入力内容のリセットボタンを設置する
input type="reset"
<
input
type属性にresetが指定されたinput要素は、フォームに入力した内容のリセットボタンとなります。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。name属性でクエリ名を指定できますが、値は送信されません。value属性で送信されるクエリ値を指定できますが、値は送信されません。ただし、value属性の値はボタン名に表示されるラベルとして使用されます。
サンプルコード
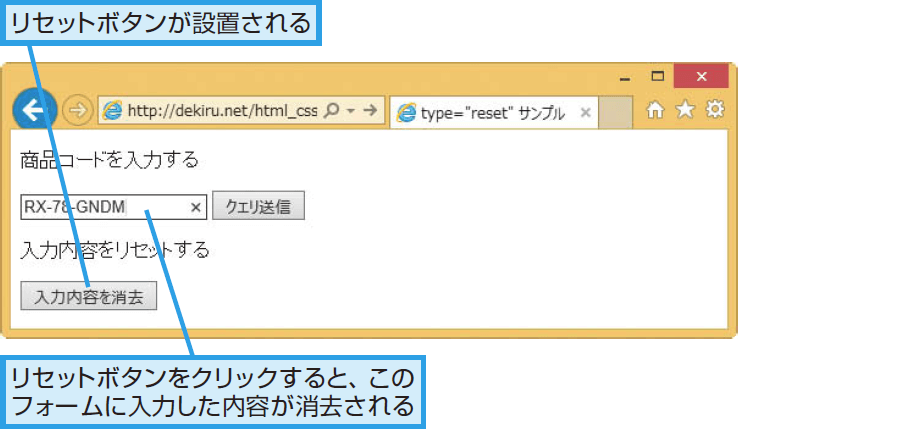
以下の例ではリセットボタンを設置しています。ボタン名はvalue属性値で指定します。
<form action="cgi-bin/example.cgi" method="post"> <p>商品コードを入力する</p> <input type="text" name="text"> <input type="submit" name="submit" value="送信"> <p>入力内容をリセットする</p> <input type="reset" name="reset" value="入力内容を消去" > </form>