閲覧者には表示しないデータを表す
input type="hidden"
<
input
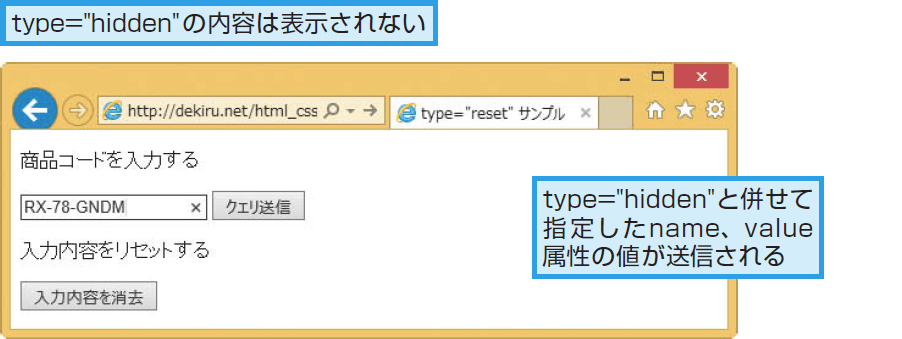
type属性にhiddenが指定されたinput要素は、閲覧者に表示されずに送信されるデータとなります。入力された内容に関係なく、必ず送信するクエリ値を指定するなどの用途で利用できます。
ただし、HTMLソース上で見ることはできるため、部外者に見られてはいけない値の送信には適しません。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
以下の例では入力された商品コードの情報と併せて、type="hidden"のname 属性の値に指定したクエリ名であるproduct-groupと、value属性の値に指定したクエリ値であるproductcodeが送信されるようになっています。多くの場合、hiddenによって送信されるデータは、同時に送信される閲覧者の入力したデータと関連付けられて、プログラムで管理するためのタグとして機能します。
<form action="cgi-bin/example.cgi" method="post"> <p>商品コードを入力する</p> <input type="hidden" name="product-group" value="product-code"> <input type="text" name="text"> <input type="submit" name="submit" value="送信"> <p>入力内容をリセットする</p> <input type="reset" name="reset" value="入力内容を消去" > </form>