n番目の子要素にスタイルを適用する(同一要素のみ)
疑似クラス nth-of-type(n)
要素名:
{~}
親要素内で、セレクタに指定した要素と同一の要素のみを数えて、n番目にある要素にスタイルを適用します。nには任意の数値や以下のキーワード、あるいは数式を指定できます。
| odd | 奇数番目の子要素である要素にスタイルを適用します。2n+1と同じです。 |
|---|---|
| even | 偶数番目の子要素である要素にスタイルを適用します。2nと同じです。 |
セレクタの使用例
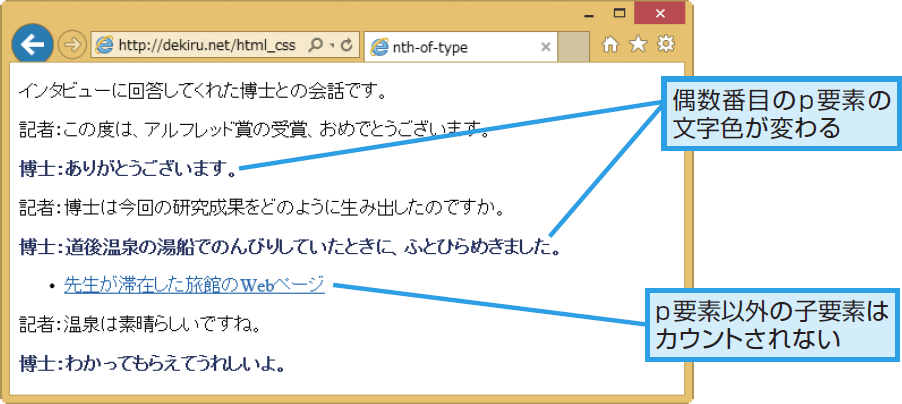
以下の例では、div要素内のp要素だけを対象に数えて、偶数番目のp要素にのみスタイルを適用しています。
CSS
div p:nth-of-type(2n){
font-weight: bold; color: navy;
}
HTML
<div class="dialog">
<p>記者:この度は、アルフレッド賞の受賞、おめでとうございます。</p>
<p>博士:ありがとうございます。</p>
<p>記者:博士は今回の研究成果をどのように生み出したのですか。</p>
<p>博士:道後温泉の湯船でのんびりしていたときに、ふとひらめきました。</p>
<ul>
<li><a href="http://example.onsen.com">先生が滞在した旅館のWebページ</a>
</ul>
<p>記者:温泉は素晴らしいですね。</p>
<p>博士:わかってもらえてうれしいよ。</p>
</div>