ボタンを設置する
button
<
button/button
button要素はボタンを表します。button要素でマークアップすることで、内包するテキストや画像などをボタンとして使用できます。
| カテゴリー | ・インタラクティブコンテンツ ・サブミット可能なフォーム関連要素 ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能なフォーム関連要素 ・リスト可能なフォーム関連要素 |
|---|---|
| コンテンツモデル | フレージングコンテンツ。ただし、インタラクティブコンテンツを子孫要素に持つことは不可(button要素を入れ子にしたり、a要素を子孫要素にするなど) |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
Webページが読み込まれた際に、自動的にボタンにフォーカスを移動させます。autofocus属性は論理属性です。
ボタンを無効にします。disabled属性は論理属性です。
任意のform要素に付与したid属性値を指定することで、関連付けを行います。対応するブラウザーであれば、form要素の外にボタンがあったとしても、送信などが可能になります。
関連付けられているform要素のaction属性値を上書きできます。
関連付けられているform要素のenctype属性値を上書きできます。
関連付けられているform要素のmethod属性値を上書きできます。
関連付けられているform要素のnovalidate属性値を上書きできます。送信ボタンの場合に指定できますが、一時保存ボタンなどに指定することで入力内容の検証を無効にしてデータを送信することも可能です。formnovalidate属性は論理属性です。
関連付けられているform要素のtarget属性値を上書きできます。
データが送信される際のクエリ名を指定します。
表示されたボタンを操作した際の挙動を、以下の値で指定できます。
| submit | 送信ボタン(初期値)。フォームを送信(サブミット)します。 |
|---|---|
| reset | リセットボタン。フォームに入力された内容をリセットします。 |
| button | 何もしません。スクリプトを実行するボタンなどに利用できます。 |
送信されるクエリ値を指定します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
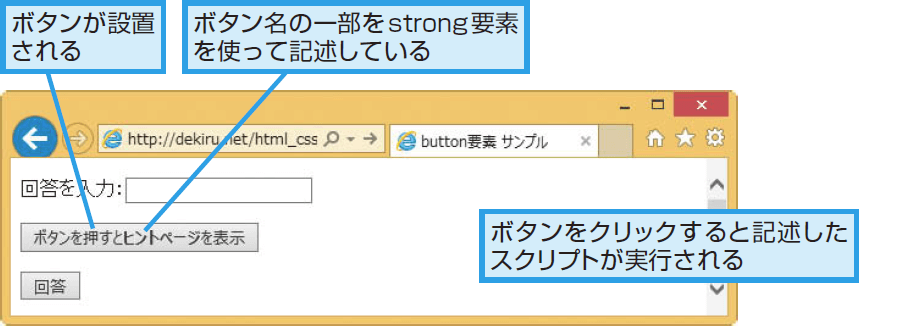
以下の例では、button要素を使って別のページへリンクするボタンを設置しています。ボタンをクリックしたときの挙動は、onclick属性の値にJavaScriptを記述しています。
input要素のtype属性にbuttonを指定した場合との大きな違いは、button要素は独立した要素であるため、コンテンツモデルとしてフレージングコンテンツを内包できることです。例では、strong要素でボタン名の一部を強調しています。他にも、img要素で画像を指定したり、スタイルを指定したりできます。
<form action="cgi-bin/example.cgi" method="post"> <p>回答を入力:<input type="text" name="answear"></p> <button type="button" name="hint" onclick="location.href='http://example.hintpage/'"> ボタンを押すと<strong>ヒントページ</strong>を表示 </button> <p> <input type="submit" name="submit" value="回答"> </p> </form>