スクリプト言語を起動するためのボタンを設置する
input type="button"
<
input
type属性にbuttonが指定されたinput要素は、ボタンとなります。JavaScriptなどと組み合わせて、スクリプト言語の起動用ボタンとして利用します。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。value属性で指定した値はボタン名に使用されます。
サンプルコード
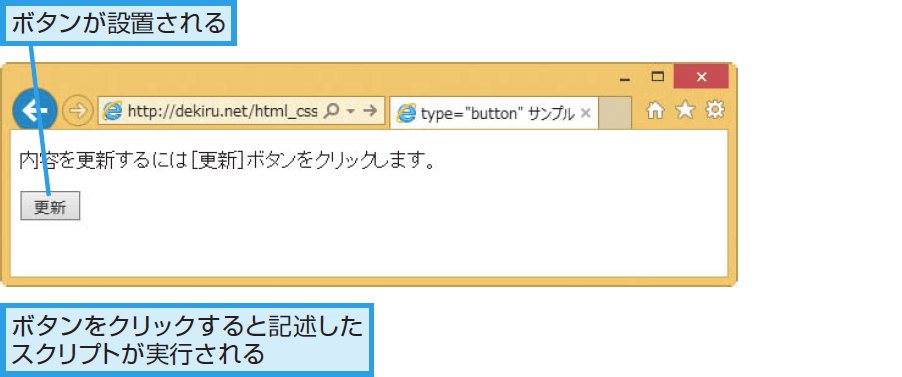
以下の例ではWebページを更新(リロード)するボタンを設置しています。ボタンをクリックしたときの挙動は、onclick属性の値にJavaScriptを記述しています。
<form action="cgi-bin/example.cgi" method="post"> <p>内容を更新するには[更新]ボタンをクリックします。</p> <input type="button" name="refresh" value="更新" onclick="location.reload(true)"></p> </form>