日時の入力欄を設置する
input type="datetime"
<
input
type属性にdatetimeが指定されたinput要素は、日時(年月日と時刻)の入力欄となります。閲覧者が入力した時間は、協定世界時で「yyyy-mm-ddThh:mm:ss」(2015-02-20 15:46:20)という形式で送信されます。
HTML5の仕様案に盛り込まれた属性値ですが、2015年1月現在ではHTML5.1で策定中です。ちなみに、閲覧者の現地時間で送信されるdatetime-localという属性もHTML5の仕様案にありましたが、こちらはHTML5.1の仕様案からも消えています。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
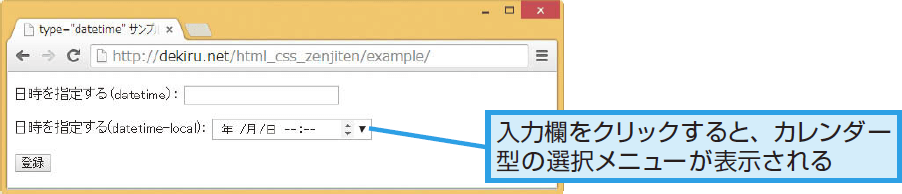
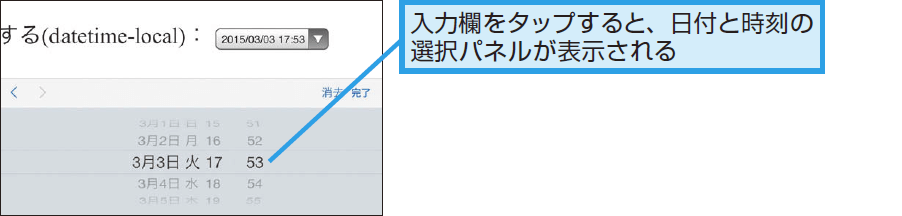
以下の例では日時の入力欄を設置しています。Google ChromeやiOSのSafariなどが対応しており、以下のような画面が表示されます。
<form action="cgi-bin/example.cgi" method="post"> <p>日時を指定する(datetime):</p> <input type="datetime" name="datetime"> <p>日時を指定する(datetime-local):</p> <input type="datetime-local" name="datetime"> </form>Google Chrome iPhone