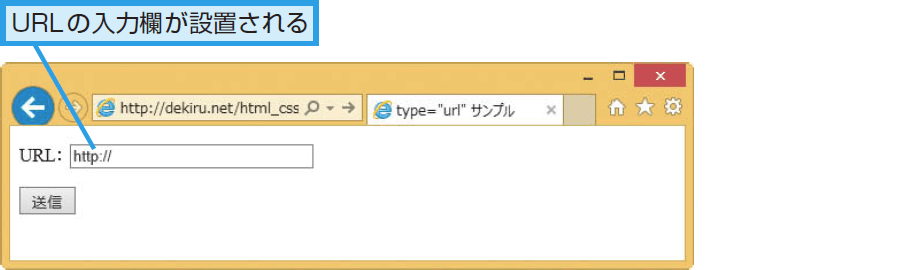
URLの入力欄を設置する
input type="url"
<
input
type属性にurlが指定されたinput要素は、URLの入力欄となります。対応しているブラウザーでは、URLとして適切ではない入力が送信されようとした場合、エラーが返されます。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
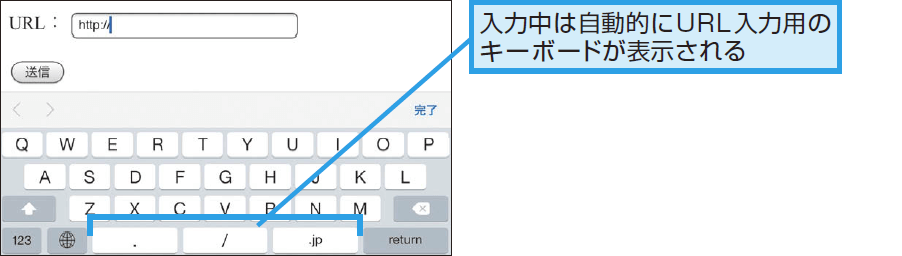
以下の例ではURLの入力欄を設置しています。size属性で入力欄のサイズ(文字数)を指定し、value属性であらかじめ「http://」が入力された状態に指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>URL:</p> <input type="url" name="url" size="30" value="http://" > <input type="submit" name="submit" value="送信"> </form>Internet Explorer iPhone