表組みを表す
table
<
table/table
table要素は表組み(テーブル)を表します。レイアウト目的で使用してはいけません。
| カテゴリー | ・パルパブルコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | 以下の順番で記述可 1. 任意で1つのcaption要素 2. 0 個以上のcolgroup要素 3. 任意で1つのthead要素 4. 任意で1つのtfoot要素 5. 0 個以上のtbody要素、または1個以上のtr要素 6. 任意で1つのtfoot要素、ただし、tfoot要素は合計で1つのみ |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
table要素がレイアウト目的で使われていないことを明示的に表します。空の文字列か、「1」のどちらかを指定できます。
表組みが閲覧者によってソート(並べ替え)可能であることを表します。HTML5から追加された属性となっており、将来的にブラウザーで表組みをソートする仕組みが提供されるでしょう。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例表を作成する
<table><tr><td>~</td></tr></table>
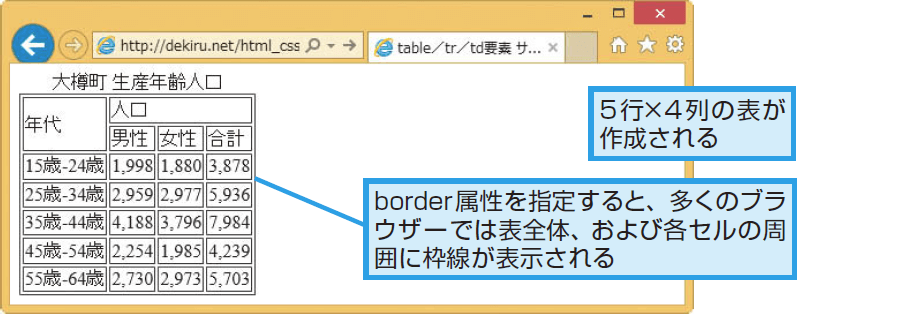
以下の例では7行×4列の表を作成しています。td要素には、見出しとなる「年代」のセルを2行分結合するためにrowspan="2"を、「人口」のセルを3列分結合するためにcolspan="3"を指定しています。表の2行目となるtr要素内の1列目には結合した「年代」のセルが入るので、この行のtd要素は3つ(3列分)だけになります。
<table border="1">
<caption>大樽町 生産年齢人口</caption>
<tr>
<td rowspan="2">年代</td><td colspan="3">人口</td>
</tr>
<tr>
<td>男性</td><td>女性</td><td>合計</td>
</tr>
<tr>
<td>15歳-24歳</td><td>1,998</td><td>1,880</td><td>3,878</td>
</tr>
<tr>
<td>25歳-34歳</td><td>2,959</td><td>2,977</td><td>5,936</td>
</tr>
<tr>
<td>35歳-44歳</td><td>4,188</td><td>3,796</td><td>7,984</td>
</tr>
<tr>
<td>45歳-54歳</td><td>2,254</td><td>1,985</td><td>4,239</td>
</tr>
<tr>
<td>55歳-64歳</td><td>2,730</td><td>2,973</td><td>5,703</td>
</tr>
</table>