検索キーワードの入力欄を設置する
input type="search"
<
input
type属性にsearchが指定されたinput要素は、検索のための入力欄となります。対応するブラウザーでは、入力欄が検索フォーム専用の見た目になる場合があります。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
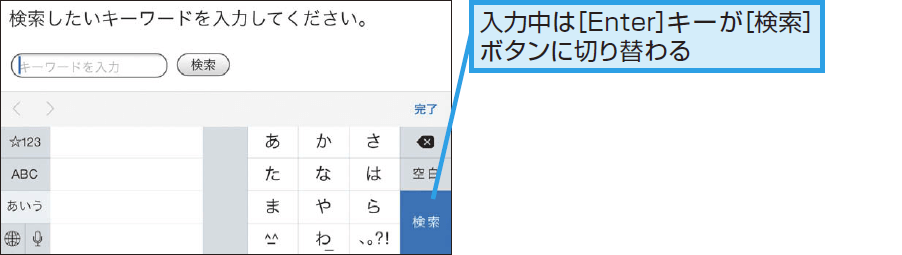
以下の例では検索キーワードの入力欄を設置しています。placeholder属性でダミーテキスト(プレースホルダー)を指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>検索したいキーワードを入力してください。</p> <input type="search" name="search" placeholder="キーワードを入力"> <input type="submit" name="submit" value="検索"> </form>Internet Explorer iPhone