ラジオボタンを設置する
input type="radio"
<
input
type属性にradioが指定されたinput要素は、1つだけ選択可能なラジオボタンとなります。ラジオボタンの見出しは、label要素を使って表します。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。クエリ名として指定するname属性の値を、選択肢とするラジオボタン間で同じ値にしておくことで、ひとまとまりの選択肢からチェックされた値が送信されることとなります。このとき、送信される値はvalue属性で指定しておきます。
サンプルコード
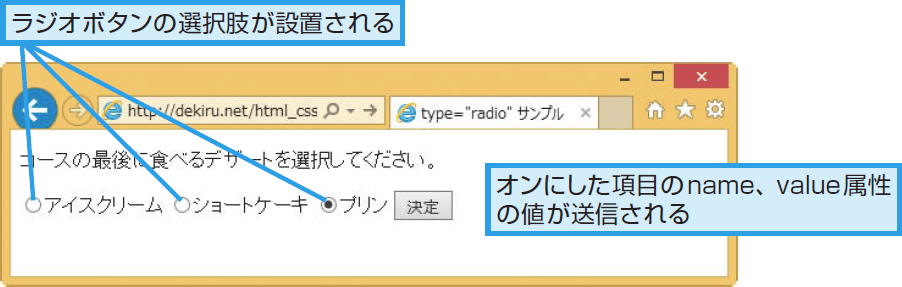
以下の例ではクエリ名をname="desert"と指定したラジオボタンを3つ設置しています。閲覧者がラジオボタンを選択してデータを送信すると、クエリ名と併せて選択したラジオボタンのvalue属性の値が送信されます。
<form action="cgi-bin/example.cgi" method="post">
<p>コースの最後に食べるデザートを選択してください。</p>
<label>
<input type="radio" name="desert" value="icecream">アイスクリーム
</label>
<label>
<input type="radio" name="desert" value="shortcake">ショートケーキ
</label>
<label>
<input type="radio" name="desert" value="pudding">プリン
</label>
<input type="submit" name="submit" value="決定">
</form>