子要素にスタイルを適用する
子セレクタ
要素名A > 要素名B{~}
親要素である要素名Aに含まれる、すべての子要素である要素名Bにスタイルを適用します。要素名Aと要素名Bは不等号(>)でつないで入力します。
セレクタの使用例
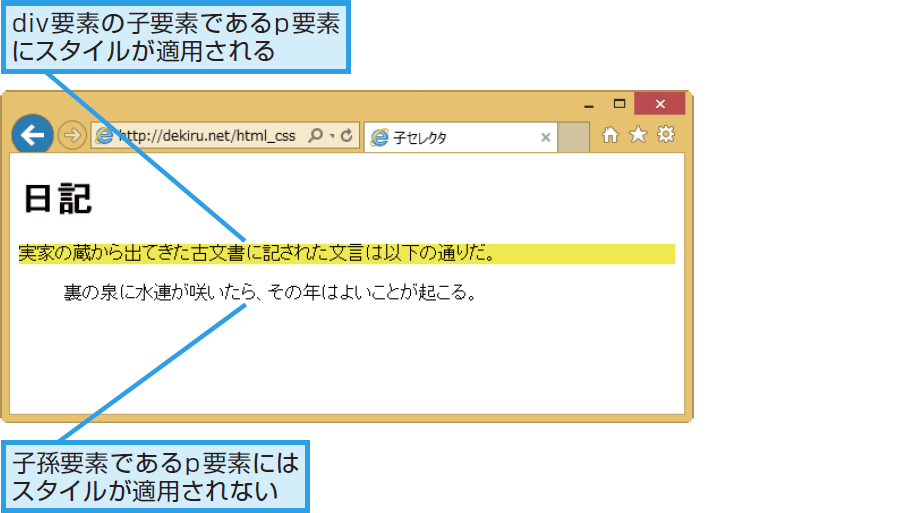
以下の例では、div要素の子要素であるp要素にスタイルを適用し、指定した背景色で表示しています。
CSS
div > p{
background-color: yellow;
}
HTML
<div class="main"> HTML
<p>
実家の蔵から出てきた古文書に記された文言は以下の通りだ。
</p>
<blockquote>
<p>裏の泉に水連が咲いたら、その年はよいことが起こる。</p>
</blockquote>
</div>