属性の解説を参照してください。
リンク先の文書や読み込む外部リソースを、どのメディアに適用するのかを指定します。値は妥当なメディアクエリである必要があります。
現在の文書からみた、リンク先となるリソースの位置付けを表します。HTML5の仕様書で定義されている属性値は以下の通りです。半角スペースで区切って、複数の値を指定できます。
また、rel属性は独自の属性値を提案することができ、Microformats Wikiには提案された多くの属性値がまとめられています。link要素の解説も参照してください。
| alternate | 代替文書(フィード、別言語版、別フォーマット版など)を表します。 |
|---|---|
| author | 著者情報を表します。 |
| bookmark | 多角形 |
| help | ヘルプへのリンクを表します。 |
| license | ライセンス文書を表します。 |
| next | 連続した文書における次の文書を表します。 |
| nofollow | 重要でないリンクを表します。 |
| noreferrer | ユーザーがリンクを移動する際、リファラーを送信しません。 |
| prefetch | リンク先のリソースをあらかじめキャッシュするように指定します。 |
| prev | 連続した文書における前の文書を表します。 |
| search | 検索機能を表します。 |
| tag | 文書に指定されたタグのページを表します。 |
画像内でリンクする領域の形状を指定します。指定できる値は以下の通りです。省略された場合はrectが指定されたものとして扱われます。
| circle | 円形 |
|---|---|
| default | 画像全体 |
| poly | 多角形 |
| rect | 長方形(初期値) |
リンクアンカーの表示先を指定します。属性値には任意の名前か、以下のキーワードを指定できます。
| _blank | リンクは新しいブラウジングコンテキストに展開されます。 |
|---|---|
| _parent | リンクは現在のブラウジングコンテキストの1つ上位のブラウジングコンテキストを対象に展開されます。 |
| _self | 多角形 |
| _top | リンクは現在のブラウジングコンテキストの最上位のブラウジングコンテキストを対象に展開されます。 |
リンク先のMIMEタイプを指定します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例クリッカブルマップを作成する
<
img
src="画像のURL" usemap="#マップ名">
<
map
name="マップ名">
<
area
shape="形状" coords="座標" href="リンク先のURL"></map>
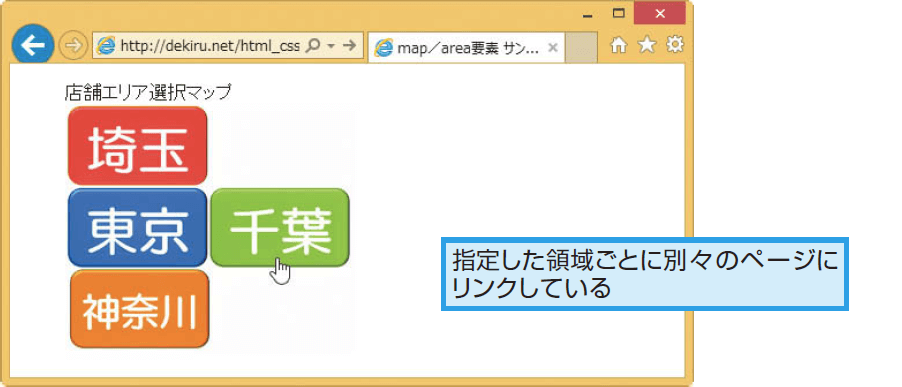
以下の例では、一都三県のボタンがある1つの画像を利用したクリッカブルマップを作成しています。
クリッカブルマップで利用する画像をimg要素で指定したら、usemap属性に接頭辞のハッシュマーク(#)を付けたマップ名を指定します。マップ名は、map要素のname属性で指定した値です。これで、map要素とimg要素が関連付けられます。
さらに、area要素のshape属性、coords属性で領域の形、座標を指定し、href属性でリンク先を指定します。例では、shape="rect"とcoords属性による4点の座標を領域に指定することで、四角形のボタンがリンクとしてクリックできるようになっています。
<figure>
<figcaption>エリア選択マップ</figcaption>
<img src="map.png" usemap="#map" alt="一都三県の地図。エリアをクリックすると、
エリア内の店舗一覧に移動します。埼玉県は現在営業所がありません。">
<map name="map">
<area shape="rect" coords="5,5,200,125">
<area shape="rect" coords="5,130,200,250" href="tokyo.html" alt="東京エリアの店舗一覧">
<area shape="rect" coords="5,260,200,375" href="kanagawa.html" alt="神奈川エリアの店舗一覧">
<area shape="rect" coords="210,130,305,250" href="chiba.html" alt=" 千葉エリアの店舗一覧">
</map>
</figure>