1行のテキスト入力欄を設置する
input type="text"
<
input
type属性にtextが指定されたinput要素は、1行のテキスト入力欄となります。
なお、input要素でtype属性が省略された場合や、type属性値が省略された場合、ブラウザーが指定したtype属性値に対応していない場合も、この値が指定されたものとして扱われます。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。value属性に指定した値は、最初から入力された状態で表示されます。
サンプルコード
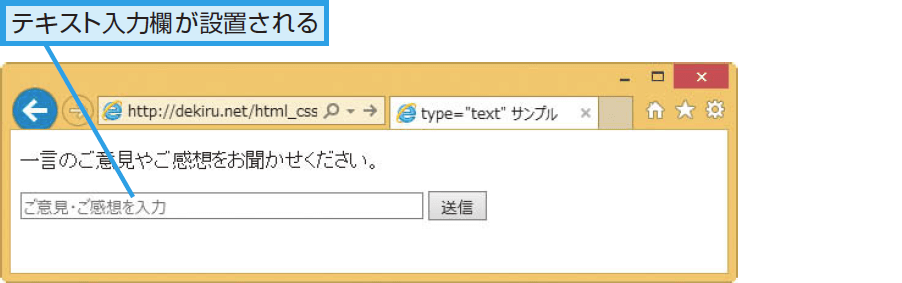
以下の例では1行のテキスト入力欄を設置しています。size属性で入力欄のサイズ(文字数)を、placeholder属性でダミーテキスト(プレースホルダー)を指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>一言のご意見やご感想をお聞かせください。</p> <input type="text" name="opinion" size="50" placeholder="ご意見・ご感想を入力"> <input type="submit" name="submit" value="送信"> </form>