プルダウンメニューを表す
select
<
select/select
select要素はプルダウンメニューを表します。子要素としてoption要素を持つことが可能で、option要素は選択肢として表示されます。
| カテゴリー | ・インタラクティブコンテンツ ・サブミット可能なフォーム関連要素 ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能なフォーム関連要素 ・リスト可能なフォーム関連要素 ・リセット可能なフォーム関連要素 |
|---|---|
| コンテンツモデル | 0個以上のoption要素またはoptgroup要素 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
Webページが読み込まれた際、自動的にプルダウンメニューにフォーカスを移動させます。autofocus属性は論理属性です。
プルダウンメニューの選択を無効にします。disabled属性は論理属性です。
任意のform要素に付与されたid属性値を指定することで関連付けを行います。
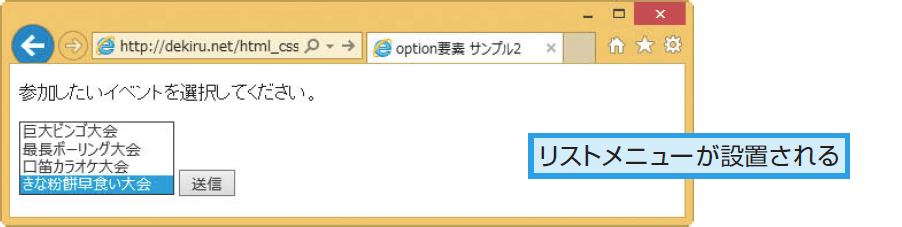
選択肢の複数選択を可能にします。選択肢を[Ctrl]キーなどを押しながらクリックすることで、複数選択が可能です。multiple属性は論理属性です。なお、送信されるデータは、選択した内容がカンマ(,)で区切って送信されます。
データが送信される際のクエリ名を指定します。
プルダウンメニューの選択を必須とします。required属性は論理属性です。
閲覧者に表示する選択肢の数を指定します。初期値は、multiple属性が指定されている場合で「4」、multiple属性が指定されていない場合で「1」です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
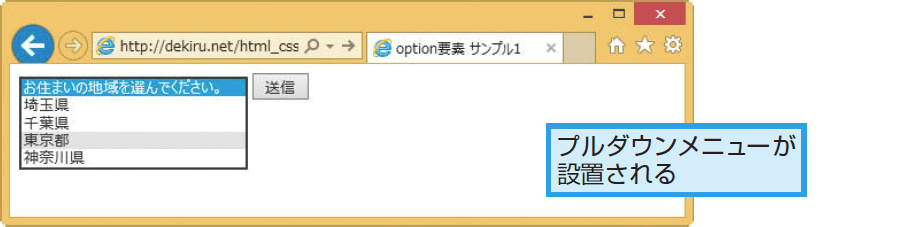
使用例プルダウンメニューを作成する
<select><option>~</option></select>
以下の例では、select要素とoption要素を使ってプルダウンメニューを作成しています。value属性の値を空にしたoption要素を見出しとして用意することで、閲覧者に使いやすいよう配慮しています。既定の選択肢を決めておきたい場合は、option要素にselected属性を指定します。
<select name="prefecture"> <option value="">お住まいの地域を選んでください。</option> <option value=" 埼玉県">埼玉県</option> <option value="千葉県">千葉県</option> <option value="東京都">東京都</option> <option value="神奈川県">神奈川県</option> </select>