数値の入力欄を設置する
input type="number"
<
input
type属性にnumberが指定されたinput要素は、数値の入力欄となります。対応しているブラウザーでは、数値以外の入力が送信されようとした場合、エラーを返します。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。選択できる数値の単位はstep属性で指定でき、初期値は「1」です。
サンプルコード
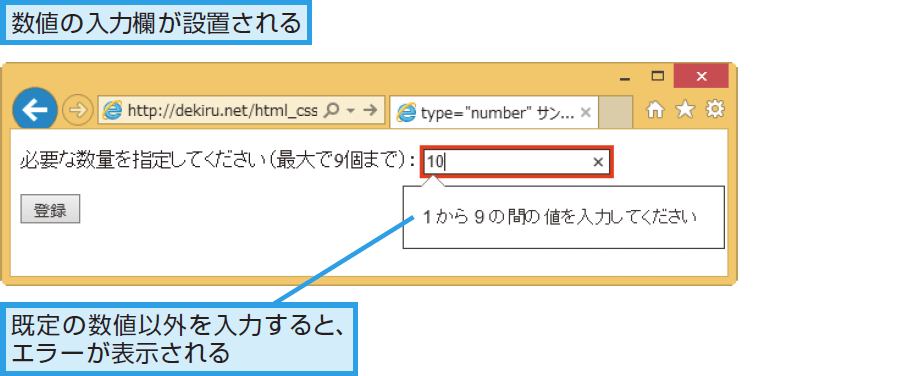
以下の例では数値の入力欄を設置しています。min属性とmax属性で入力できる数値の範囲を指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>必要な数量を指定してください(最大で9個まで):</p> <input type="number" name="number" min="1" max="9"> <input type="submit" name="submit" value="登録"> </form>