操作可能なウィジットを表す
details
<
details/details
details要素は、閲覧者が操作可能な開閉式のウィジットを表します。例えば、見出しをクリックすると開閉する階層型メニューを簡単に作成できます。HTML5での策定が進んでいましたが、ブラウザーのサポートがそれほど進まず、HTML5の仕様からはずれ、HTML5.1で策定が行われています。
| カテゴリー | ・インタラクティブコンテンツ ・セクショニングルート ・パルパブルコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | ・フローコンテンツ ・最初の子要素としてsummary要素が1つ必須 |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
メニューを初期状態で展開します。open属性は論理属性です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例開閉式のメニューを作成する
<details><summary>~</summary></details>
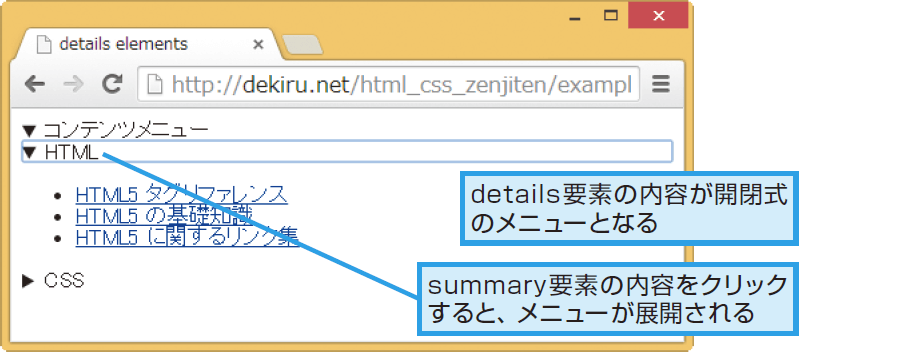
以下の例は、2つのdetails要素を1つのdetails要素で内包して階層型のメニューを作成しています。各メニューの見出しとなる内容はsummary要素で表し、続けてメニューの項目を記述しています。なお、「コンテンツメニュー」のdetails要素はopen属性を指定しているので、Webページを表示した時点で「コンテンツメニュー」の内容(見出し「HTML」と「CSS」)は展開された状態となります。
<details open="open">
<summary>コンテンツメニュー</summary>
<details>
<summary>HTML</summary>
<ul>
<li><a href="/html5/tag.html">HTML5タグリファレンス</a></li>
<li><a href="/html5/info.html">HTML5の基礎知識</a></li>
<li><a href="/html5/link.html">HTML5に関するリンク集</a></li>
</ul>
</details>
<details>
<summary>CSS</summary>
<ul>
<li><a href="/css/property.html">CSSリファレンス</a></li>
<li><a href="/css/info.html">CSSの基礎知識</a></li>
<li><a href="/css/link.html">CSSに関するリンク集</a></li>
</ul>
</details>
</details>
Google Chrome