動画ファイルを埋め込む
video
<
video/video >
video要素は、文書内に動画ファイルを埋め込みます。HTML5で新たに加えられた要素で、プラグインを必要とせず、ブラウザーの基本機能のみで動画の再生を可能にします。また、video要素の内容は、video要素に対応していない環境への代替コンテンツになります。
| カテゴリー | ・インタラクティブコンテンツ(controls属性を持つ場合) ・エンベッディッドコンテンツ ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | トランスペアレントコンテンツ ・src属性を持つ場合は、0個以上のtrack要素に続きトランスペアレントコンテンツ。 ・src属性を持たない場合は、0個以上のsource要素、0個以上のtrack要素に続きトランスペアレントコンテンツ。つまり、video要素の開始・終了タグ、およびsource要素、track要素を削除した場合でも、コンテンツモデル的に妥当となる内容であれば内包可。 ただし、子孫要素に他のaudio要素やvideo要素を含むことは不可。 |
| 使用できる文脈 | エンベッディッドコンテンツが期待される場所 |
使用できる属性
読み込んだファイルを自動的に再生します。autoplay 属性は論理属性です。
動画ファイルの再生をコントロールするインターフェースを表示させます。この表示はブラウザーに依存します。controls属性は論理属性です。
CORS(Cross-Origin Resource Sharing/クロスドメイン通信)を設定する属性です。サードパーティーから読み込んだ動画を、canvas要素で利用できるようにします。以下の値を指定でき、値が空、もしくは不正な場合はanonymousが指定されたものとして扱われます。
| anonymous | CookieやクライアントサイドのSSL証明書、HTTP認証などのユーザー認証情報は不要です。 |
|---|---|
| use-credentials | ユーザー認証情報を求めます。 |
動画ファイルの高さを指定します。値には正の整数を指定する必要があります。
エンドレス再生を行うように求めます。loop属性は論理属性です。
音声・動画ファイルのグループ名を指定します。同一文書内で、同じmediagroup属性値を持つvideo要素やaudio要素は、グループとして扱われ、連続再生などが可能になります。
ミュートした状態で再生します。muted属性は論理属性です。
動画を再生できない場合や再生の準備が整うまでの間に表示する画像のURLを指定します。
再生するファイルを事前に読み込んでおくかを指定します。この属性の取り扱いはブラウザーによって異なり、指定した通りの挙動となるかはわかりません。なお、autoplay属性が同時に指定されている場合は、この属性の指定は無視されます。
| none | 動画が必ず再生されるとは限らない、または不必要なトラフィックを避けたいといった意思をブラウザーに伝えます。不要な読み込みを避けられるかもしれません。 |
|---|---|
| metadata | そのリソースのメタデータ(再生時間などの情報)だけは先に取得しておくことをブラウザーに勧めます。 |
| auto | トラフィックなどは気にせず、閲覧者のニーズを優先してリソース全体をダウンロードを開始していいとブラウザーに伝えます。属性値が空の場合はこの扱いとなります。 |
文書内に埋め込む動画ファイルのURLを指定します。
動画ファイルの幅を指定します。値には正の整数を指定する必要があります。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
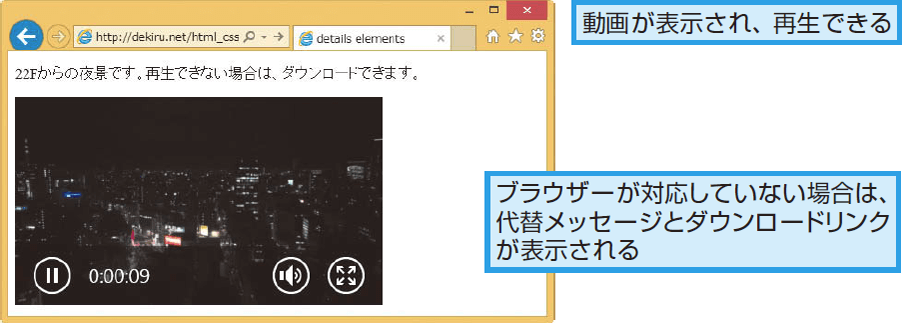
サンプルコード
<video src="/skyscraper.mp4" controls="controls" poster="/skyscraper.jpg">
<p>
<a href="/skyscraper.mp4" type="video/mp4">ファイルのダウンロードはこちら(MP4/1.2MB)</a>
</p>
</video>