入力コントロールの内容をまとめる
fieldset
<
fieldset/fieldset
fieldset要素はフォームの内容をまとめます。fieldset要素によってまとめられた入力コントロールの内容グループには、legend要素によって見出しを指定できます。
| カテゴリー | ・セクショニングルート ・パルパブルコンテンツ ・フローコンテンツ ・リスト可能なフォーム関連要素 |
|---|---|
| コンテンツモデル | ・フローコンテンツ ・任意でlegend要素を1つ |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
まとめられた入力コントロールでの入力・選択を無効にします。disabled属性は論理属性です。
任意のform要素に付与したid属性値を指定することで関連付けを行います。
入力コントロールの内容グループに名前を付与します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例お客様情報の入力欄のグループを作成する
<fieldset><legend>~</legend></fieldset>
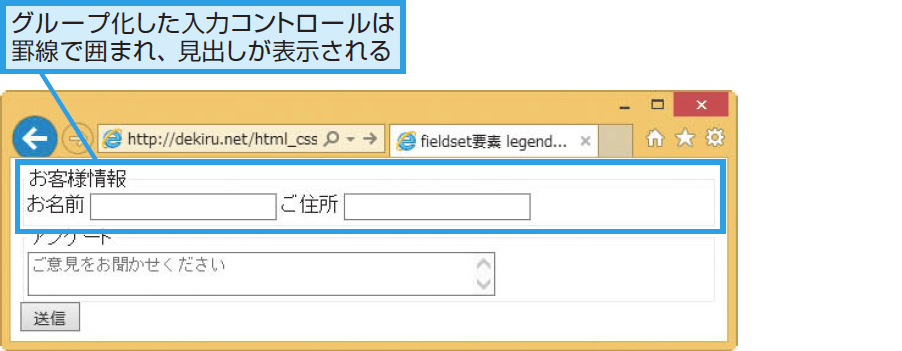
以下の例では、「お名前」と「住所」の入力欄をfieldset要素でグループ化し、legend要素で見出しを付けています。同様にして、アンケートの入力欄もグループ化しています。
<fieldset>
<legend>お客様情報</legend>
<label for="name">お名前</label> <input tyle="text" name="name" id="name" value="">
<label for="name">ご住所</label> <input tyle="text" name="address" id="address" value="">
</fieldset>
<fieldset>
<legend>アンケート</legend>
<textarea rows="2" cols="45" placeholder="ご意見をお聞かせください"></textarea>
</fieldset>