RGBカラーの入力欄を設置する
input type="color"
<
input
type属性にcolorが指定されたinput要素は、RGBカラーの入力欄となります。対応するブラウザーでは多くの場合、色を選択するためのユーザーインタフェースが表示されます。送信されるデータはRGB値を16進数に変換したカラーコードで、例えば「#1abc9c」といった形式になります。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
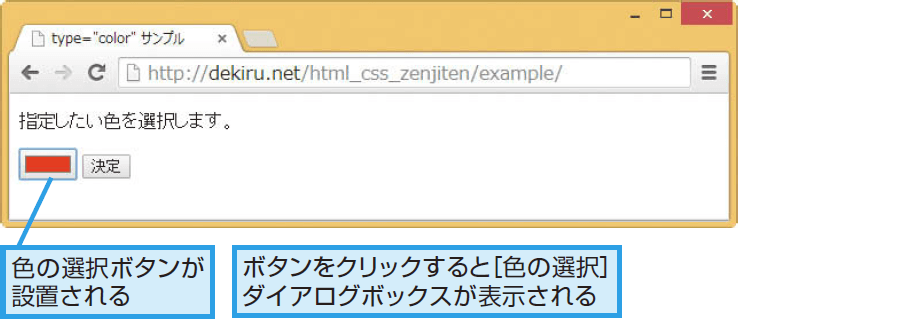
以下の例ではRGBカラーを選択するボタンを設置しています。ボタンをクリックすることで色を選択できます。
<form action="cgi-bin/example.cgi" method="post"> <p>指定したい色を選択します。</p> <input type="color" name="color" value="color"> <input type="submit" name="submit" value="決定" > </form>Google Chrome