表組みの列グループを表す
colgroup
<
colgroup/colgroup
colgroup要素は表組み(テーブル)の列グループを表します。列に対してclass属性名を与えることが可能で、これをセレクタにしてCSSを適用できます。
| カテゴリー | なし |
|---|---|
| コンテンツモデル | ・空 ・span属性が存在する場合のコンテンツモデルは空 ・span属性が存在しない場合は0 個以上のcol要素を持つことが可能 |
| 使用できる文脈 | table要素の子要素として記述可。ただし、caption要素より後ろ、かつthead、tbody、tfoot、tr要素より前に記述 |
使用できる属性
colgroup要素内にcol要素が1つもない場合に、グループの対象となる列数を指定できます。値は正の整数で指定します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例列グループを定義した表を作成する
<colgroup class="グループ名" span="列数">
<col class="グループ名" span="列数"></colgroup>
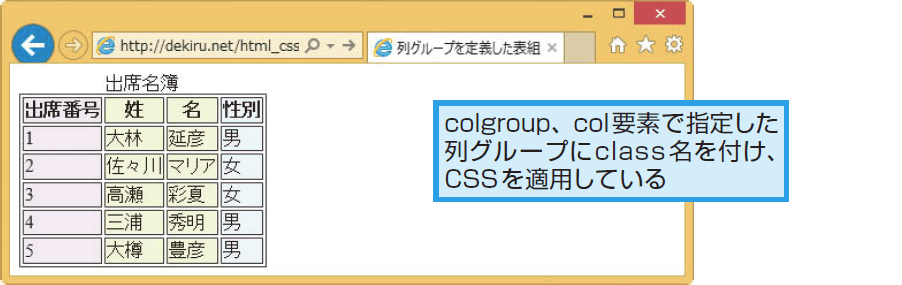
以下の例では、生徒名簿の各列を「出席番号」の列グループと、「姓」「名」「性別」の列グループとして定義しています。前者の列グループはspan属性を指定しているので、col要素は含まず空要素になります。
一方、後者の列グループでは、col要素を使うことで「姓」「名」の2列と「性別」の列を区別しています。こうすることで列グループごとにCSSを適用できます。
HTML
<table>
<caption>出席名簿</caption>
<colgroup class="no" span="1">
<colgroup>
<col class="name" span="2">
<col class="gender" span="1">
</colgroup>
<thead>
<tr>
<th> 出席番号</th><th>姓</th><th>名</th><th>性別</th>
</tr>
</thead>
<tbody>
<!-- 省略-->
</tbody>
</table>
CSS
.no {background-color: #ffe8fa}
.name {background-color: #f0ffd9}
.gender {background-color: #e8faff}