ダイアログを表す
dialog
<
dialog
dialog要素は閲覧者が操作可能なダイアログを表します。HTML5の仕様には含まれておらず、HTML5.1で策定が行われています。
| カテゴリー | ・セクショニングルート ・フローコンテンツ |
|---|---|
| コンテンツモデル | フローコンテンツ |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
open属性が指定されたdialog要素は初期状態で表示され、閲覧者が操作可能です。指定されていない場合は表示されません。open属性は論理属性です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
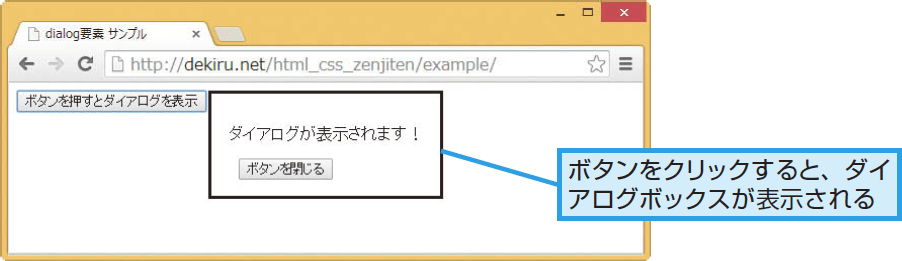
以下は、botton要素をクリックしたときにダイアログボックスが表示される例です。ボタンを押したときの挙動はonclick属性の値にJavaScriptで記述しています。
<body>
<dialog id="dialog">
<p>ダイアログが表示されます!</p>
<button type="button" onclick="document.getElementById('dialog').close();">
ダイアログを閉じる
</button>
</dialog>
<button type="button" onclick="document.getElementById('dialog').show();">
ボタンを押すとダイアログを表示
</button>
</body>
Google Chrome