送信ボタンを設置する
input type="submit"
<
input
type属性にsubimitが指定されたinput要素は、フォームに入力された情報の送信ボタンとなります。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。value属性で指定した値は、ボタンに表示されるラベルとして使用されます。
サンプルコード
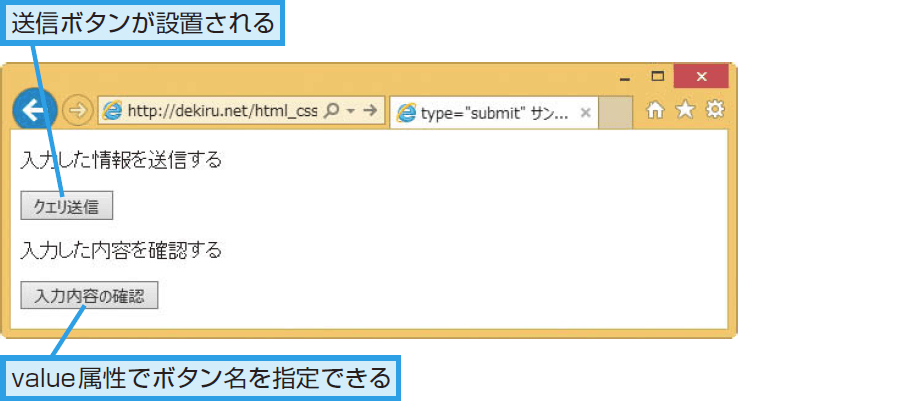
以下の例では送信ボタンを設置しています。value 属性を指定しない場合は、多くのブラウザーでボタン名は「送信」(Internet Explorerでは「クエリ送信」)となります。
<form action="cgi-bin/example.cgi" method="post"> <p>入力した情報を送信する</p> <input type="submit" name="submit"> <p>入力した内容を確認する</p> <input type="submit" name="submit" value="入力内容の確認"> </form>